Come abbiamo accennato nei capitoli precedenti in CorelDraw è possibile sia convertire un'immagine vettoriale in una immagine bitmap sia convertire una immagine bitmap in immagine vettoriale.
Per trasformare un'immagine vettoriale in immagine bitmap, l'operazione più semplice è quella di selezionare l'oggetto e poi ciccare "Converti in bitmap" nel menù a discesa "Bitmap". Nella finestra di dialogo Converti in Bitmap è possibile scegliere la risoluzione, la modalità colore, se l'immagine deve subire un processo di anti-aliasing e se deve avere lo sfondo trasparente. Un'altra soluzione può essere quella di selezionare l'oggetto vettoriale in questione e scegliere "Esporta" dal menù a discesa "File". Così facendo si apre la finestra di dialogo "Esporta" per mezzo della quale è possibile scegliere svariati formati vettoriali e pittorici.
Per trasformare un immagine bitmap in immagine vettoriale, invece, non è così semplice come sembra.
Esistono tre modi per effettuare questa conversione:
- Si può utilizzare Coreltrace, programma inserito nella suite Corel, studiato appositamente per tracciare le immagini bitmap.
- Si può utilizzare la funzione Autotrace, funzione di tracciamento automatico delle bitmap all'interno di CorelDraw.
- Si può tracciare la Bitmap manualmente utilizzando gli strumenti da disegno che ci mette a disposizione CorelDraw.
In questa sede approfondiremo solo come tracciare una bitmap manualmente in quanto solo con questa soluzione riusciremo ad avere un riscontro soddisfacente, mentre le altre due soluzioni si rendono utili e necessarie solo in sporadiche situazioni.
Supponiamo che un nostro cliente ci commissioni il nostro primo sito internet. La prima cosa che chiediamo è se il sito dovrà rispettare la riproduzione di un logo o di un marchio; molto probabilmente il cliente ci darà il marchio stampigliato su della carta stampata, su una busta intestata o su biglietto da visita (che sicuramente avrà stampato il sempre presente cugino con il computer a casa), marchio che probabilmente avrà bisogno di una ritoccatina oppure di essere ricolorato o ridisegnato. A questo punto non dobbiamo fare altro che acquisire il logo con uno scanner e convertirlo in formato vettoriale, in modo da renderlo in un oggetto più flessibile e soprattutto degno di essere inserito in un progetto web serio, a meno che non si voglia fare come alcuni nostri pseudo colleghi, che acquisiscono l'immagine e la inseriscono con disinvoltura nella pagina web senza preoccuparsi di nulla.
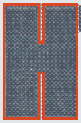
Quella che segue è la scansione del logo stampato su busta intestata del nostro cliente. Come si può notare è di pessima qualità, in bianco e nero e con sfondo grigio.

E' ovvio che se vogliamo continuare a fare questo lavoro dobbiamo imparare a migliorare immagini di questo tipo senza perderci neanche tanto tempo.
Cominciamo con la cosa più semplice, il testo. Probabilmente già alcuni di voi ha individuato il tipo di carattere o ne possiede uno che gli somiglia tanto da poterlo modificare; noi immaginiamo di non averlo e quindi dobbiamo disegnarlo (tra l'altro questo testo si presta egregiamente per cominciare le prime lezioni sul tracciamento delle bitmap e soprattutto imparare a tracciare da subito disegni semplici ci semplificherà la vita quando ci troveremo di fronte immagini ben più complesse).
Selezioniamo lo strumento Mano Libera dalla barra degli strumenti e facciamo clic sull'angolo superiore sinistro della lettera H e tenendo il tasto CtrL premuto (per vincolare l'angolo a 15°) ci spostiamo con il mouse fino all'angolo opposto e facciamo due volte clic; ci spostiamo ancora fino a raggiungere l'angolo successivo (in basso) e facciamo ancora due volte clic. Continuare a collocare nodi ad ogni angolo facendo il giro della lettera fino a raggiungere il primo nodo collocato; per chiudere la curva fare clic sul primo nodo collocato. Per motivi di visibilità e consigliabile impostare il colore della linea che stiamo tracciando di un colore opposto a quello dell'immagine; per farlo spostarsi sulla tavolozza colore a destra dell'area di lavoro e fare clic di destro su un colore a piacimento.


