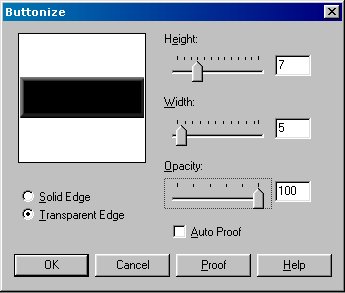
Dopo gli effetti speciali, da applicare sui testi, passiamo ora alla creazione di bottoni da inserire ad esempio nella nostra pagina web. Creiamo una immagine di 150 per 50 pixel e scegliamo come colore di sfondo il nero. Assicuriamoci che come colore di sfondo nella tavolozza sia selezionato il bianco; ora facciamo clic su Image, Effect ed infine Buttonize. Si aprirà la finestra Buttonize, con la solita interfaccia di impostazione delle proprietà. Analizziamo con attenzione il tutto. Height e width stanno per l 'altezza e la larghezza dell 'effetto mentre Opacity si occupa della luminosità del colore. troviamo poi in fondo a sinistra Solid Edge e transparent Edge. Il primo ( Solid Edge ) crea un effetto bottone 3D; il secondo ( transparent Edge ) crea una sorta di dissolvenza che all 'occhio darà un effetto bottone. Scegliamo tra queste due transparent Edge. Ritorniamo ora su Height e width. Per avere un ottimo effetto bottone impostiamo il valore di Height su 7 e quello di width su 5. Come luminosità del colore ( Opacity ) scegliamo 100. Cliccando su OK creeremo l 'effetto bottone all 'immagine. Clicchiamo allora su OK per confermare le nostre scelte.

Ora dobbiamo inserire del testo ( ed applicare qualche effetto... ) per concludere la creazione del bottone. Creiamo quindi un testo con Impact, di 18 punti e nella casella Enter text here digitiamo: www.html.it
Creato il testo applichiamo per esempio un effetto ombra di colore verde limone... per far risaltare il grigio sul nero. Per applicare l 'effetto ombra fare riferimento alla lezione numero 2. Infine basterà salvare il bottone ed inserirlo nella propria pagina web. Se vogliamo osservare come sarà il bottone alla fine dei nostri passi, facciamo riferimento all 'immagine 2.
