Passiamo alla crezione di un balcone per il piano superiore.
Nella visuale Top selezioniamo sempre il solito piano del pavimento (per avere un riferimento delle dimensioni) e duplichiamolo. Attiviamo Snap to Grid (nel caso fosse disattivato) e ridimensioniamo il poligono trascinando i suoi connettori.

Deselezioniamo e riselezioniamo il parallelepipedo e nascondiamo tutto il resto dal menu Object Hide Others. Zoom in per avere una corretta visione. Riduciamo lo spessore del piano impostando il valore "Thickness" = 0.3.
A questo punto creiamo un paletto verticale da un cubo per costruire la ringhiera.
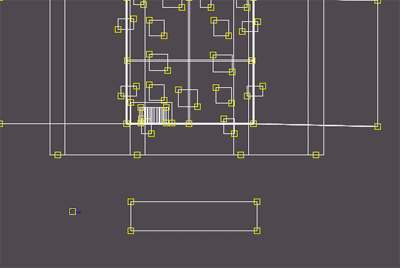
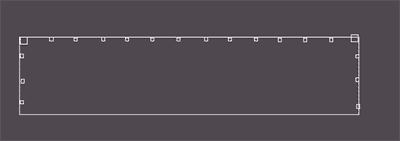
Creiamo un cubo e lo ridimensioniamo, nella visuale Side lo rendiamo adatto e lo duplichiamo varie volte al fine di ottenere una costruzione simile a quelle delle figure

per la visione Top e

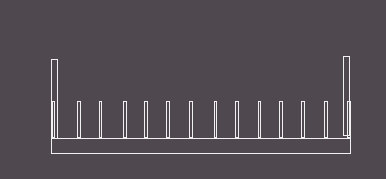
per la visione Side
Consiglio: per eseguire le operazioni senza problemi è consigliabile disabilitare la funzione "Snap to Grid" , bloccare il piano e duplicare uno alla volta i paletti della ringhiera in questo modo: seleziona paletto-duplica paletto-deseleziona tutto-seleziona paletto duplicato-sposta paletto duplicato.
Questa procedura è necessaria per evitare bug e altri problemi che la giovane versione Beta può causare.
Creiamo la ringhiera orizzontale da un cubo e un piccolo tettuccio duplicando il piano, riducendone lo spessore (Thickness = 0.2) e inclinandolo leggermente in avanti usando la visuale Side ruotata appositamente usando il tool Rotate che ruota la visuale.
Otterrete qualcosa di molto simile alla figura.

Possiamo a questo punto raggruppare queste geometrie (importante menu -> Object -> Unlock all Objects) creando un rettangolo di selezione e scegliendo Group dal menu Object.
Chiameremo il nuovo gruppo "Balcone".(ovviamente :o))
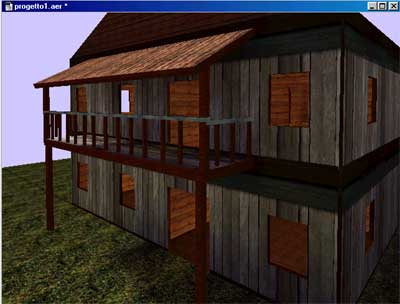
Posizioniamo il balcone al posto giusto avendo attivato dal menu object la voce Show All Objects per ottenere un prodotto simile alla figura.

Nel mio caso ho dovuto scalare il balcone poiché era troppo grande, ho semplicemente selezionato il gruppo "Balcone" e ho usato il tool SclObjs (scala oggetto), poi ho aggiunto due sostegni a terra. Usate le combinazioni di textures che più preferite tra quelle a disposizione.
Salviamo il progetto.
Possiamo finire il progetto inserendo una pedana davanti all'entrata assegnandogli la texture pedana. Salviamo il tutto con il nome "progetto1" e chiudiamo il lavoro.