Come abbiamo visto, quando si crea un’interfaccia, occorre stabilire uno standard grafico (colori e aspetto) per i principali elementi e mantenerlo nelle varie pagine del sito.
La scelta del colore e del font per il testo, per i link nei vari stati (hover, active, visited), per i titoli o per i pulsanti contribuisce a creare un vero e proprio codice all’interno del sito, facilitando la navigabilità e il reperimento delle informazioni. Le soluzioni grafiche possono essere davvero tante; le argomentazioni teoriche sul perché e il per come operare sono altrettanto numerose.
Una volta fatta la nostra scelta, dobbiamo cercare di essere coerenti e di pensare sempre a come sfruttare al meglio i CSS per realizzarla.
Nel nostro caso, abbiamo stabilito uno standard per i titoli delle sezioni (Arial Black, colore verde o bianco su verde), che manterremo anche per le pagine interne. I titoli, che costituiscono un elemento che non si presuppone di aggiornare costantemente, verranno esportati come immagine; testo e titoli dei tutorial, invece, verranno gestiti con i CSS direttamente nella pagina HTML senza esportare nulla da Photoshop. Anche di questi è stato deciso l’aspetto; non rimane che stabilire i colori per il rollover del link rappresentato dai titoli dei tutorial.
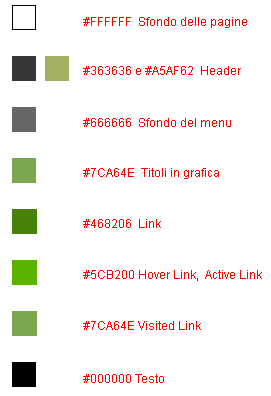
Ecco la tavolozza (palette) dei colori utilizzati finora con l’indicazione dello stile da adottare per i link:

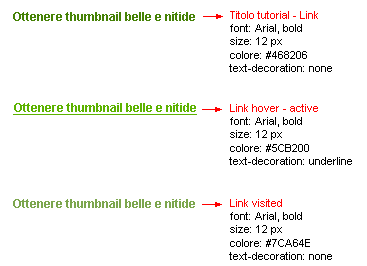
Per lo stato hover e active dei link si è scelto un verde un po’ più brillante, mentre per distinguere i link visitati, un verde meno saturo. Al rollover, il link appare sottolineato. Ecco gli attributi del link per il CSS:

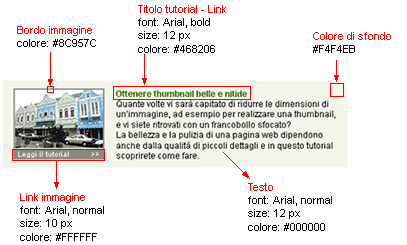
I CSS rappresentano uno strumento per realizzare parte delle nostre scelte grafiche. È perciò importante conoscerne le potenzialità e i limiti per sfruttarli al meglio e costruire pagine belle e leggere. Ad esempio, nella figura vengono riepilogati gli attributi del box che saranno gestiti dai fogli di stile:

Come si può notare, tutti gli elementi del box sono creati direttamente nell’HTML, ad eccezione, ovviamente, della thumbnail. Ciò permette di avere pagine di peso ridotto e soprattutto regala una grande flessibilità.
Ad esempio, è molto semplice cambiare il colore a un elemento durante lo sviluppo HTML o gli aggiornamenti al sito: è sufficiente infatti modificare un piccolo pezzetto di codice invece di riaprire Photoshop ed esportare nuovamente le immagini.