Per definizione con "node" si intende l'interfaccia fondamentale del modello ad oggetto del documento HTML (o XML). Possiede, infatti, un set di attributi e metodi che consentono di scorrere le parentele tra i vari nodi risalendo e addentrandosi nella gerarchia della pagina.
Infatti, nell'accezione di "nodo", ricadono solo i vari elementi, che possono a loro volta avere elementi figli o attributi, ma anche particolari componenti di una pagina, come il testo o i commenti.
In questa sezione mostrerò i metodi e le proprietà proprie di ogni "node", con i quali è possibile scorrere la struttura della pagina per recuperare e manipolare ogni nodo.
Cominciamo con le principali proprietà:
- childNodes
Questa collezione contiene tutta la lista dei nodi figli. Un nodo figlio (child) è un nodo contenuto in quello considerato ed è quindi nel livello gerarchico immediatamente inferiore.
Tecnicamente childnodes è un array dei nodi figli del nodo considerato. Qualora il nodo non possegga figli, la proprietà restituisce un array vuoto. La sua sintassi è:
node.childNodes
Come ogni array, possiede a sua volta la proprietà "length", ed è possibile accedere ai singoli nodi "figli", utilizzando la consueta sintassi dei vettori. Ad esempio, per recuperare il secondo figlio di un nodo si scriverà:
node.childNodes[1]
-
firstChild
Questa proprietà restituisce il primo figlio del nodo al quale è applicata. Corrisponde all'elemento di indice 0 della collezione dei nodi "figli". Se il nodo non ha sottonodi restituisce null. La sintassi è:
node.firstChild
// coincide con:
// node.childNodes[0] -
lastChild
Questa proprietà restituisce l'ultimo figlio del nodo al quale è applicata. Corrisponde all'elemento con indice maggiore della collezione "childNodes". Se il nodo non ha figlio la restituisce null. La sintassi è:
node.lastChild
// coincide con:
// node.childNodes[length-1] -
nextSibling
Restituisce il nodo che segue quello al quale è applicato, per così dire, restituisce il "fratello minore" del nodo in questione. Se il nodo non ha "fratelli minori", la proprietà restituisce null. La sintassi è:
node.nextSibling
-
previousSibling
Questa proprietà restituisce il nodo precedente quello al quale è applicato, cioè restituisce il "fratello maggiore" del nodo in questione. Se il nodo non ha "fratelli maggiori", la proprietà restituisce null. La sintassi è:
node.previousSibling
-
parentNode
Restituisce il nodo che contiene quello al quale è applicato, cioè restituisce il "padre" del nodo in questione. Se il nodo da restituire non esiste, è il caso del nodo "document", la proprietà restituisce null. La sintassi è:
node.parentNode
-
nodeValue
Restituisce il valore del nodo. Il valore di ritorno dipende dal tipo di nodo in questione, in particolare, per i tag il valore ritornato è null, mentre è il testo per i nodi di testo.
In quest'ultimo caso la proprietà è read/write, cioè consente non solo di recuperare il testo, ma anche di settare un nuovo valore per questo. La sintassi è:
node.nodeValue
Come abbiamo visto l'unico nodo che non ha un "padre" è "document", proprio perché è il nodo che contiene tutti gli altri, è il capostipite della catena di parentele.
Ma non è il solo. Si pensi ad esempio al nodo di testo creato in precedenza, finché non sarà inserito nella struttura gerarchica della pagina, non avrà alcun nodo "parent".
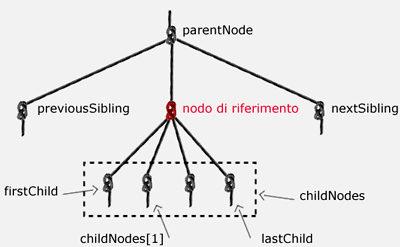
Per meglio comprendere le proprietà appena descritte vi sarà forse d'aiuto la seguente rappresentazione grafica:

Un'ultima proprietà che può essere utile è:
Passiamo a questo punto a descrivere i principali metodi applicabili ai nodi. Cominciamo con un metodo che consente di stabilire se un nodo ne contiene altri.
-
hasChildNodes
Questo metodo permette di verificare se un nodo possegga figli oppure no. Restituisce un valore booleano relativo al risultato della verifica: se il nodo contiene altri nodi restituisce true altrimenti false. La sintassi è:
node.hasChildNodes()
I prossimi metodi sono finalizzati ad inserire o eliminare in maniera mirata gli elementi dalla struttura gerarchica della pagina.
-
appendChild
Il metodo inserisce un nuovo nodo alla fine della lista dei figli del nodo al quale è applicato. La sintassi è:
node.appendChild(nodo)
- nodo è, per l'appunto, il nodo che si vuole appendere
-
insertBefore
Questo metodo consente di inserire un nuovo nodo nella lista dei figli del nodo al quale è applicato il metodo, appena prima di un nodo specificato. La sua sintassi è:
node.insertBefore(nodo_inserito,nodo_esistente)
- nodo_inserito è il nodo che si vuole inserire nella lista dei figli di "node"
- nodo_esistente è il nodo della lista dei figli di "node" prima del quale si vuole inserire il nuovo nodo. Continuando nella metafora delle parentele, viene inserito un nuovo figlio di "node" che è il fratello maggiore del "nodo_esistente" specificato.
-
replaceChild
Questo metodo consente di inserire un nuovo nodo al posto di un altro nella struttura della pagina. La sua sintassi è:
node.replaceChild(nuovo_nodo,vecchio_nodo)
- nuovo_nodo è il nuovo nodo che si vuole inserire al posto del vecchio
- vecchio_nodo è il nodo che si vuole rimpiazzare con il nuovo
-
removeChild
Il metodo elimina e restituisce il nodo specificato dalla lista dei figli del nodo al quale è applicato. La sua sintassi è:
node.removeChild(nodo_da_rimuovere)
- nodo_da_rimuovere è il nuovo nodo che viene rimosso e restituito dal metodo
Spesso può essere utile poter duplicare un nodo, con tutti i suoi attributi, e tutti i suoi figli senza dover ripercorrere tutti i passi che sono serviti per la sua creazione. A questo scopo si utilizza il seguente metodo:
-
cloneNode
Il metodo permette di duplicare un nodo già esistente, offrendo la possibilità di scegliere se duplicare il singolo nodo, o anche tutti i suoi figli. Dopodiché il metodo ritorna il nodo clone. La sua sintassi è:
node.cloneNode(figli)
- figli (true|false) è un valore booleano che determina se clonare tutti i figli insieme al nodo al quale è applicato il metodo (true), oppure se clonare il solo nodo (false)
A questo punto abbiamo tutti gli strumenti necessari per cominciare a vedere qualche esempio e semplici applicazioni che sfruttino il DOM del W3C.