Come abbiamo già visto in fase di progettazione le pagine del nostro
sito saranno suddivise in due frame: la barra superiore troverà posto
nel frame in alto e quella laterale, con i contenuti delle varie pagine, in
quello in basso.
Fino ad ora abbiamo costruito il layout come un'unica pagina e questo risulta
utile per avere un'idea d'insieme di quello che sarà l'aspetto complessivo
del sito. Ma se passassimo alla fase di esportazione in questo momento quello
che otterremmo sarebbe logicamente un'unica pagina contenente tutta la grafica
realizzata e saremmo costretti a perdere parecchio tempo con Dreamweaver (o
qualunque altro editor html) per riuscire a suddividerla nelle due pagine da
visualizzare separatamente nei frame. Fireworks anche in questa situazione può
aiutarci a risparmiare tempo prezioso.
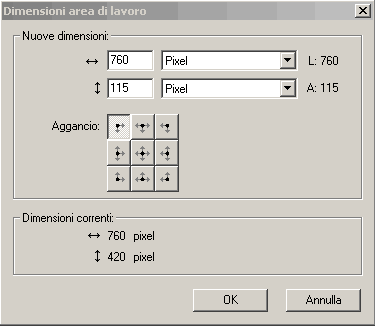
Apriamo il solito file interfaccia.png e scegliamo Elabora > Area di lavoro
> Dimensioni area di lavoro. Nella finestra di dialogo che si apre scegliamo
come punto di aggancio quello in alto a sinistra e impostiamo come valore per
l'altezza 115 pixel.

In questo modo abbiamo ottenuto un documento che visualizza soltanto
il contenuto della pagina che dovrà essere visualizzata nel frame superiore
(Fireworks ignora completamente tutto quello che si trova fuori dall'area di
lavoro e quindi la sua presenza non influenzerà minimamente l'esportazione
del contenuto); salviamolo nella cartella "originali" con il nome
"menu.png".
Senza chiudere il file scegliamo Modifica > Annulla Ritaglio
documento ottenendo di nuovo il documento originale. A questo punto ripetiamo
l'operazione precedente (Elabora > Area di lavoro > Dimensioni area di
lavoro) scegliendo come punto di ancoraggio quello in basso a sinistra e impostando
come altezza 305 pixel. Il documento ottenuto rappresenta la pagina che dovrà
trovare posto nel frame in basso, salviamolo nella solita cartella con il nome
"pagina.png".
A questo punto abbiamo a disposizione tre file: interfaccia.png
resterà disponibile per avere una visione completa del layout delle pagina,
menu.png servirà per esportare la pagina menu.htm mentre corpo.png dovrà
ancora essere modificato in modo da ottenere le restanti pagine (corpo.htm,
africa.htm, america.htm, ecc.).