La rete e la letteratura offrono decine di definizioni del DOM, ognuna diversa dall'altra e in ciascuna si ricorre sempre a qualche sorta di metafora: il DOM come albero, come bosco, come persona con una propria anatomia, come famiglia, addirittura come citofono!
Questo non perché i vari programmatori fossero particolarmente poetici, ma solo perché dare una definizione compatta e descrittiva del DOM non è semplice. Cercheremo qui di non usare metafore (una sfida): «Il DOM è un'API».
Questa ennesima definizione può sembrare un po' ermetica. Cerchiamo di procedere alla comprensione per piccoli passi.
Un'API (Application Programming Interface), letteralmente è un'interfaccia per la programmazione di applicazioni; in parole povere è un insieme di funzioni, metodi e proprietà, che i programmi possono richiamare al fine di delegare il lavoro al sistema sottostante.
Il DOM (Document Object Model) è un'API, indipendente dalla piattaforma, che descrive la struttura di un documento HTML (e XML), con il quale i costruttori di pagine per il Web possono accedere e manipolare tutti gli elementi della pagina stessa.
Rifacendoci alla sua sigla, il DOM è un modello che descrive come i diversi oggetti di una pagina sono collegati tra loro.
È importante sottolineare che il DOM è indipendente dalla piattaforma, ovvero è un'interfaccia definita dal W3C per essere lo strumento universale per tutti i creatori di pagine Web. Questo significa che il DOM definito dal W3C è indipendente dal tipo di browser, di versione e di sistema operativo.
Ciò, evidentemente, non significa che i produttori di browser lo rispettino. Addirittura le versioni 4 dei principali browsers, Netscape ed Explorer, avevano creato un loro DOM proprietario, che nulla o quasi, aveva a che fare con le specifiche. Da qui nascono tutti gli odiati problemi relativi al crossbrowser.
Il DOM non è una parte di JavaScript. Questo è un altro mito da sfatare. Il JavaScript è solo un modo per accedere al DOM, e non è neanche l'unico, ad esempio anche il linguaggio di scripting VBScript di Microsoft è in grado di interpellare ed intervenire sul DOM.
Facciamo ancora un passo avanti e cerchiamo di capire ancora più nel dettaglio cosa descrive il DOM. Per far questo, consideriamo una semplice pagina:
<head>
<title>il DOM</title>
<head>
<body>
<A href="pagina.html">Ciao</A>
</body>
</html>
Il DOM considera questa, come ogni altra pagina, secondo le relazioni che legano e collegano i vari elementi del documento, evidenziandone le parentele e le caratteristiche.
La pagina è costituita da nodi <title>
I nodi (come ad es. <a> href="..." <body> «elemento» della pagina
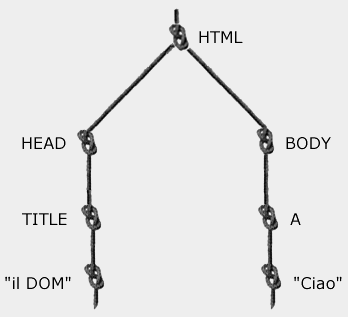
Una rappresentazione grafica può essere più esplicativa:

Possiamo immaginare questa la descrizione di una generica pagina del DOM del W3C. Come si vede, le possibilità offerte sono enormi, considerando che non solo è possibile accedere e manipolare ogni nodo, ma anche aggiungerne di nuovi al volo, ed eliminarne altri già presenti. Queste stesse possibilità sono offerte da tutti i browser che supportano il DOM W3C.