La famosa parola RGB, molto usata in grafica web, è l'acronimo di "rosso, verde, blu". Attenzione che
erroneamente alcune persone "italianizzano" il tutto e pensano rosso, giallo, blu. Occhio a non
cadere in questo brutto errore.
Se un'immagine ha il "colore RGB" significa che l'immagine stessa è stata creata dalla miscelazione
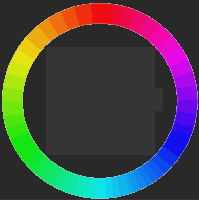
di questi 3 colori, che uniti danno il bianco (si veda la ruota dei colori, che fatta girare diventa
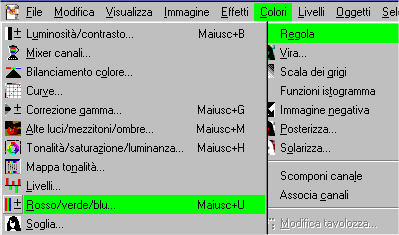
bianca). Per aprire la finestra da dove controlleremo i livelli di rgb clicchiamo su Colori > Regola >
Rosso/Verde/Blu.

Regolare i livelli di rgb è molto importante: immaginiamo di avere un'immagine il cui colore dominante
è il viola, abbastanza scuro. Vogliamo trasformarlo in un viola più chiaro, quindi essendo esso
formato da rosso+blu, dovremo aumentare i valori del rosso. Così possiamo modificare il colore dominante o
correggere vari problemi che potrebbero nascere riguardanti il bilanciamento dei colori.

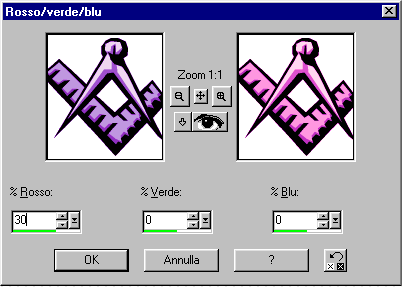
Nell'immagine sopra, appunto abbiamo portato il valore del rosso a +30 e il viola dell'immagine originale, si
è schiarito, trasformandosi in uno più chiaro. E' possibile anche, per ridurre la quantità di colore troppo dominante in un'
immagine, aumentare nel senso opposto il relativo colore, oppure ridurre la quantità dei colori adiacenti sulla ruota
dei colori, che vediamo qui sotto (ho messo di proposito lo sfondo nero per farli risaltare meglio).

Mettiamo di avere un'immagine troppo gialla...possiamo, secondo quanto detto prima, ridurre i valori di rosso e verde.
Analizziamo la finestra per la gestione dell'RGB. In alto, classico di Paint Shop Pro, troviamo 2
piccole finestre per visualizzare l'immagine originale e quella modificata. Sotto abbiamo 3 spazi per selezionare
i livelli. Se riduciamo il rosso, l'immagine avrà un dominante blu, più precisamente ciano. Invece se diminuiamo il
verde abbiamo un dominante rosso, meglio magenta. Infine se diminuiamo il blu avremo un dominante giallo.
Applicate le nostre opzioni, clicchiamo su OK e osserviamo il risultato.