Photoshop CS, come le sue versioni precedenti, ci permette di salvare le nostre immagini in un gran quantitativo di formati, per tutti gli usi possibili. I formati immagine più usati e riconosciuti dalla maggior parte dei browser sono chiaramente GIF, JPEG, PNG (ping); questi hanno delle particolarità che li legano a determinate situazioni in cui scegliere di utilizzarli.
Photoshop CS può salvare in questi formati semplicemente attraverso il comando Salva, ma per le nostre esigenze di web publishing utilizzeremo l'interfaccia Salva per web, (ALT+SHIFT+CtrL+S).
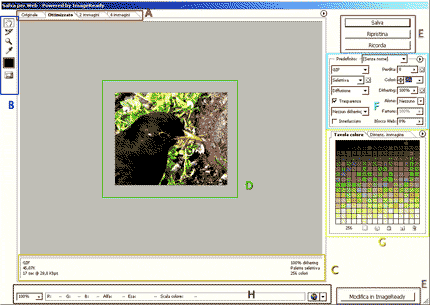
Esaminiamo gli strumenti dell'interfaccia:
SETTORE A
SETTORE B mano si può muovere l'immagine cliccando e trascinando il puntatore (la finestra di visualizzazione, Settore D, se non settata al 100% di ingrandimento visualizza solo una porzione dell'immagine).
Lo strumento Selezione Sezioni permette di interagire con le sezioni dell'immagine, se presenti, e di selezionarle per avere informazioni su ogni singola area sezionata (se è la prima volta che sentite parlare di sezioni, questo argomento verrà ampiamente discusso nella guida).
La lente d'ingrandimento serve per lo zoom, lo strumento contagocce per selezionare un colore dell'immagine (finalità di questo contagocce è di poter utilizzare i colori selezionati con gli aloni colorati dei formati immagine, argomento anche questo discusso in seguito), troviamo anche un selettore di colore e uno strumento per attivare o disattivare la visualizzazione delle Sezioni.
SETTORE C
SETTORE D
SETTORE E
SETTORE F
SETTORE G
SETTORE H
All'estrema destra di H troviamo uno strumento che consente di visualizzare un'anteprima dell'immagine nel browser. L'anteprima è corredata dal codice HTML prodotto da Photoshop CS.
Ottimizzando la grafica è necessario avere le idee chiare sullo scopo dell'immagine
Photoshop facilita questo compito monitorando costantemente pesi e tempi di download aggiornandoli ad ogni modifica apportata al file in fase lavorazione.
Accanto alla voce "Predefinito" nell'interfaccia "Salva per web" (alt+shift+ctrl+s), troviamo alla destra del menu a tendina un'icona con una piccola freccia triangolare, cliccandoci su otteniamo alcune funzioni per l'ottimizzazione. È possibile:
- salvare la configurazione
- cancellare
- scegliere il peso
- aggiornare le visualizzazioni
- Gestire collegamenti tra Sezioni
- Configurare le opzioni di salvataggio per il web e salvarle. Ci occuperemo di questa interfaccia in maniera completa nella parte dedicata alla progettazione di layout.