Le pagine ricche di contenuto, come quella che stiamo creando, hanno bisogno di trovare un proprio equilibrio per apparire ordinate e piacevoli alla vista e alla lettura. Una tecnica che contribuisce a ciò è quella di trovare degli allineamenti tra i vari elementi della pagina.
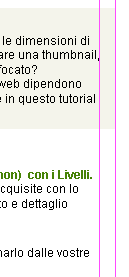
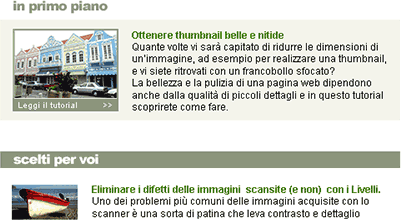
In modo analogo a quanto è stato fatto per la prima sezione, dove il titolo è stato allineato al bordo dell’immagine, nella sezione sottostante si è sfruttata questa linea immaginaria (indicata nella figura dalle guide) per disporre il contenuto.
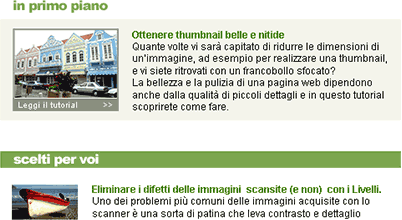
Le nuove immagini sono state perciò allineate al bordo dell’immagine grande in alto, come si può vedere nella figura. A seconda della grafica che state creando potete trovare allineamenti diversi; con qualche prova sarà facile individuare quale disposizione funziona meglio rispetto al contenuto:

Allo stesso modo il testo descrittivo rispetta idealmente il margine destro del box in alto, come si vede nella figura sottostante. Per rispettare questo margine ed evitare di avere una riga troppo corta, il testo descrittivo dell’ultima immagine è stato leggermente modificato, invertendo alcune parole. Si tratta di un piccolo cambiamento che può capitare di dover fare, sempre che il contenuto testuale o il nostro cliente lo permetta:

Completiamo la sezione aggiungendo il titolo. Usiamo il font già scelto (Arial Black) sia per motivi di uniformità sia per creare una sorta di codice di navigazione per l’utente, che potrà così familiarizzare velocemente con la nostra interfaccia e riconoscere a colpo d’occhio la funzione dei vari elementi (anche) dall’aspetto.
Per distinguere ulteriormente le due sezioni e i loro argomenti, si può creare un titolo che mantiene lo stesso font, ma che sfrutta un colore di sfondo per creare una separazione, come mostrato nella figura sottostante:

La creazione dello sfondo è molto semplice: su un nuovo livello posto al di sotto del titolo, creiamo una selezione rettangolare non sfumata di 480 x 20 pixel e la riempiamo col colore desiderato.
La dimensione 480 pixel riprende quella del box beige, mentre l’altezza è quella sufficiente per collocare il titolo.
Ora che l’interfaccia comincia a definirsi, si possono valutare meglio le scelte fatte finora e rivedere lo stile o il colore di alcuni elementi. Nel caso del titolo, il colore grigio scelto in precedenza non sembra funzionare molto.
Si può provare a cambiare colore giocando sulle tonalità verdi utilizzate per altri elementi dell’interfaccia. Ad esempio si può provare ad applicare il verde #7CA64E, che richiama il colore dei link,

oppure il verde #8C957C usato per creare il bordo dell’immagine della prima sezione:

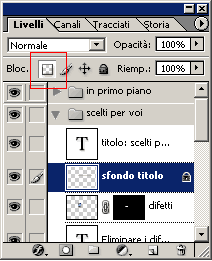
Per cambiare colore rapidamente allo sfondo, invece di selezionarlo ogni volta prima di riempirlo di colore, si può attivare l’opzione Blocca i pixel trasparenti nella parte superiore della palette Livelli e procedere alla colorazione. In questo modo verranno colorate solo le parti opache del livello e le altre rimarranno invariate, rispettando l’anti-alias presente ed evitando di avere bordi seghettati o un po’ rovinati da più cambiamenti di colore:

Inoltre, un metodo molto veloce per riempire di colore un elemento è quello di ricorrere alla tastiera. Premendo Alt+Backspace lo sfondo viene riempito con il colore di primo piano; premendo Ctrl+Backspace si utilizza il colore di sfondo. Usando questi due metodi (opzione Blocca pixel trasparenti e la tastiera per colorare) si evita di selezionare l’elemento e si può cambiare colore e idea molto più rapidamente.
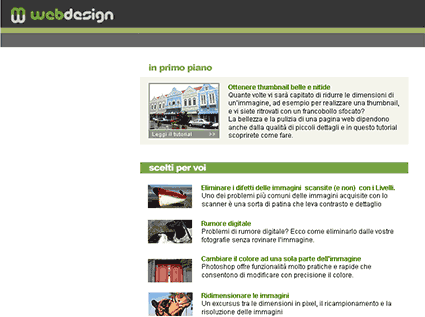
Una volta scelto il colore per i titoli, ad esempio il verde un po’ più brillante, ecco come appare l’interfaccia:

Il file centrale4.psd contiene quanto realizzato finora.