Da questo momento in poi, per dare gli ultimi ritocchi alle nostre pagine,
useremo Dreamweaver perché è l'editor HTML nato proprio per lavorare
in sinergia con Fireworks. In particolare farò riferimento alla versione
4 in inglese.
Le lezioni anche in questo caso si rivolgono a utenti che abbiano un minimo
di conoscenza dell'uso del programma, i comandi da utilizzare saranno indicati
per esteso ma non ci soffermeremo su descrizioni particolareggiate di finestre
o altro. Anche in questo caso gli utenti più inesperti possono fare riferimento
alla Guida a Dreamweaver pubblicata su HTML.it.
La prima cosa da fare con Dreamweaver quando si inizia a lavorare con le pagine
di un sito è quella di definire il sito stesso.
Da una delle finestre che si aprono scegliamo Site > New site. L'unica sezione
che ci interessa settare è Local Info nella quale imposteremo:
Site Name: Cartoline dal Mondo
Local Root Folder: clicchiamo sulla cartellina gialla e andiamo a selezionare
la cartella in cui abbiamo memorizzato le pagine.
Verifichiamo poi che entrambe le opzioni siano selezionate e clicchiamo su OK.
Nella finestra Site files compariranno tutte le pagine che abbiamo creato con
Fireworks. L'unica che manca è index.htm che ci accingiamo a creare.
Nota: noterete la presenza del file mm_menu.js, è quello che
si incarica del funzionamento del rollover disgiunto, non cambiategli né
nome né posizione.
Scegliamo File > New Window per aprire una pagina vuota (se
non ce ne fosse già una aperta, in qual caso potete usare quella).
Clicchiamo sulla freccia accanto alla scritta Common nel pannello degli Oggetti
e scegliamo Fames.
Clicchiamo sul secondo pulsante a sinistra partendo dall'alto (Insert Top Frame)
e nel pannello Ispezione proprietà nela casella Row digitiamo 115 (è
l'altezza del frame superiore).

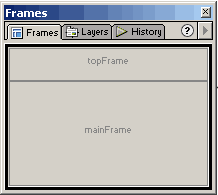
Apriamo adesso il pannello Frames e clicchiamo su topFrame, nel
pannello Ispezione Proprietà impostare:
borders: No
Scroll: No
Clicchiamo poi sulla cartellina gialla vicino al campo Scr e dall'elenco dei
file scegliamo menu.htm.
Selezioniamo ora nel pannello Frames mainFrame e ripetiamo le
impostazioni, Scroll questa volta dovrà essere impostato su Default e
la pagina da selezionare sarà corpo.htm.
Scegliamo File > Save Frameset e diamogli il nome di index.htm.
Se facciamo un'anteprima nel browser (tasto F12 come in Fireworks)
non ci troviamo davanti a un gran bel risultato, le varie pagine necessitano
ancora di qualche piccolo ritocco!