Ogni oggetto vettoriale è caratterizzato da un colore di riempimento e di un colore traccia, quest'ultimo comunemente detto di contorno.
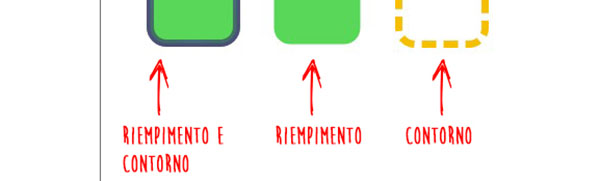
Ovviamente, è possibile attribuire anche solo uno di questi due valori: se impostiamo solo il riempimento, avremo un oggetto colorato ma senza contorno, e viceversa. Qualora mancassero queste due informazioni, l'oggetto risulterebbe invisibile, ma comunque presente sul foglio di lavoro. In Figura 1 vengono illustrati gli esempi di riempimento e traccia possibili.
Vediamo ora come si impostano questi valori con Inkscape. Per applicare un riempimento a un oggetto, bisognerà cliccare lo strumento Modifica Colore Oggetti nella barra dei comandi: questo aprirà il pannello Riempimenti e Contorni che ci permetterà di modificare i valori, come facile intuire, del riempimento e della traccia.
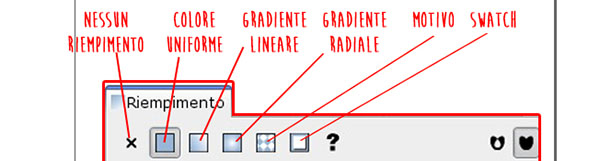
Il pannello Riempimenti e Contorni mette innanzitutto a disposizione le opzioni relative al riempimento: nessun colore, colore uniforme, sfumatura, pattern e swatch. Quest'ultima è un'opzione collegata alla presenza di campioni predefiniti. Le varie modalità sono riportate in Figura 3.
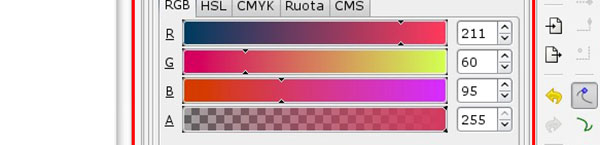
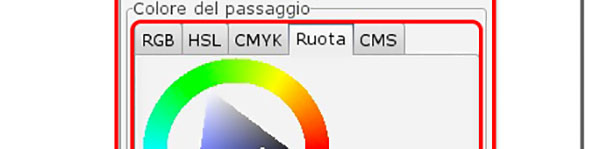
Dopodiché Inkscape ci presenta la scelta del colore, che può avvenire attraverso palette differenti:
- RGB (red, green, blue): i classici valori Web, ogni parametro definisce l'intensità del colore;
- HSL: modalità che definisce hue (colorazione riportata sulla ruota cromatica), saturation (è un valore percentuale che definisce la quantità di grigio applicata al colore) e lightness (luminosità, anch'essa definita in percentuale);
- CMYK: modalità quadricromia, usata per la stampa;
- Ruota: permette di selezionare un colore dalla ruota cromatica;
- CMS: imposta un colore pre definito, se è stato impostato un valore CMS.
Queste modalità di colorazione valgono sia per il riempimento che per la traccia.
A questo punto, definiamo un colore per il riempimento del nostro oggetto e passiamo al pannello relativo alla colorazione della traccia.
Abbiamo visto il riempimento uniforme, quindi per la traccia vedremo come si applica una sfumatura. Il primo passo richiederà di scegliere la modalità sfumatura e quindi cliccare il tasto Modifica: questo aprirà il pannello editor di gradiente dal quale potremo modificare i valori della sfumatura stessa.
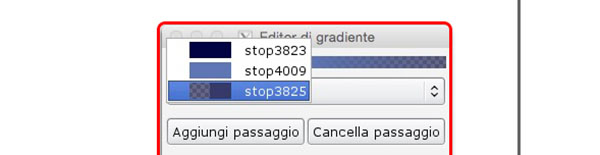
Ma come funziona la sfumatura? Inkscape imposta tre passaggi per ogni sfumatura, chiamati Stop, ognuno dei quali ha un'impostazione di colore e opacità. Possiamo cambiare il colore di ciascuno dei tre stop selezionandoli singolarmente dal menu a tendina.
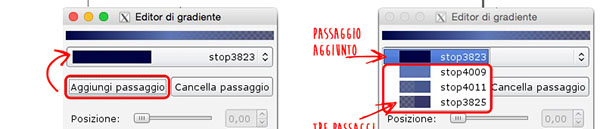
Possiamo anche aggiungere o eliminare uno stop cliccando il tasto Aggiungi un Passaggio, come illustrato in Figura 7.
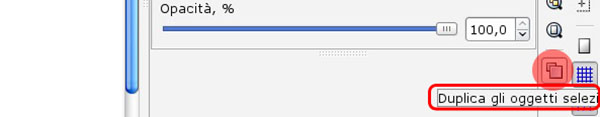
Duplichiamo l'oggetto, utilizzando il tasto Duplica gli Oggetti Selezionati dalla barra dei comandi, lo stesso mostrato in Figura 8.
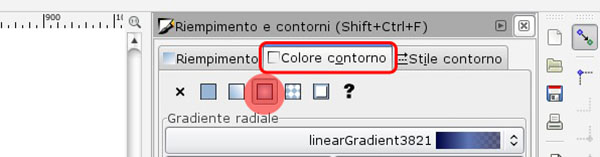
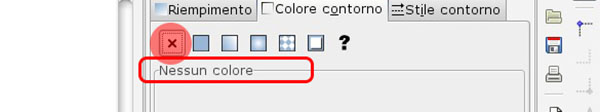
A questo nuovo oggetto toglieremo la traccia, selezionando il pannello Colore Contorno e cliccando il bottone Nessun Colore. Se invece vogliamo rimuovere il riempimento e lasciare soltanto il contorno, basterà eseguire lo stesso procedimento sul pannello Riempimento.
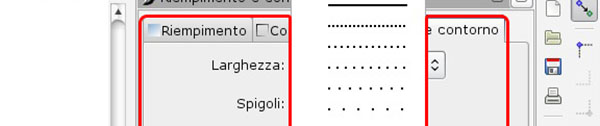
Per personalizzare lo stile del contorno, infine, esiste un pannello specifico da cui impostare spessore, spigoli, estremità, tratteggio e molto altro ancora. Questo pannello è di facile accesso.