Cosa impareremo:
- Applicare il behavior "Move to record"
- Visualizzare la thumbnail
- Creare il link dinamico alla copertina
Siamo giunti alla fine del percorso. In questa lezione vedremo come visualizzare
dinamicamente le thumbnail e come scaricare finalmente la copertina.
Applicare il behavior "Move to record"
Apriamo il file "dettagli.asp". La prima operazione da svolgere
è specificare meglio di quale record si vogliono visualizzare i dettagli.
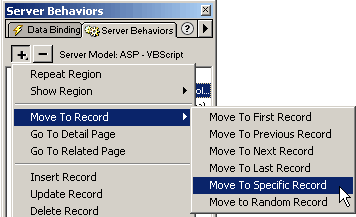
Nella finestra Server Behaviors (Ctrl + F9) clicchiamo su "+" e selezioniamo
prima "Move to Record", quindi "Move to Specific Record"
(fig. 1):

Qui specifichiamo che non vogliamo visualizzare un qualunque record, ma solo
quello che corrisponde a determinati criteri. Quali siano questi criteri lo
stabiliamo attraverso la finestra di configurazione del behavior (fig. 2):

Move to Record In: qui specifichiamo in quale recordset avviene l'operazione,
"rs_ricerca".
Nelle due caselle seguenti impostiamo i criteri. Si tratta, in breve, di confrontare
i dati provenienti dalla pagina "risultato.asp" con quelli del recordset
"rs_ricerca" presente nella pagina dei dettagli. Nella casella "Where
column" indichiamo in quale campo del database avviene il confronto:
esso sarà "Titolo". Nella casella "Matches URL Parameter"
digitiamo il nome dell'URL Parameter stabilito nella pagina "risultato.asp",
ancora una volta "Titolo". Clicchiamo su OK per finire.
Visualizzare la thumbnail
Siamo giunti al momento di visualizzare i dati. Procederemo nello stesso modo
già visto nelle precedenti lezioni, ma con alcune modifiche.
Per prima cosa inseriamo una tabella: essa avrà sempre due righe (la
prima per le intestazioni, la seconda per i dati), ma tre colonne, visto che
vogliamo visualizzare anche la thumbnail. Dal recordset "rs_ricerca"
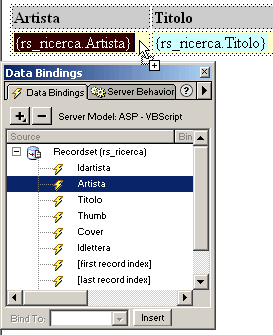
trasciniamo nella prima colonna il campo "Artista", nella seconda
"Titolo" (fig. 3):

La terza colonna è destinata alla thumbnail. In questo caso, se ci limitassimo
a trascinare il campo "Thumb", mostreremmo solo l'URL dell'immagine
contenuto nel database! Noi vogliamo visualizzare un'immagine, quindi ci posizioniamo
con il cursore nella terza colonna e dal menu Insert scegliamo Image.
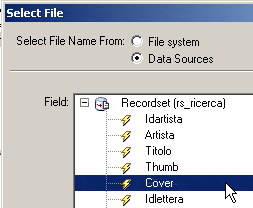
Si aprirà questa finestra (fig. 4):

L'immagine che vogliamo mostrare, come si può capire, non può
essere fissa, ma deve essere dinamica! Se scelgo "Born in the USA"
di Springsteen, devo vedere la copertina di quel cd, e così via per gli
altri dischi. Dunque, selezioniamo nella sezione in alto, "Select File
Name From", la casella "Data sources". In tal modo
ricaverò l'URL dell'immagine dal database ed esso cambierà in
funzione delle scelte dell'utente. tra i campi del database selezioniamo "Thumb".
Click su OK ed è fatta.
Noterete che nella pagina non vi apparirà una foto, ma un'icona speciale
che simboleggia le immagini dinamiche (fig. 5): ![]()
Creare il link dinamico alla copertina
La thumbnail, come tutti sapete, costituisce in genere un link all'immagine
normale. Passiamo a realizzare quest'ultima procedura.
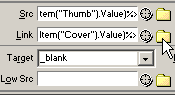
Selezioniamo l'icona e apriamo la finestra Properties (Ctrl + F3). Da qui stabiliamo
il link cliccando sulla cartellina gialla (fig. 6):

Nella finestra di configurazione che si apre procediamo come segue (fig. 7):

Questa volta dobbiamo creare un link dinamico che rimandi alla copertina da
scaricare. L'URL della copertina è contenuto nel campo "Cover"
del recordset. Pertanto, sceglieremo innanzitutto come fonte del link non "File
System", ma ancora una volta "Data Sources". Quindi selezioniamo
il campo "Cover". Una volta settato il link, possiamo far sì
che la copertina venga aperta in una nuova finestra. Per fare ciò, nella
finestra Properties, settiamo il valore della casella Target su "_blank"
(vedi figura 5).
Siamo giunti quasi alla fine del nostro tutorial. Nella prossima lezione affronteremo
l'ultima fase, quella del controllo e della pubblicazione del sito.