Eccoci arrivati all’ultimo elemento dell’interfaccia: il menu. Quando si crea il menu di navigazione abbiamo a disposizione un’ampia scelta di soluzioni tecniche: dal semplice pulsante in grafica col rollover al menu in DHTML o in Flash.
La scelta di un menu piuttosto che un altro dipende essenzialmente dalla funzionalità che vogliamo ottenere e dalla struttura del sito. Ad esempio, se abbiamo un sito di parecchie pagine e articolato in numerose sottosezioni, e vogliamo che l’utente possa raggiungere l’informazione ricercata senza troppi clic, un menu a tendina o ad albero fa al caso nostro. In questo caso in Photoshop dovremo prevedere solo spazi e colori, pensando di realizzare il menu con altre tecniche. Questo vale anche quando prevediamo di realizzare il menu con i CSS.
Se vogliamo un menu composto da pulsanti in grafica, occorre preparare in Photoshop le immagini dei pulsanti nei vari stati che vogliamo poi realizzare in HTML: normale, sopra (ossia il rollover), premuto e attivo. Potete realizzare immagini diverse per ognuno di questi stati, ma, in genere, sono sufficienti due immagini: una per lo stato normale e una per il rollover.
Se non esistono particolari vincoli tecnici, sentiamoci liberi di scegliere la soluzione che preferiamo, ricordando di valutare anche gli eventuali aggiornamenti del sito nel tempo come modifica o l'aggiunta di pulsanti.
Dal punto di vista grafico, l’aspetto del menu ci aiuta a dare un’identità all’interfaccia. A volte basta la scelta di un font particolare o di un colore o di una forma per cambiare l’impatto della nostra home.
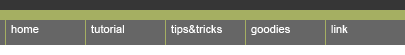
Nel nostro caso, con un’interfaccia fatta di colori pieni e molto lineare, abbiamo scelto di realizzare un menu che si accordasse a questo stile, come si vede nella figura sottostante.

Si è ripreso l’Arial come font per le etichette dei pulsanti. Si potrebbe usare anche un font diverso, facendo attenzione però a non creare un insieme poco armonioso: sulla home sono presenti già due font diversi (quello del logo e quello del contenuto) e un terzo font, magari molto dissimile, potrebbe non essere la soluzione appropriata. Comunque, sono scelte che vanno fatte di volta in volta a seconda del layout che stiamo creando.
Il font è di colore bianco, con dimensioni di 11 pixel. Per migliorare la leggibilità, la spaziatura tra i caratteri è impostata al valore 10 e l’anti-alias su 'Preciso'. Tutte queste opzioni le trovate nella palette Carattere, visualizzabile dalla barra delle opzioni dello strumento 'Testo' oppure da Finestra>Carattere.
I pulsanti hanno tutti la stessa dimensione (80 x 25 pixel) e sono separati da un filetto di colore verde, che si raccorda alla fascetta verde soprastante. Per il rollover si è scelto il colore grigio scuro. La figura sottostante mostra i due stati del pulsante home: normale e rollover; quest’ultimo verrà utilizzato anche per lo stato “premuto".

Nel file def2.psd, ci sono tutti i livelli relativi al menu nella cartella menu (palette 'Livelli').
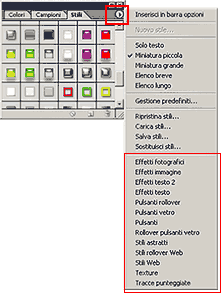
Se siamo a corto di idee per il nostro menu, Photoshop mette a disposizione diversi stili predefiniti per creare i pulsanti, che possono essere applicati dalla palette 'Stili' (Finestra>Stili) a qualsiasi forma e testo. Facendo clic sulla freccia in alto a sinistra nella palette, potete caricare diversi stili predefiniti.

L’utilizzo degli stili è molto semplice: con un clic si applicano alla forma o al testo desiderato. Inoltre, possono essere facilmente personalizzati, intervenendo sulle opzioni degli effetti aggiunti al livello. Se invece volete creare un menu a tab oppure con i CSS in Un menu a tab stile Apple trovate interessanti informazioni e link.