La realizzazione di un’interfaccia parte da un’operazione tanto semplice quanto fondamentale: creare un documento di lavoro con caratteristiche e dimensioni adeguate. Le dimensioni dell’interfaccia sono importanti in quanto stabiliscono chiaramente i limiti del nostro spazio di lavoro, e soprattutto ciò che vedranno, o non vedranno, gli utenti.
A meno che il nostro sito non si rivolga ad un ristretto numero di utenti, di cui conosciamo con assoluta certezza il sistema operativo, la risoluzione del monitor nonché il browser, dobbiamo fare in modo che l’interfaccia possa essere visualizzata da tutti gli utenti senza problemi, e, soprattutto, senza la fastidiosa barra di scorrimento orizzontale. Ciò significa impostare la corretta larghezza della pagina.
I dati statistici indicano che attualmente la maggior parte degli utenti utilizza una risoluzione di 1024x768 pixel, altri lavorano a risoluzioni maggiori, ma quello che più ci riguarda sono coloro che lavorano ancora a 800x600 pixel, perché questi sono gli utenti che vedranno la porzione minore di interfaccia.
Pertanto, la larghezza ideale per un’interfaccia visibile alla diverse risoluzioni senza la barra di scorrimento orizzontale è di circa 760-770 pixel.
La lunghezza della pagina crea invece meno problemi, in quanto gli utenti sono abituati a usare la barra di scorrimento verticale. La scelta della lunghezza è strettamente legata al contenuto della pagina e al modo in cui viene organizzato.
Ciò che è importante tenere presente è che, in modo analogo a quanto spiegato per la larghezza, la parte di interfaccia visibile da tutti gli utenti senza usare la barra di scorrimento è lunga circa 420 pixel. Questo valore va tenuto presente nella scelta della collocazione degli elementi nella pagina (logo, menu di navigazione, informazioni importanti), perché questa è l’area che verrà sicuramente vista per prima (e sempre) dai visitatori.
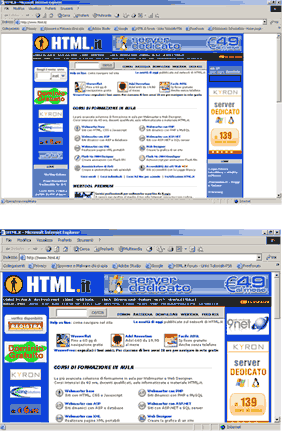
Per chiarire meglio questo aspetto, ecco come appare l’interfaccia di HTML.it visualizzata a 1024x768 pixel (sopra) e a 800x600 pixel (sotto).

È evidente che la parte visibile in altezza alla risoluzione di 800x600 pixel è notevolmente ridotta; inoltre, mentre nel primo caso l’interfaccia appare centrata sullo schermo, nel secondo occupa tutto lo spazio disponibile:
Si possono verificare in prima persona la visualizzazione del sito alle diverse risoluzioni cambiando le impostazioni del vostro monitor e visualizzando la pagina HTML nel browser.
Creare il documento di lavoro.
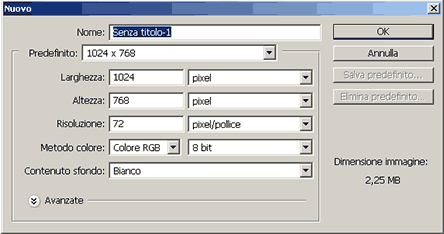
In Photoshop selezioniamo File>Nuovo. Appare una finestra dove è possibile impostare tutte le caratteristiche del documento.

Nella casella Predefinito, Photoshop ci offre una serie di dimensioni predefinite, che rendono più veloce la creazione del documento. Tra quelle disponibili, selezioniamo 1024x768 pixel. Imposteremo in seguito la dimensione corretta (760x420 pixel) nel documento nuovo aiutandoci con le guide.
Una volta scelta l’opzione, vengono impostati automaticamente gli altri parametri. Assicuriamoci che la risoluzione sia di 72 ppi, ossia la risoluzione adatta al web, e che il metodo di colore sia RGB a 8 bit.
Nella casella Contenuto sfondo selezionare Bianco (perché impostiamo una interfaccia con sfondo bianco).
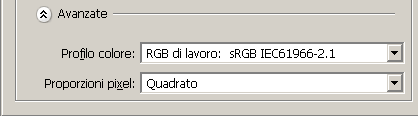
Quindi, clicchiamo su Avanzate. Si allunga la finestra di dialogo per mostrare il profilo colore in cui lavoreremo, ossia RGB di lavoro: sRGB IEC61966-2.1, che è il profilo colore ideale per il web.

Finalmente clicchiamo su OK per creare il documento.
Impostare le dimensioni
Nel nuovo documento usiamo le "guide" per delimitare la larghezza dell’interfaccia a 760 pixel, che abbiamo detto essere il valore che ci assicura la massima compatibilità.
Invece di usare le guide, potremmo impostare questo valore nella finestra della creazione del nuovo documento; tuttavia è preferibile lavorare con un documento di 1024 pixel in quanto ci consente di:
- valutare contemporaneamente le scelte grafiche per entrambe le risoluzioni (1024x768 e 800x600) con un solo colpo d’occhio,
- avere un po’ più di spazio per lavorare.
Condizioni ideali per operare.
Anzitutto verifichiamo che l'ingrandimento sia del 100%. La percentuale di visualizzazione viene indicata nella barra del titolo del documento. In genere Photoshop presenta il documento a una visualizzazione del 66,7%: possiamo portarla
al 100% premendo Ctrl+ '+' oppure selezionando Visualizza>Pixel
reali.
Rendiamo visibili i "righelli" con il comando Visualizza>Righelli. Avendo impostato il documento in pixel, i righelli riportano i valori in questa unità di misura.
Per lavorare più agevolmente, visualizziamo il pannello "Info" con il comando Finestra>Info. Questo pannello offre utili informazioni ed è un buon riferimento da tenere sott’occhio mentre si lavora.
In particolare indica (da sinistra a destra): i valori RGB del colore sottostante il puntatore, una seconda lettura del colore in CMYK, la posizione corrente del puntatore (x,y) e le dimensioni (larghezza e altezza) di una selezione.
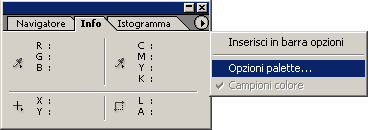
Per essere certi che i valori vengano visualizzati nell’unità corrette, clicchiamo con la freccina nera e selezionare Opzioni palette.

Nella finestra che appare, verificare di aver impostata l’opzione Pixel nella casella Coordinate mouse e fare clic su OK.
A questo punto, impostiamo le guide verticali: cliccando sul righello di sinistra, trasciniamo una guida fino alla posizione 132. Per compiere questa operazione ci si può aiutare con il pannello Info che mostra la posizione della guida man mano che la si trascina.
Impostiamo una seconda guida fino alla posizione 892, in modo da delimitare uno spazio di 760 pixel. Ecco come si presenta il documento:

Salviamo il documento con il nome che più ci piace con il comando File>Salva.
Chi vuole può scaricare questo file guide.psd. Se le guide non fossero visibili, selezionare il comando Visualizza>Mostra guide.