I pulsanti
Resa Cross-Browser di elementi standard e grafici
Proseguiamo il nostro esperimento, in questa lezione mentre creiamo il nostro layout affrontiamo anche il tema della visualizzazione delle nostre pagine, in particolare dei pulsanti, su browser diversi e vediamo delle ipotesi di adeguamento.
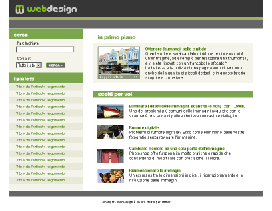
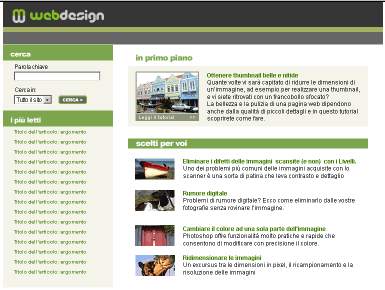
Nel file def1.psd abbiamo l’interfaccia completa, a cui manca soltanto il menu di navigazione. Rispetto a quanto realizzato finora è stata aggiunta la colonna di sinistra dove, come previsto nel progetto, trova collocazione la sezione per la ricerca di informazioni all’interno del sito e i link agli articoli più letti. Inoltre, a chiusura della pagina, è stato aggiunto un footer (piè di pagina), come mostrato nella figura sottostante:

La realizzazione della colonna e del footer non presenta particolari difficoltà e richiede l’utilizzo delle stesse tecniche già utilizzate per creare gli altri elementi dell’interfaccia. Vediamo comunque alcuni aspetti della loro creazione.
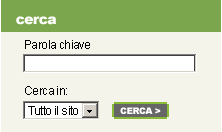
Sezione “Cerca"
La sezione "Cerca" presenta i campi per effettuare la ricerca nel sito e riprende i colori e i font già utilizzati per la parte centrale dell’interfaccia. Il colore di sfondo è quello utilizzato per il box “In primo piano", così come il verde della fascia del titolo è quello scelto in precedenza. Si è soltanto diminuita la grandezza del carattere del titolo da 16 px a 14 pixel:

Il pulsante Cerca
Il pulsante Cerca, che attiva la ricerca delle parole digitate, è realizzato come elemento grafico e sostituisce il pulsante classico realizzato tramite HTML.
Il vantaggio di avere un pulsante in grafica è quello, oltre di gestire graficamente anche i dettagli dell’interfaccia, di poter prevedere esattamente lo spazio che occupa. Infatti, a seconda del browser, il pulsante standard creato con l’HTML occupa spazi leggermente diversi, che possono creare problemi e disallineamenti specie se lo spazio che abbiamo a disposizione è poco.
Si tratta di una scelta facoltativa; se usiamo il pulsante standard (per motivi diversi tecnici, grafici, ecc.) ed è necessario che l’interfaccia sia visualizzata correttamente sui vari browser, facciamo alcune prove nell’HTML per verificare quanto spazio occorre. Comunque occorre prevedere già in Photoshop un minimo di tolleranza in modo che il layout “resista" anche a piccole variazioni della dimensione del pulsante.
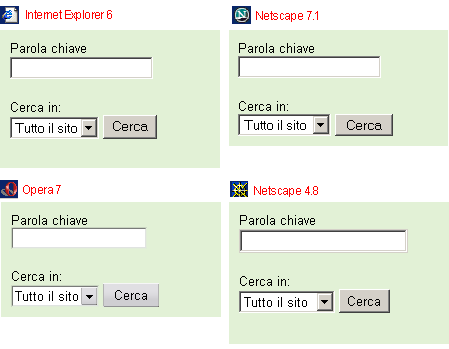
Inoltre possiamo intervenire sull’aspetto dei pulsanti standard con i CSS (sempre browser permettendo). Ecco una prova fatta con quattro browser diversi su Windows 2000. È stata creata una tabella di 220 pixel di larghezza (tanto quanto la colonna di sinistra) impostando un cellpadding di 10 pixel. L’altezza non è stata definita. All’interno della cella è stato inserito il form con i campi della ricerca separati da un semplice <br>:

Come si può vedere, con lo stesso codice HTML, si ottengono risultati diversi. Innanzitutto, l’altezza del form è diversa. Internet Explorer 6 si prende un po’ più di spazio in fondo così come un vecchio browser come Netscape 4.8.
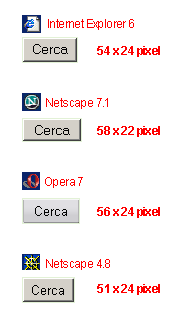
Il pulsante Cerca ha dimensioni differenti in tutti i browser, come si vede nella figura sottostante:

