Come la gran parte dei software per l'editing grafico e fotografico, anche GIMP garantisce la possibilità di agire sui tracciati. Un'opzione fondamentale, in questo caso, considerato come il software non preveda un set di forme predefinito, come avviene invece in Adobe Photoshop. Per questo motivo, l'utente si troverà di frequente a costruire poligoni lato per lato.
Di seguito, l'utilizzo di base per linee rette e curve, quindi per poligoni e strumenti di scontorno.
Tracciati di base
Per realizzare un tracciato con GIMP, basta selezionare l'omonimo tool dal Pannello degli Strumenti. L'interfaccia è davvero molto lineare e, similmente alle altre proposte disponibili gratuitamente o commerciali, il funzionamento è a punti: si tracceranno sullo schermo tanti punti limitrofi quanti quelli necessari per realizzare una linea o una forma. In Figura 1, una semplice retta.
Sempre dal Pannello degli Strumenti, si hanno a disposizione diverse opzioni: Progetta, Modifica e Sposta. La prima modalità serve per costruire la forma desiderata, la seconda abilita le maniglie per le eventuali curve di Bézier, l'ultima aiuta nello spostare la figura sul layout. Spuntando l'opzione Poligonale, si agirà sempre tramite rette, quindi senza il disturbo delle maniglie. Per chiudere il tracciato, invece, va mantenuto premuto il tasto CTRL/CMD prima di cliccare sul punto iniziale. In Figura 2, un poligono elementare.
Naturalmente, i punti del poligono possono essere modificati o spostati con gli appositi comandi anche dopo la chiusura dello stesso.
Per creare una linea curva, si selezioni la modalità Modifica. Sui punti cliccati appariranno delle maniglie, tirandole e orientandole potrà essere regolata la rotondità del tracciato. L'operazione non è sempre facilissima e, per ottenere la corretta curvatura, serve intervenire su più punti alla volta. In Figura 4, un esempio.
Selezioni e marcatura del tracciato
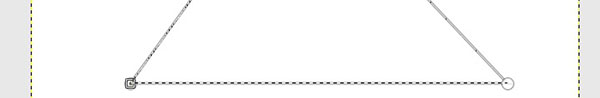
Come facile intuire, un tracciato può essere facilmente trasformato in una selezione o, in alternativa, se ne possono marcare i contorni con un riempimento. Sempre dal Pannello degli Strumenti, si trovano due pulsanti: Selezione Tracciato e Delinea Tracciato. Cliccando sul primo, come in Figura 5, si otterrà una selezione pari alla propria figura. Questa potrà poi essere modificata, ad esempio con un'inversione, con le canoniche opzioni del menu Selezione.
Volendo invece marcare il tracciato, trasformandolo così in una forma vera e propria sul layout, si sceglie il comando Delinea. Si aprirà un'apposita finestra con tutte le opzioni disponibili, che permetteranno di regolare la tipologia del tratto, il motivo, il colore, la sfumatura e altro ancora.
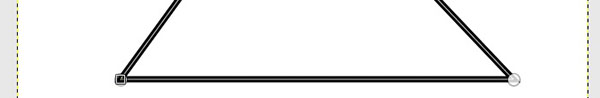
Il risultato di base sarà simile a quello in Figura 7.
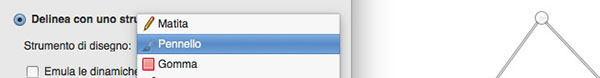
In alternativa al classico tratto, si può impostare l'utilizzo di uno strumento di GIMP per la marcatura della figura. Sempre dalla finestra delle opzioni, tramite un comodo menu a tendina si potrà scegliere il tool preferito.
Utilizzando il Pennello con impostazioni di base, il risultato sarà simile a quello riportato in Figura 9.
Scontorno
I tracciati possono essere sfruttati non solo nella definizione di linee, forme e poligoni, ma anche come strumenti a tutti gli effetti per l'editing fotografico. La modalità a cui si ricorre più frequentemente è lo scontorno di elementi singoli su uno scatto, sia per creare delle maschere che per isolarli dallo sfondo. Il primo passo è, come facile intuire, quello di ricalcare tutto il perimetro dell'oggetto, sia avvalendosi di linee rette che di curvi. In Figura 10, un semplice esempio.
A questo punto, non resta che premere il pulsante di selezione per vedere il proprio oggetto selezionato secondo il tracciato creato. Volendolo isolare dallo sfondo, a scopo esemplificativo, basterà invertire la selezione e tagliare il contenuto in eccesso.
I tracciati, così come pare ovvio, possono essere applicati a una miriade di contesti e diversi, sia per semplificare le operazioni più comuni che per sperimentare con la fantasia. Qualora si volesse interagire con il testo, invece, il procedimento è stato illustrato nella lezione precedente.
Credit immagine:
Torre - Pixabay