È arrivato il momento di lavorare un po' sull'aspetto di questa sezione. Possiamo lasciarla così se ci piace oppure possiamo provare ad aggiungere degli elementi grafici.
È anche il momento di pensare a come verrà sviluppata la pagina web, a come rendere i nostri elementi grafici con i fogli di stile. In questo senso, è interessante cercare di aggiungere degli elementi grafici che non vengono esportati come immagine, ma che verranno resi con i fogli di stile e con gli attributi dei vari tag.
Giocare con bordi, sfondi, cellpadding e cellspacing sono solo alcune delle possibilità che si offrono al webdesigner. È molto facile creare un'interfaccia bellissima in cui ogni singolo pezzettino va tagliato ed esportato per essere “semplicemente" montato come un puzzle nell'HTML. Aldilà del peso in kb di una pagina costruita in questo modo, è invece molto più stimolante pensare a come sfruttare al meglio l'html e i css dal punto di vista grafico. Ecco alcune soluzioni.
Differenziare con lo sfondo
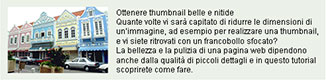
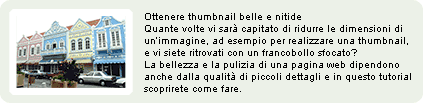
Utilizzando gli attributi per il colore di sfondo si può creare un box che dia maggior risalto alla nostra sezione “in primo piano". L'importante è scegliere un colore che non renda difficoltosa la lettura:

Nel creare lo sfondo occorre prevedere di usare il cellpadding per lasciare un po' di margine dai bordi del box ed evitare di “impiccare" immagine e testo al bordo. Come si può vedere nella figura, i margini abbelliscono il box e migliorano la leggibilità del testo:

Sfruttando l'attributo “border" si può creare un filetto di colore leggermente più scuro:

Si tratta di piccoli interventi che non aumentano il peso in kb della home: infatti, l'unica immagine che verrà esportata da Photoshop è la fotografia che abbiamo ridimensionato. Tutto il resto verrà creato direttamente nell'HTML.
Ecco altre varianti che sfruttano l'HTML a scopo grafico che potrebbero servirvi come spunto per trovare nuove soluzioni:

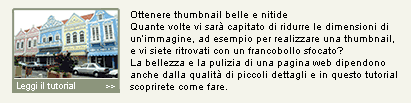
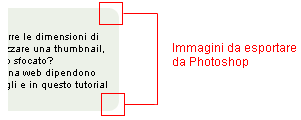
Anche in questo caso, i colori vengono aggiunti nell'HTML e l'unico elemento grafico da esportare è la fotografia. Anche la scritta “Leggi il tutorial" e le freccine sono create nell'HTML.
Con questa soluzione il nostro box guadagna in estetica e la pagina HTML in peso: infatti, l'immagine è leggermente più piccola di quella usata in precedenza e, di conseguenza, riusciamo a “rosicchiare" ancora qualcosina in peso. L'equilibrio in altezza con il testo lo gestiamo con la fascia verde al di sotto della foto:

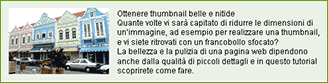
Volendo, possiamo anche realizzare un box dagli angoli arrotondati e aumentare il bordo colorato (in questo caso di colore bianco) intorno all'immagine. Non è necessario esportare tutto lo sfondo, ma solo gli angoli arrotondati come mostrato nella figura sottostante:

Il disegno del rettangolo con gli angoli arrotondati è molto semplice: basta utilizzare l'apposito strumento Rettangolo arrotondato e impostare il raggio nella barra delle opzioni.
Nel file contenuto_2.psd si trova quanto è stato realizzato finora.