Supponiamo di voler realizzare un sito dedicato al web design e all'utilizzo di Photoshop per elaborare grafica destinata al web. Contiene articoli, trucchi e suggerimenti, informazioni per usare al meglio Photoshop e un'area dedicata al download di goodies (pennelli, azioni, pattern già pronti e così via).
Un sito come questo è ricco di contenuto testuale e di immagini con articoli e tutorial che possono essere anche abbastanza lunghi e suddivisi in più pagine. I contenuti e i tutorial vengono costantemente aggiornati e arricchiti, invogliando l'utente a tornavi periodicamente per accedere alle novità.
L'utente a cui si rivolge (il "target") è una persona che è, o vuole diventare, web designer, che desidera migliorare le proprie competenze e apprendere delle tecniche per usare meglio Photoshop.
Ci serve un'interfaccia snella e molto semplice da usare, in grado di fornire un immediato e facile accesso ai contenuti, che rappresentano il motivo per cui i nostri utenti visitano il sito. Occorre prevedere uno spazio centrale abbastanza ampio in grado di ospitare le immagini e il testo dei tutorial, con un font di dimensioni e colore appropriato per facilitare la lettura.
Dal punto di vista estetico, ci serve un'interfaccia con un suo "carattere" ma che sia nel contempo un contenitore flessibile, anche in fatto di forme e colori, in grado di accogliere contenuti sempre nuovi e con colori non prevedibili (basti pensare alle immagini dei tutorial, che possono presentare i soggetti e i colori più svariati).
Struttura e home page
Per facilitare l’accesso ai contenuti principali, la home mette in evidenza alcuni degli argomenti più interessanti e le novità, ossia quegli argomenti che si ipotizza che gli utenti cerchino con maggiore frequenza. Ecco un breve riepilogo delle informazioni che conterrà l’home page, oltre al logo e al menu di navigazione, ovviamente.
Il cuore della pagina è dedicato ai tutorial, che rapprensentano il punto di forza del nostro sito. Verrà messo in evidenza il tutorial più recente (ricordiamoci che periodicamente vengono pubblicati nuovi tutorial) e i tutorial sulle tecniche che la redazione del sito ritiene di interesse più generale.
Per facilitare la ricerca delle informazioni prevediamo una sezione per la ricerca per parola chiave. Inoltre, sarà disponibile un'elenco dei tutorial più letti dagli utenti.
Si tratta di informazioni numerose che vanno organizzate e presentate in modo appropriato in modo da non confondere l’utente. Il nostro scopo è fornirgli un accesso facile e rapido a quello che sta cercando e non complicargli la vita. In questo senso, la struttura della pagina e la grafica sono fondamentali.
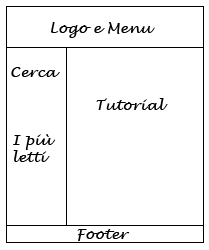
Da tutte queste considerazioni, nasce la struttura della home page e la collocazione dei contenuti principali, come mostrato nella figura.

La pagina è strutturata con:
- un header, che contiene il logo e il menu di navigazione;
- una parte centrale, destinata alla presentazione dei tutorial;
- una colonna a sinistra, che contiene i campi per la ricerca e l’elenco degli articoli più letti;
- un footer, che chiude la pagina e riporta le informazioni sul copyright e i credits.
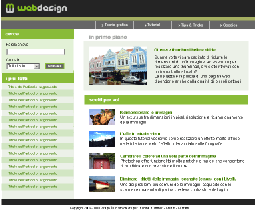
Questa bozza ci serve per avere le idee chiare quando apriremo Photoshop e inizieremo a creare l’interfaccia. Vediamo in anteprima l'interfaccia finale che andremo via via creando.