Dopo esserci appropriati dell'uso e delle funzioni principali del programma possiamo cominciare a dedicarci alla progettazione di grafica per il web.
Illustrator ci mette a disposizione parecchie funzioni per facilitare il compito, possiamo infatti creare mappe immagine, sezionare disegni, salvare e ottimizzare per internet senza uscire mai dal programma.
Innanzi tutto, come abbiamo ripetuto più volte in altre lezioni, quando progettiamo lavori per il web dobbiamo utilizzare il metodo colore RGB, che è più adatto alla visualizzazione sullo schermo.
Se, creando un nuovo documento, non abbiamo scelto il metodo giusto possiamo cambiarlo andando sul comando di menù File>Metodo colore documento>Colore RGB.
Ricordiamo anche che è possibile controllare in ogni momento come risulteranno gli oggetti una volta rasterizzati e salvati per il web utilizzando la modalità di anteprima in pixel (lez 3).
Prima di cominciare a vedere nello specifico le funzioni dedicate al web segnaliamo che Illustrator mette a disposizione alcuni modelli di banner e interfacce web con cui sperimentare nella directory
Programmi/Adobe/Adobe Illustrator CS/Templates/Web.
Creare mappe immagine
La prima delle funzioni dedicate al web di Illustrator che vedremo è la creazione di mappe immagine.
Le mappe immagine consentono di circoscrivere delle aree cliccabili su un'immagine e collegarle tramite un link HTML a pagine web qualsiasi.
Creare un'area cliccabile è più semplice di quanto si pensi, dato che le immagini vettoriali create in Illustrator sono già logicamente suddivise in oggetti.
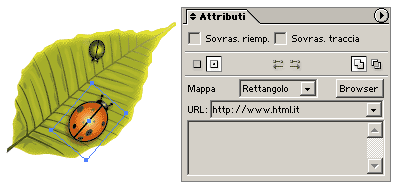
Selezioniamo, quindi, l'oggetto da collegare e apriamo la palette Attributi con il comando di menù Finestra>Attributi.
Nella palette Attributi alla voce Mappa scegliamo una fra le tre opzioni:
- Nessuno : non definisce alcuna area cliccabile
- Rettangolo : per definire un'area cliccabile di forma rettangolare
- Poligono : per definire un'area cliccabile che segua il contorno dell'oggetto selezionato.
Nella casella URL scrivere prima http:// .
Possiamo controllare l'esattezza dell'indirizzo digitato cliccando sul pulsante Browser.