L’interfaccia che abbiamo costruito stabilisce dimensioni fisse sia per la pagina principale sia per i vari elementi del suo contenuto.
Le pagine interne di questo sito hanno però un contenuto variabile: infatti presenteranno testi e immagini di lunghezza e quantità non prevedibili a priori. Abbiamo perciò bisogno di creare una pagina interna che sia un contenitore flessibile, in grado di adattarsi perfettamente al contenuto, quale esso sia.
Si tratta di un’esigenza che ci si trova spesso ad affrontare soprattutto quando il nostro sito è fatto di pagine dinamiche con database che forniscono i contenuti.
Una interfaccia di questo tipo si costruisce in parte in Photoshop e in parte in HTML. Si tratta di individuare quali modifiche subirà l’interfaccia e, di conseguenza, disegnare in Photoshop elementi che dovranno essere "elastici".
Nel nostro caso, la pagina interna mantiene la struttura della home con la colonna beige a sinistra, in cui manteniamo la sezione “cerca" e in cui possiamo inserire altri contenuti che riteniamo utili (link, banner, ecc.). È proprio questa colonna a dover essere mobile in modo da adattarsi al contenuto centrale e raccordarsi in modo corretto all’header e il footer, conservando inalterato il layout.
Le scelte grafiche che abbiamo fatto per questa colonna ci aiutano nella trasformazione da dimensioni fisse a dimensioni elastiche. Vediamo perché.
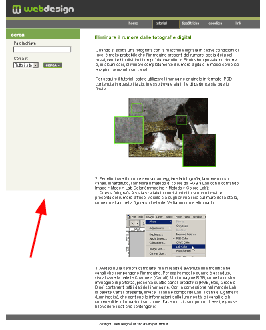
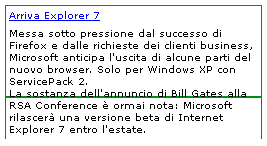
Se la colonna fosse costituita da un’immagine di sfondo con dimensioni fisse (ad esempio di 220 x 486 pixel, ossia la grandezza della colonna nella home) ciò che otterremmo è, nella migliore delle ipotesi, una pagina interna come quella sottostante, dove l’inserimento del testo nella parte centrale provoca un troncamento della colonna:

Quando abbiamo bisogno di elasticità e di elementi mobili, non utilizziamo immagini e celle di dimensione fissa. Nel caso della nostra colonna, la soluzione è molto semplice.
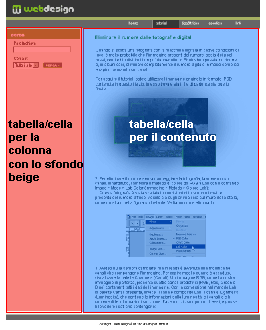
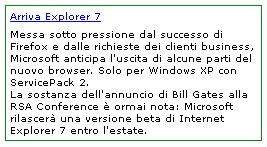
Avendo realizzato lo sfondo della colonna con un semplice colore e non con un’immagine di dimensioni fisse (da Photoshop NON esporteremo in blocco tutta l’immagine della colonna, neanche il solo sfondo beige), potremo impostare il colore direttamente nel codice HTML, assegnandolo ad esempio come sfondo della tabella o della cella che contiene la colonna, ottenendo una perfetta chiusura della pagina:

Una volta previsto di usare un colore piatto come sfondo della colonna in Photoshop, si tratta di strutturare correttamente la pagina html, impostando ad esempio due tabelle, una per il contenuto e una per la colonna, in modo che all’allungarsi della parte centrale si allunghi automaticamente anche la colonna, spingendo il footer verso il basso. In questi casi funziona bene anche usare un pattern di sfondo invece di un colore piatto:

Ricordate sempre che la flessibilità di una pagina a contenuto variabile dipende da come abbiamo disegnato il layout in Photoshop e da come lo realizziamo in HTML. I due aspetti sono inscindibili.
Filetti elastici
In questa interfaccia non abbiamo usato filetti, ma vorrei comunque parlarne per darvi un’idea di come sia possibile realizzare elementi grafici tenendo sempre d’occhio l’HTML (CSS inclusi) e la necessità di avere interfacce mobili che mantengano il loro aspetto indipendentemente dal contenuto. Vediamo praticamente come fare.
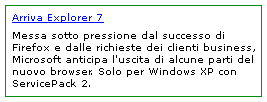
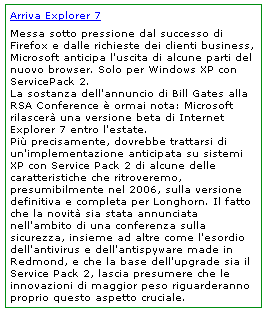
Ipotizziamo di voler realizzare un box di questo tipo, dedicato alle news:

Abbiamo un filetto verde che delimita lo spazio del box e il testo di una news. In genere questo tipo di contenuti non vengono gestiti in modo manuale ma dinamicamente. Ciò significa che dobbiamo creare un box in grado di mantenere il suo aspetto anche in caso di un testo più lungo o più corto. Come fare ad avere dei filetti allungabili a piacere?
Se esportiamo da Photoshop un’immagine del box di dimensioni fisse da usare come sfondo della tabella HTML per il testo (vd. figura sottostante), non otteniamo il risultato flessibile che ci occorre ma solo molti grattacapi.

Se il testo sarà più lungo, anche la cella si allungherà e lo sfondo sarà ripetuto con un brutto effetto.

Per evitare questo non dobbiamo rinunciare al filetto del box, ma dobbiamo realizzarlo in HTML sfruttando i CSS applicati alla tabella:
- colore e dimensione del bordo per impostare il filetto, in questo caso di 1 px e di colore verde;
- cellpadding per evitare che il testo rimanga “impiccato" al bordo.
In questo modo avremo un box flessibile pronto a contenere qualsiasi quantità di testo; ecco come appare il box con lo stesso identico testo usato sopra:

Questa soluzione sarà sempre funzionale, anche con un testo molto più lungo, come si vede sotto.

Il codice non è stato modificato, si è semplicemente copiato e incollato un brano più lungo per testare l’efficacia del box che daremo in pasto alla pagina dinamica.
Il cellpadding ci assicura che il testo, qualunque esso sia, non sarà mai attaccato ai bordi, il box creato col bordo della tabella si allungherà delle dimensioni corrette (né troppo lungo né troppo corto), non dobbiamo pensare agli “a capo" (i <br> e i <p>): una volta impostati gli stili CSS non dobbiamo davvero più preoccuparci di cosa accadrà al nostro box.
Se cerchiamo la flessibilità, è nell’HTML che la troviamo - sempre che ci abbiamo pensato in fase di costruzione grafica.