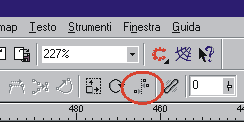
A questo punto è fondamentale allineare i nodi appena creati tra di loro utilizzando la finestra Allinea Nodi raggiungibile facendo clic sull'apposito tasto nella barra di proprietà.

Utilizzare la stessa tecnica per tracciare le altre lettere ad esclusione dell'ultima, la T. Infatti in quest'ultima lettera dobbiamo disegnare la nostra prima linea curva.


tracciare la lettera a linee rette e chiudere il tracciato; con lo strumento di Modellazione fare clic esattamente al centro tra i due nodi che compongono l'angolo in basso a sinistra (se l'operazione è compiuta correttamente sul tracciato compare un pallino) e fare clic sul tasto "Converti linea in curva" nella barra di proprietà. A questo punto, sempre con lo strumento di Modellazione, facciamo clic sulla porzione di retta che abbiamo appena convertito in curva e senza rilasciare il tasto del mouse trasciniamo verso l'esterno fino a raggiungere la curvatura desiderata. Se lo si ritiene opportuno, modellare la curva utilizzando le apposite maniglie di dimensionamento.

Adesso che abbiamo imparato a tracciare immagini relativamente semplici non dovremmo avere difficoltà a tracciare anche l'immagine a sinistra del logo. Per cominciare facciamo clic sullo strumento ellisse e disegniamo un cerchio, tenendo premuto il tasto CtrL, esattamente delle stesse dimensioni del cerchio che stiamo tracciando; duplicare due volte il cerchio (ctrl D), uno mettiamolo in disparte (dopo spiegheremo a cosa servirà) e l'altro lo rimpiccioliamo, utilizzando le maniglie di ridimensionamento, alle stesse dimensioni del cerchio più piccolo dell'immagine bitmap. Selezioniamo i due cerchi, li combiniamo (ctrl L) in modo da creare una specie di ciambella e gli diamo un colore di riempimento.

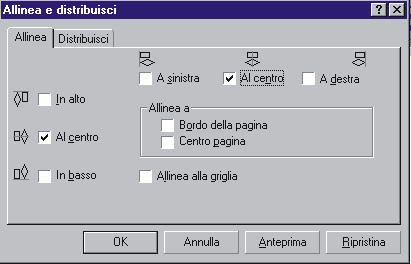
Adesso puntiamo sull'omino all'interno del cerchio; selezioniamo lo strumento Mano Libera e tracciamo i contorni dell'immagine con lo stesso procedimento con cui abbiamo tracciato il testo un attimo fa, solo che adesso dobbiamo alternare più frequentemente la conversione delle linee in curve. Io consiglio inizialmente di perfezionare e chiudere il tracciato e successivamente di curvare le linee dove è necessario; una volta chiuso il tracciato diamo un colore anche all'omino. Non ci resta che selezionare il cerchio che poco fa abbiamo messo in disparte, e tenendo premuto il tasto SHIFT, selezioniamo anche i due cerchi combinati e allineiamo al centro tra di loro i due oggetti utilizzando il comando "Allinea e distribuisci" (raggiungibile dal menù a discesa "Disponi"). Ora selezioniamo il cerchio singolo e gli diamo un colore di sfondo a piacimento e subito dopo lo portiamo sotto i due cerchi combinati (menù a discesa "Disponi" - Ordina Dietro) altrimenti verrebbero coperti dal cerchio colorato. In questo modo abbiamo dato uno sfondo a alla ciambella.

Adesso confrontiamo la scansione iniziale con il nostro tracciato. Cosa ne Pensate? A mio parere ne è valsa la pena.