Una volta terminato di definire il layout e delimitate le varie aree in sezioni, non ci resta che salvarlo utilizzando le impostazioni di output di ImageReady.
Per impostare le modalità con le quali verranno salvate le immagini e strutturate le tabelle o il CSS della pagina web, usiamo la maschera che raggiungiamo da File>Impostazioni di Output.
Abbiamo a disposizione una serie di pannelli che possiamo scorrere premendo i pulsanti «Precedente» e «Successivo» e possiamo salvare le impostazioni o richiamare impostazioni salvate in precedenza, usando gli appositi pulsanti «Carica» e «Salva». I file risultanti avranno estensione ".iros".
Vediamo ora le principali funzioni delle Impostazioni di Output pannello per pannello:
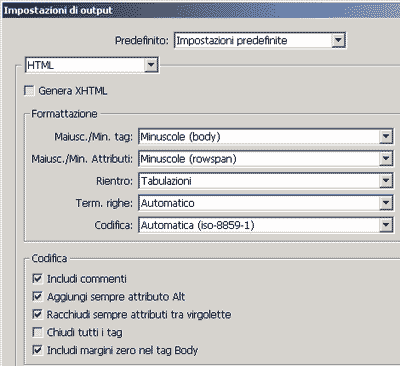
Il pannello HTML contiene opzioni necessarie a pilotare la generazione del codice HTML. Molto utile per le scelte sulla chiusura dei tag, sulle virgolette per gli attributi e sui tag scritti in minuscolo, perché permettono la generazione di codice più vicino a XTML

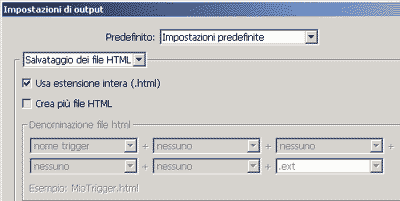
Il pannello «Salvataggio dei file HTML»permette di modificare il nome del file HTML di output e di controllare la formattazione dei nomi e delle estensioni dei file.

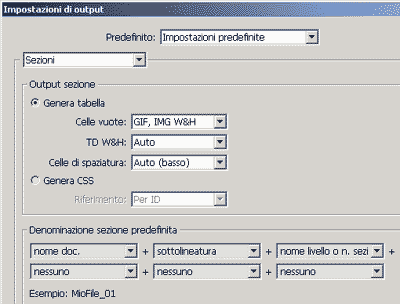
Il pannello «Sezioni» regola l'output delle immagini derivate dalle sezioni assegnando le proprietà delle tabelle che verranno create o dei selettori CSS. Inoltre permette la formattazione dei nomi dei file

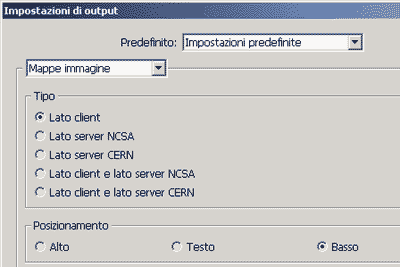
Il pannello seguente contiene delle funzioni avanzate per le «Mappe Immagine»

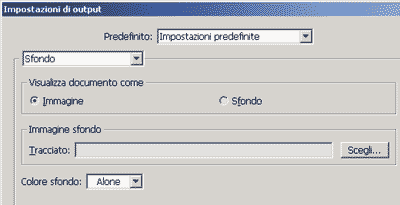
Il pannello «Sfondo» consente di assegnare uno sfondo alla pagina HTML di output.

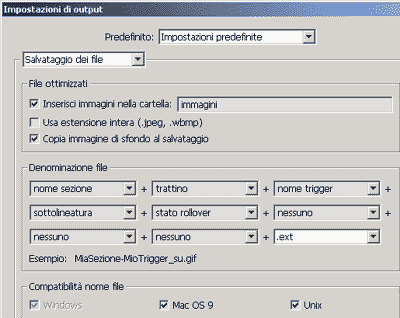
Il pannello «Salvataggio dei file» assegna e formatta il nome alle immagini di output, ne specifica l'estensione, permette di scegliere il nome della cartella in cui verranno salvate e stabilisce l'eventuale compatibilità dei nomi con i sistemi operativi Mac e Unix.

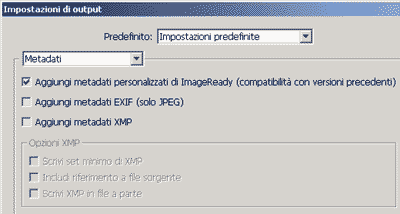
Il pannello «Metadati» gestisce i metadati di ImageReady ed EXIF.
Aggiunge/gestisce anche metadati XMP, supporto dei metadati attraverso la tecnologia XML

Una volta controllate tutte le impostazioni e presa coscienza del risultato finale, possiamo utilizzare la funzione File>Salva ottimizzato come... e salvare la nostra pagina. Nel menù a tendina della finestra che si presenterà, possiamo scegliere se salvare solo la pagina come file html, solo le immagini o entrambe
Anche dopo aver modificato le Impostazioni di Output e salvato il nostro Layout come pagina web/immagini sezionate, è possibile continuare a lavorare in ImageReady e salvare le modifiche apportate evitando di settare di nuovo queste impostazioni e aggiornando l'output con la funzione che troviamo in File>Aggiorna Html
Altre forme possibili di Output del menu nidificato File>Esporta sono quella di salvare ogni singolo livello come file a se, oppure il tutto in formato Macromedia© Shockwave Flash ".swf".