Le differenze sono soprattutto nella lunghezza (e non ce n’è uno uguale all’altro): 54, 58, 56, 51. Di fatto si tratta di pochi pixel, ma quando abbiamo poco spazio sulla nostra interfaccia rischiano di complicarci la vita nell’HTML. Comunque, basta tenere conto di ciò nella creazione dell’interfaccia oppure ricorrere ai pulsanti in grafica per risolvere il problema.
Sezione “I più letti"
Anche questa sezione riprende colori e font utilizzati in precedenza. Per il colore dei titoli, che sono di fatto dei link che rimandano allo specifico articolo, è stato mantenuto il codice colore (verde) previsto dal foglio di stile che abbiamo creato nelle lezioni precedenti. Soltanto il font è dimensione inferiore: 10 pixel invece di 12 pixel:

Per facilitare la lettura dell’elenco dei titoli, si è fatto ricorso a un metodo molto semplice: alternare il colore delle righe.
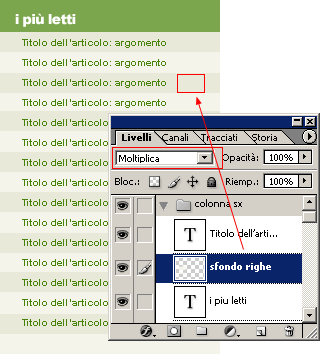
Come si vede nella figura sottostante, il colore più scuro è stato ottenuto creando delle righe dello stesso colore dello sfondo e impostando il metodo di fusione del livello su Moltiplica.

La modifica del metodo di fusione è una tecnica molto semplice, che, quando si hanno dei dubbi sul colore da scegliere, aiuta a trovare velocemente una possibile soluzione. In questo caso abbiamo scelto il Moltiplica, ma anche altri metodi (ad esempio il Sovrapponi) offrono spesso risultati interessanti. Vista la semplicità della procedura, vale sempre la pena fare qualche prova con metodi di fusione diversi:
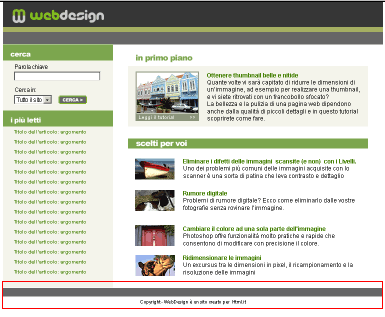
Una volta terminata la creazione di tutte le sezioni della pagina, è il momento di verificare il suo aspetto d’insieme e, se necessario, intervenire sugli spazi e gli allineamenti per trovare una disposizione più armoniosa.
In questo caso, sono state spostate leggermente verso l’alto le due sezioni centrali in modo da trovare la posizione migliore rispetto ai nuovi contenuti.
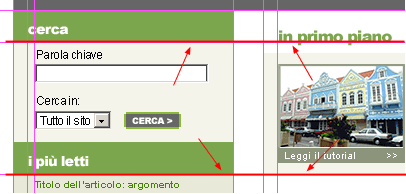
Le guide presenti nel file aiutano a individuare queste modifiche. Ad esempio, come si vede nella figura sottostante, si è allineata la fine dello sfondo verde del titolo “Cerca" con il titolo “in primo piano" e lo sfondo verde de “i più letti" con la fine del box beige.

Si tratta di scelte che vanno fatte di volta in volta e che possono essere ovviamente anche diverse da queste; lo scopo è trovare delle linee invisibili che portano a creare una pagina equilibrata, che, pur senza essere particolarmente creativa, sia comunque piacevole da guardare e facile da usare.
Il footer
A chiusura della pagina è stato inserita una fascia colorata, riprendendo il grigio dell’intestazione (header). Sotto di essa, trova posto il copyright:

Il footer è utile per chiudere la pagina e completare l’equilibrio dei contenuti. Il footer è inoltre utile nella pagine interne e soprattutto in quelle lunghe, che occorre scorrere verso il basso fino a non vedere più l’header. In questi casi la chiusura della pagina contribuisce a dare un’informazione immediata al visitatore, che a colpo d’occhio e intuitivamente capisce di essere arrivato alla fine del contenuto:

Con questi nuovi elementi l’home page è quasi completa. Non resta che aggiungere il menu di navigazione.