Per realizzare la parte restante dell’interfaccia nell’HTML occorre esportare:
- i titoli in grafica (“in primo piano", “cerca", “scelti per voi", “i più letti");
- i pulsanti del menu nei vari stati (normale e rollover) e il pulsante “cerca";
- le thumbnail.
Tutti gli altri elementi, compreso il footer, verranno creati nell’HTML con i CSS.
Abbiamo visto che il formato GIF è particolarmente indicato per per i titoli e i pulsanti, in quanto questo formato meglio si adatta all’esportazione di testo in grafica e di immagini con colori piatti e uniformi.
Per le thumbnail possiamo usare il formato jpg che rende meglio i colori delle fotografie mantenendo contenuto il peso.
Photoshop consente anche di esportare le immagini utilizzando le sezioni. Si tratta di usare lo strumento 'Sezioni' per suddividere il layout e ricavare le immagini che vogliamo esportare evitando di fare l’operazione di copia/incolla vista in precedenza. Vediamo come fare.
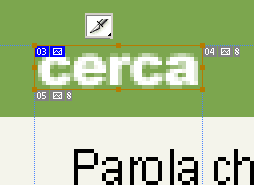
Selezioniamo lo strumento 'Sezione' dalla palette degli strumenti (si trova accanto alla taglierina) e creaimo dei riquadri sulle immagini da esportare, iniziando ad esempio dal titolo “cerca".
I riquadri possono essere modificati trascinando le maniglie e spostati. Come si vede nella figura, Photoshop indica in blu la sezione che abbiamo creato e genera automaticamente delle sezioni aggiuntive (in grigio) per le restanti aree dell’immagine. Queste sezioni automatiche vengono via via ridefinite ogni volta che si aggiungono nuove sezioni o si modificano quelle già create:

Possiamo creare le sezioni per tutte le immagini da esportare. Per il menu, è meglio creare le sezioni per i pulsanti nello stato normale. Il rollover può essere esportato in un secondo momento. Il file export.psd contiene tutte le sezioni realizzate.
Terminata la suddivisione, File>Salva per il web. Nella finestra che appare è possibile ottimizzare ciascuna sezione impostando valori e formati diversi per ognuna.
Se nelle anteprime le sezioni non fossero visibili, clicchiamo sull’icona 'Attiva/Disattiva visibilità delle sezioni' sul lato sinistro della finestra di dialogo.
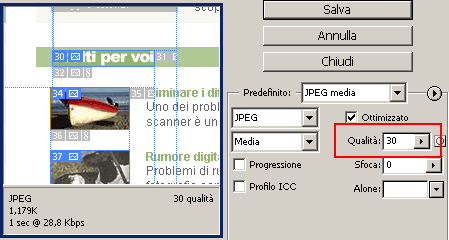
Con lo strumento 'Seleziona sezione' clicchiamo su una delle sezioni che abbiamo creato (quelle indicate in blu) per attivarla e impostarne il formato e la qualità sfruttando le opzioni sulla sinistra, come abbiamo già visto per il logo.
Per visualizzare meglio la sezione possiamo aiutarci con lo strumento 'Mano' e aumentando lo zoom (la casella si trova nell’angolo inferiore sinistro della finestra). In quest’ultimo caso facciamo attenzione: è difficile valutare la qualità di un’immagine ingrandita, quindi ricordate di tornare alla visualizzazione al 100% per verificare il risultato delle impostazioni.
Selezioniamo via via le sezioni, tralasciando quelle automatiche generate da Photoshop, e cerchiamo di scegliere l’ottimizzazione più appropriata.Ad esempio ricordiamoci che per le thumbnail è meglio impostare il formato jpg.
Il formato jpg agisce sul peso comprimendo l’immagine; quindi, a differenza del formato GIF, dove abbiamo agito sulla palette dei colori, dobbiamo scegliere il fattore di compressione che riduce l’immagine senza comprometterne troppo l’aspetto.
Nel caso delle thumbnail si può impostare una qualità medio-bassa di 30 (ossia un fattore di compressione abbastanza alto). Nel caso di immagini più grandi dovremmo probabilmente scegliere una qualità maggiore (40-50):

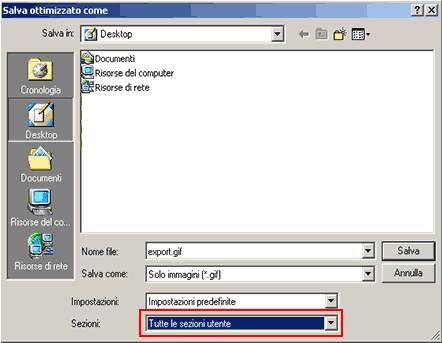
Terminata l’ottimizzazione, clicchiamo 'Salva'. Nella maschera di salvataggio scegliamo dove e con che nome salvare le immagini e, soprattutto, scegliamo l’opzione Tutte le sezioni utente dalla casella Sezioni. In questo modo esporteremo solo le sezioni che abbiamo creato, escludendo quelle automatiche di Photoshop:

Con un clic su Salva, Photoshop crea una cartella “immagini" che contiene tutto quello che abbiamo esportato e torna all’area di lavoro.
Non ci rimane che esportare il rollover del menu sfruttando le sezioni già create. Nella cartella menu della palette livelli, attiviamo il livello rollover e con lo strumento 'Selezione sezioni' selezioniamo (con un click) ciascuna sezione che non dobbiamo più esportare. Le cancelliamo premendo il tasto Canc. Lo scopo è quello di conservare solo le cinque sezioni dei pulsanti.
Quindi ripetiamo la procedura di ottimizzazione 'Salva per il web' per esportare le sezioni del rollover. Ricordiamo di assegnare un nome diverso a questi pulsanti in modo da riconoscere il rollover dallo stato normale.
Le immagini appena esportate pesano complessivamente circa 13 Kb. Se a queste aggiungiamo il logo e il pattern salvati in precedenza abbiamo una cartella immagini di appena 14.4 Kb! Se consideriamo che una pagina web completa dovrebbe pesare tra i 30 e i 50 Kb, possiamo sicuramente prevedere che la nostra home sarà veloce da scaricare.
Con l’esportazione si conclude la creazione dell’interfaccia in Photoshop ed anche la guida.
Nel file allegato al tutorial trovate il file export.psd con le sezioni per l’esportazione e la cartella immagini che contiene tutte le immagini esportate.