Con Fireworks è possibile creare, in modo rapido e semplice, pulsanti
controllati da codice Javascript. Il processo di creazione è gestito
dall'Editor di pulsanti e genera un simbolo che può essere duplicato e
riposizionato all'interno del documento in modo da ottenere barre di
navigazione.
Il documento ottenuto potrà poi essere esportato direttamente come pagina
HTM completa di grafica e codice, ma è anche possibile copiare e incollare il
codice necessario in una pagina già esistente.
Fireworks è in grado di gestire pulsanti di tipo rollover a quattro stati:
-
stato
Su -
stato
Sopra
esso; -
stato
Giù
pagina di destinazione); -
stato
Sopra e premuto
sopra.
Nota
pulsante fa parte di una barra di navigazione. Per il loro uso si rimanda alla
seconda parte del tutorial sulla creazione di una interfaccia.
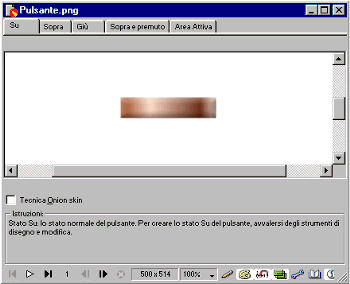
Per creare un pulsante scegliere Inserisci > Nuovo pulsante;
l'editor di pulsanti si apre sulla scheda Su. Nell'area di lavoro si possono
usare tutti gli strumenti di disegno e di modifica, compreso lo strumento Testo.

Quando si crea un pulsante è utile inserire il testo direttamente
dall'editor di pulsanti perché poi risulta più semplice cambiare i termini
alle varie istanze usando il
pannello Oggetto. L'importante è scrivere la parole più ingombrante fra
tutte quelle da usare perché dal pannello Oggetto non è possibile modificare
gli attributi del testo.
Completato lo stato Su si può passare alla scheda Sopra. Qui è possibile
disegnare una nuova immagine oppure usare il pulsante Copia grafico che compare
in basso a destra e che permette di incollare una copia di quanto disegnato
nella scheda precedente per poi modificarla. L'opzione Tecnica Onion skin
rende semitrasparenti tutti gli stati e torna utile per verificare
l'allineamento delle varie immagini.
Le schede Giù e Sopra e premuto sono praticamente identiche alla scheda
Sopra ad eccezione della presenza dell'opzione Mostra stato Giù al
caricamento (solo nella scheda Giù) e dell'opzione Includi come appropriato,
in alto a sinistra, che deve essere selezionata nel caso il pulsante debba far
parte di una barra di navigazione.
La scheda Area attiva mostra le dimensioni di quella che sarà l'area
attiva del pulsante, cioè la zona che innesca il rollover quando il puntatore
la raggiunge. Le sue dimensioni saranno tali da coprire tutte le immagini
utilizzate nei vari stati.
In basso compare il pulsante Autocomposizione collegamento URL che permette
di collegare al pulsante un URL e di digitare il testo alternativo (testo che
viene visualizzato quando il puntatore si ferma sul pulsante) e un messaggio da
far apparire nella barra di stato.
Nota: l'inserimento dell'URL, del testo alternativo e del
massaggio per la barra di stato può essere effettuato direttamente sulle varie
istanze usando il pulsante corrispondente nel pannello Oggetto.