L’altro elemento da esportare per l’header è il logo. Dopo averlo selezionato il logo come mostrato nella figura sottostante, lo si può copiare e incollare in un nuovo documento con la stessa procedura vista per il pattern:

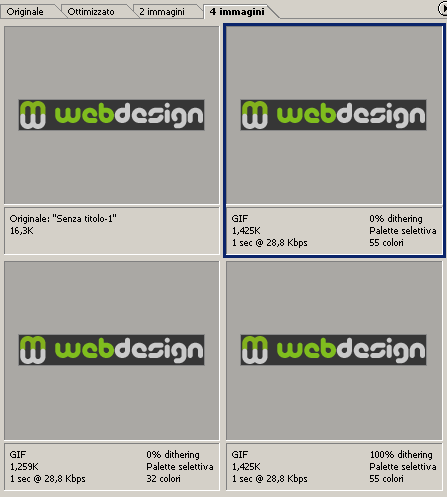
Per ottimizzare il logo torniamo alla finestra 'Salva per il Web' selezionare la scheda 4 immagini in modo da poter confrontare diverse ottimizzazioni.
Photoshop ci propone alcune ottimizzazioni nel formato GIF (il formato che abbiamo utilizzato nel precedente salvataggio), come si vede nella figura sottostante:

Quando si ottimizza un’immagine occorre tenere presenti diversi fattori: il rapporto peso/qualità (al fine di avere tempi di download ridotti e belle immagini) e, nel formato GIF, il numero di colori della palette.
Nella prima anteprima, Photoshop ci indica automaticamente che la palette ottimizzata di questa immagine è di 55 colori. Un dato importante perché ci indica che si può provare a diminuire il numero di colori per diminuire anche il peso in kb.
Nella seconda e nella terza anteprima, Photoshop ci propone altre due ottimizzazioni: una con palette ridotta a 32 colori pari con un peso leggermente inferiore rispetto alla prima (1.259 K contro 1.425 K) mantenendo intatta la qualità; l’altra con palette a 55 colori e con il 100% dithering per un peso pari a quello della prima anteprima.
Potremmo scegliere di salvare l’ottimizzazione a 32 colori, in quanto 1.259 K sono già un buon equilibrio peso/qualità, ma possiamo provare a scendere ancora.
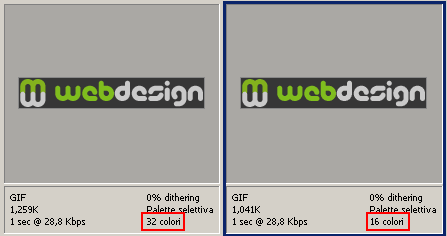
Selezioniamo l’ultima anteprima con un clic e nelle opzioni sulla sinistra della finestra, clicchiamo sulla casella 'Colori' e diminuiamo il numero di colori portandolo a 16. Impostiamo il dithering su Nessun dithering ed ecco cosa otteniamo:

A 16 colori la qualità è leggermente inferiore ma ancora abbastanza buona; il peso è diminuito a 1.041 K. Si tratta di poca differenza ma nell’economia generale di una pagina, soprattutto se costituita da molte immagini, riuscire a risparmiare pochi byte su ogni immagine può fare davvero la differenza.
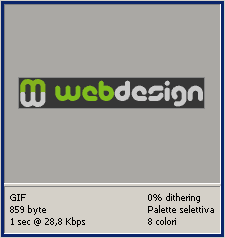
Se si prova a ridurre ulteriormente i colori, portandoli ad esempio a 8, il peso scende a 859 byte, ma la qualità dell’immagine non è accettabile, soprattutto per un logo:

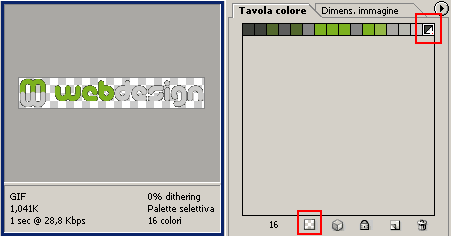
Il miglior compromesso è l’ottimizzazione a 16 colori. Possiamo salvarla così oppure, se vogliamo, rendere lo sfondo trasparente. In questo caso basta selezionare con lo strumento contagocce il colore grigio di sfondo in modo da evidenziarlo nella palette dei colori.
CLicchiamo sull’icona Mappa su trasparente i colori selezionati per rendere trasparente il grigio. Automaticamente l’anteprima viene aggiornata. Se siamo soddisfatti, si può salvare l’immagine: