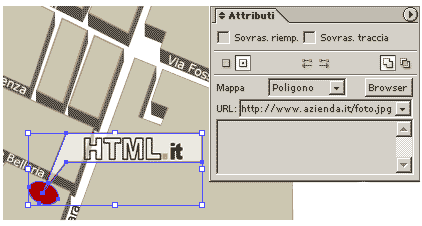
Ora poniamo di voler rendere interattiva la piantina ad esempio rendendo cliccabile la zona in rosso che segnala la sede linkandola ad esempio ad una pagina con le foto della facciata del palazzo o con l'insegna. Possiamo farlo senza uscire mai da Illustrator.
Selezioniamo l'ellisse rossa e il baloon, apriamo la palette Attributi e scegliamo nella casella Mappa la voce Poligono e scriviamo nella casella URL l'indirizzo della pagina con le foto dell'azienda.

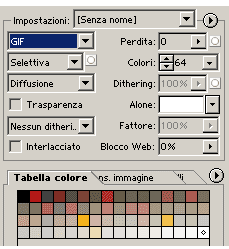
Per rendere tutto operativo non ci resta che salvare per il web il nostro lavoro, allora apriamo la finestra di Salva per Web dal menù File e impostiamo le opzioni di ottimizzazazione.
Date le caratteristiche dell'immagine salvare in gif a 64 colori ci permette di ottenere un buon compromesso qualità peso.
Ecco le impostazioni che abbiamo utilizzato:

Quando tutto è pronto clicchiamo sul pulsante Salva, scegliamo una cartella in cui salvare, diamo un nome al file (in uqesto caso abbiamo lasciato il nome "map") e ricordiamoci di settare HTML e immagini nella casella «Salva come», poi confermiamo cliccando sul pulsante «Salva» di questa finestra.
Nella cartella scelta come destinazione per l'esportazione, troviamo due diversi file:
- Una immagine map.gif ottimizzata coi parametri richiesti
- Un file map.html che contiene il codice HTML della mappa immagine:
<HTML>
<HEAD>
<TITLE>map</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
</HEAD>
<BODY
bgcolor=#FFFFFF
LEFTMARGIN=0 TOPMARGIN=0 MARGINwidth=0 MARGINHEIGHT=0>
<!-- ImageReady Slices (map.ai) -->
<IMG
src="images/map.gif" width=503 HEIGHT=419 border="0" alt=""
USEMAP="#map_Map">
<MAP NAME="map_Map">
<AREA SHAPE="poly" alt=""
COORDS="274,238, 250,298, 274,267, 410,267, 410,238, 274,238"
hrEF="http://www.html.it">
<AREA SHAPE="poly" alt=""
COORDS="266,304, 258,309, 247,308, 238,301, 237,292, 244,287, 256,288, 265,296, 266,304"
hrEF="http://www.aziendataldeitali.it/foto.jpg">
</MAP>
<!-- End ImageReady Slices -->
</BODY>
</HTML>
Aprendo con il browser map.html possiamo vedere la nostra immagine cliccabile.