Prendiamo in esame il disegno che abbiamo fatto per HTML.it

Selezioniamo l'oggetto e scegliamo dal menù a discesa File-Esporta (ctrl-e).
Così facendo compare la finestra di dialogo "Esporta"; dal menù a discesa "File di Tipo" scegliere GIF e premere il pulsante Esporta.

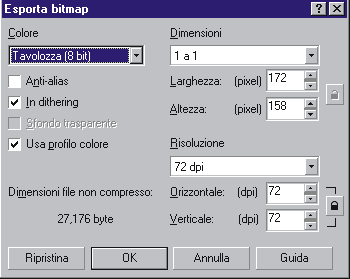
Subito dopo apparirà una finestra che ci permetterà di scegliere a quale risoluzione esportare, con quale modalità colore, con quale dimensione e inoltre se l'immagine deve subire un processo di anti-aliasing o di dithering.

In questo caso selezionare una risoluzione di 72 dpi e la tavolozza da 8 bit e inoltre selezioniamo la casella "Anti-alias" e "In dithering" e premiamo OK. Adesso abbiamo di fronte la finestra che ci permetterà di assegnare la trasparenza all'immagine. Sulla sinistra vediamo l'immagine com'era sull'area di disegno e sulla destra come sarà dopo che sarà esportata.

Bene, adesso facciamo clic sulla casella "colore immagine" e con il contagocce selezioniamo sull'immagine a sinistra il colore che vogliamo rendere trasparente (in questo caso il bianco). Inoltre in questa finestra possiamo attivare o meno l'opzione "interlaccia immagine". Se verrà interlacciato il file sarà visualizzato immediatamente sulla pagina web con scarsa qualità e acquisterà definizione man mano che verrà scaricato. Se invece decidiamo di non interlacciare la nostra immagine, il file sarà visualizzato solo nel momento in cui verrà scaricato completamente. Infine clicchiamo su Ok.
Se adesso inseriamo il file gif appena creato in una pagina web con sfondo bianco l'immagine è perfetta, ma se la inseriamo in uno sfondo colorato, magari rosso, allora vediamo che attorno all'immagine si è creato un fastidioso alone bianco. Colpa dell'anti-alias che ha creato dei pixel bianchi adiacenti al contorno dell'immagine.

Adesso dobbiamo fare in modo che i pixel creati dall'anti-alias prendano il colore dello sfondo, qualunque esso sia. Ci sono due soluzioni per ovviare a questo problema:
- Creare uno sfondo all'immagine prima di esportarla, disegnando un rettangolo delle stesse dimensioni dell'immagine e riempirlo dello stesso colore che avrà lo sfondo della pagina web, utilizzando la tavolozza di Internet Explorer. Al momento dell'esportazione, il colore da rendere trasparente non sarà più il bianco bensì il rosso; in questo modo l'anti-alias creerà pixel rossi e non bianchi.
- Creare uno sfondo all'immagine prima di esportarla, utilizzando lo stesso colore di sfondo della pagina web. Aprite il vostro editor html e inserite il colore di sfondo alla pagina; fatto questo premete il tasto STAMP sulla tastiera per copiare negli appunti l'intera schermata, aprite CorelDraw e incollate (ctrl-v). Ora con lo strumento di modellazione ritagliate l'immagine in modo da creare un rettangolo delle stesse dimensioni dell'immagine da esportare e lo posizioniamo sotto la nostra immagine a mo di sfondo.

E' preferibile utilizzare quest'ultima soluzione in quanto assicura uniformità tra il colore di sfondo ed il colore dell'anti-alias e molto utile quando si utilizzano colori di sfondo non uniformi.