Un layout costruito con Photoshop e ImageReady quasi sempre funge da contenitore per elementi da aggiungere dopo la creazione. In questa fase diventa evidente che il codice generato dall'ottimizzazione del programma Adobe deve essere adattato alle esigenze dei contenuti che andremo ad inserire. In questa lezione esaminiamo un caso di layout generato con impaginazione a tabelle e manipolazione con Macromedia Dreamweaver.
Correggere il codice
Una volta esportata la pagina da ImageReady, essa si presenta come un'unica tabella nella quale ad ogni cella è assegnata un'immagine derivata da una sezione. La pagina si presenterà così :
Notiamo subito, passando alla visualizzazione Codice in Dreamweaver, che già nella porzione di codice che segue,
bgcolor="#FFFFFF" leftmargin="0" topmargin="0"
marginwidth="0" marginheight="0"
>
<!-- ImageReady Slices (layout2.psd) -->
<table id="table_01"
width="800" height="600" border="0"
cellpadding="0" cellspacing="0"
>
il programma segnala che parte della sintassi è corretta ma non è supportata da alcuni browser né valida secondo l'ultima versione di HTML.
Per scoprire quali inadeguatezze presenta il codice è sufficiente utilizzare con Dreamweaver il comando File>Controlla Pagina>Convalida Codice ispezione Risultati
Nel tutorial della parte IV della guida verranno presentate alcune delle operazioni di correzione necessarie.
Correggere la struttura
Una volta corretti gli aspetti di codice della pagina, proviamo a sostituire due delle aree destinate ai contenuti con dei colori di sfondo per le rispettive celle, eliminando quindi la GIF creata da ImageReady, il risultato è il seguente :
click sull'immagine per visualizzare la pagina

nella pagina, la tabella è stata allineata al centro.
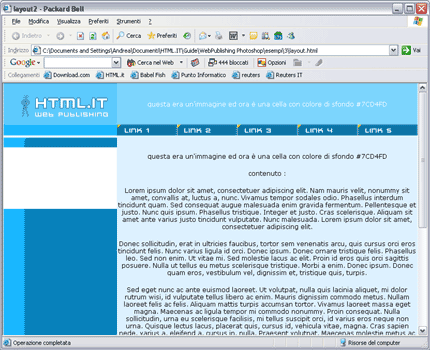
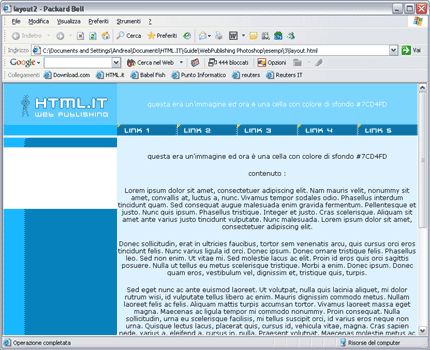
Proviamo ora nell'area più grande, in azzurro chiaro, ad inserire un testo di una certa lunghezza. Vedremo che per fare spazio al testo, la cella aumenterà l'altezza, questo comportamento si riflette anche sul resto della tabella:
La cella con sfondo azzurro chiaro è stata corretta per comodità con un allineamento verticale, attributo valign="top", del tag <td>
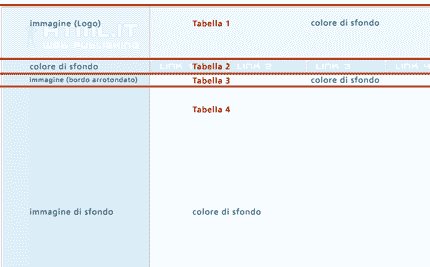
La struttura della pagina si perde e l'immagine sulla sinistra, ancora non impostata come sfondo viene allineata di default a metà della cella lasciando spazi vuoti.La soluzione a questo problema si ottiene organizzando la grafica del Layout su più tabelle e non in una soltanto, come da output di ImageReady.
Questa strutturazione viene sempre ragionata su "aree rettangolari" ed è un altro elemento da considerare nelle fasi di ideazione del Layout per evitare problemi legati alla quantità del contenuto ed alla sua trasformazione nel tempo.

In particolare la Tabella 2 è stata suddivisa in sei colonne per accogliere il menu orizzontale.
È inoltre consigliato usare delle tabelle interne alle celle riservate ai contenuti per meglio organizzare ed allineare questi ultimi.
Ed ecco il risultato finale, ipotizzando i contenuti dell'area in azzurro racchiusi da una sottotabella.