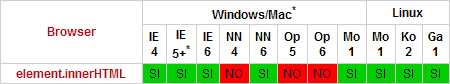
In questa lezione, vediamo l'uso del metodo per gli elementi innerHTML, che pur non essendo un metodo standard (ma creato da Explorer), fornisce comode soluzioni per la creazioni di nuovi elementi della pagina, anche in virtù del fatto che ora il metodo non è supportato solo da Explorer, ma dai principali browser di nuova generazione:

Il metodo consente di inserire codice HTML nell'elemento al quale viene applicato. Questo permette di unire la semplicità di scrivere del familiare codice HTML al vantaggio della dinamicità dell'uso dei metodi. La sua sintassi è:
node.innerHTML = codice_HTML;
dove codice_HTML (stringa) è il codice HTML da inserire all'interno del nodo
Occorre precisare che, a differenza dei metodi W3C per la creazione di nuovi elementi, innerHTML non restituisce alcun riferimento ai nodi creati, permettendo, d'altro canto, di inserire nuovi elementi al volo usando la più compatta e comoda sintassi HTML.
Questo metodo torna utile soprattutto quando si vuole inserire paragrafi con particolari formattazioni, che obbligherebbero, con la sintassi W3C, alla stesura di un codice un po' prolisso e a volte contorto.
Occorre, inoltre fare attenzione a dove si inserisce il nuovo codice HTML, infatti il metodo innerHTML sostituisce tutto il contenuto del nodo al quale viene applicato, con il nuovo codice specificato. Perciò, ad esempio:
function nuovo_contenuto(){
if(document.getElementsByTagName){
body = document.getElementsByTagName("body").item(0);
if(body.innerHTML){
codice = "<p><strong>ciao</strong></p> <a
href='javascript:location.reload()'>ricarica</a>";
body.innerHTML= codice;
}
}
else alert("metodo non supportato");
}
Questa funzione sostituirà completamente il contenuto del tag BODY con quello specificato. Dimostriamolo:
Un uso di questo metodo, unito alle potenzialità viste dei metodi e proprietà del DOM W3C, fornisce uno strumento veramente efficace per la realizzazione di pagine dinamiche.