Lo strumento di editing XML è una parte importante dei software di grafica vettoriale più avanzati, come ad esempio Adobe Illustrator o Inkscape, perché questi programmi possono tranquillamente essere utilizzati per costruire un layout web attraverso l'uso di immagini SVG.
Ricordiamo che il formato immagine SVG è proprio degli oggetti vettoriali: oggetti che non perdono definizione e sono molto più leggeri, nell'ottica dell'occupazione di banda, di formati raster,quali JPG, GIF o PNG. Essendo quindi gli SVG un formato XML, l'approccio di lavoro è sicuramente più vantaggioso per gli sviluppatori.
Inkscape offre questo tipo di approccio di lavoro, caratterizzandosi come alternativa importante per lo sviluppo di oggetti web oriented. Per accedere all'editor XML scegliamo la voce omonima nel menu Modifica, come illustrato in Figura 1.
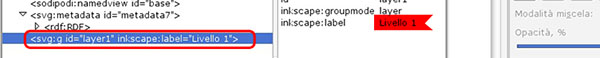
Per comprendere come funziona la struttura XML della finestra di dialogo che abbiamo di fronte, proviamo ad aprire il pannello dei livelli. Possiamo notare che abbiamo un Livello 1, che di default ci viene messo a disposizione per cominciare a lavorare. Notiamo anche che nel pannello Editor XML, se selezioniamo la voce svg: g id="layer1", sulla parte destra del pannello appaiono le proprietà - attributo e valore - dell'oggetto in questione, come mostrato in Figura 2.
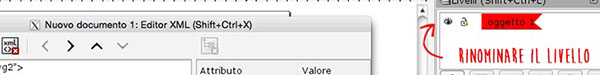
Se ora proviamo a rinominare il livello, direttamente nell'omonimo chiamandolo ad esempio "oggetto 1", vedremo cambiare la dicitura anche nel pannello del codice XML.
Nello specifico verrà modificato il valore label, come evidente in Figura 3.
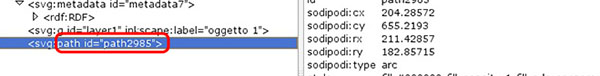
Proviamo ora ad aggiungere un oggetto sul foglio di lavoro, disegniamo quindi un cerchio di colore nero. Nel pannello XML si aggiungerà una riga di codice sotto quella che definisce il livello (id=layer1), avremo quindi una stringa che definisce l'oggetto cerchio (id=pathxxxx), come illustrato in Figura 4.
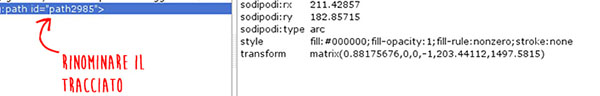
Se vogliamo rinominare l'oggetto cerchio, che ora si chiama "pathxxx", bisognerà selezionare l'attributo "id" nella parte destra del pannello XML e applicare la modica manualmente, come spiegato in Figura 5.
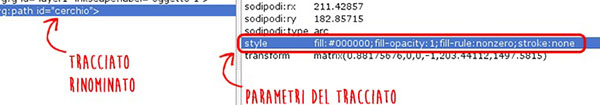
Allo stesso modo sarà possibile modificare i valori del riempimento, del contorno dell'opacità e molto altro: in definitiva, tutti i parametri che definiscono un determinato oggetto, come dimostrato in Figura 6.
Di seguito, infine, alcuni consigli sulla preparazione di un file SVG.
- L'utilizzo dei livelli aggiunge struttura al file SVG;
- Man mano che si aggiunge un oggetto all'interno del foglio, nel pannello Editor XML si potrà notare l'aggiunta di una riga di codice;
- Quando si esporta un file SVG, ogni livello viene convertito in un elemento “gruppo” (
g). Ad esempio un livello chiamato “bottoneA” diventeràg id="bottoneA"nel file SVG; - I livelli annidati diventano gruppi annidati e i livelli nascosti vengono preservati con la dicitura
display="none"; - Se desideriamo che oggetti su livelli differenti siano trasparenti, bisognerà impostare l'opacità di ciascun oggetto anziché di ciascun livello, questo perché il file SVG non mostrerà la trasparenza allo stesso modo di Inkscape.