Cosa impareremo:
- Proteggere le pagine del sito
- Dare un saluto personalizzato ai membri della comunità
- Effettuare il logout
Proteggere le pagine del sito
Può risultare utile e in qualche caso necessario proteggere le pagine
del nostro sito. Abbiamo visto che un primo strumento è quello di richiedere
la registrazione e l'identificazione dell'utente ogni volta che accede. Può
però accadere che un utente tenti di superare la barriera posta dalla
procedura di login. Torniamo al nostro esempio. Abbiamo costruito la pagina
"default.asp" e inserito il behavior "User authentication":
se il visitatore inserisce i dati giusti accede alla pagina "login.asp",
altrimenti viene diretto alla pagina "nologin.asp" e dovrà
rieffettuare la procedura o registrarsi. Bene. Ma ora provate ad aprire il browser
e ad inserire nella barra l'indirizzo: http://127.0.0.1/tutorial/login.asp.
Sorpresi? Come avrete constatato siete riusciti ad accedere alla pagina anche
senza inserire username e password! Ovviamente nel nostro caso avete un vantaggio:
conoscete l'indirizzo! In pratica, sapete che inserendo i dati giusti si accede
a "login.asp". Digitate quell'indirizzo e il gioco è fatto,
perché, come si dice, siete riusciti a "bypassare" la pagina
di login.. Nel mondo reale questo non avviene sempre, anzi. Ma l'esempio vale
per introdurci all'argomento: come proteggere le pagine del nostro sito con
efficacia? Anche in questo caso Ultradev ci viene incontro.
Creiamo innanzitutto una nuova pagina, scriviamo qualcosa tipo "Non sei
autorizzato a visualizzare la pagina che cercavi" e salviamola nella directory
del sito con il nome "accessonegato.asp". Quindi apriamo il
file" login.asp" e la finestra Server Behaviors (Ctrl + F9). Click
sul segno "+" e scegliamo nuovamente il behavior "User authentication".
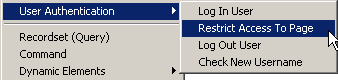
Questa volta però selezioneremo la voce "Restrict access to page"
(fig. 1)

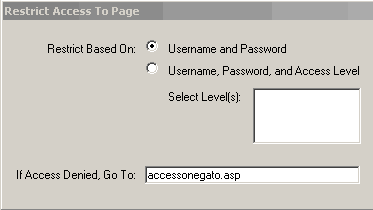
La configurazione dei vari parametri è molto semplice e intuitiva (fig.
2).

Cosa abbiamo fatto? Abbiamo impostato la protezione della pagina su Username
e Password. Se l'utente non ha inserito questi dati gli sarà negato l'accesso
e sarà diretto alla pagina "accessonegato.asp". Ora salvate
e riprovate ad accedere al file "login.asp" dal browser (ricordiamo
l'URL: http://127.0.0.1/tutorial/login.asp). Questa volta risulterà impossibile
l'accesso e la nostra pagina sarà protetta da sguardi indiscreti!
Consigliamo di applicare questo behavior a tutte le pagine che richiedono una
particolare protezione.
Dare un saluto personalizzato ai membri della comunità
Quante volte vi siete iscritti a un sito, a una comunità web o semplicemente
a un servizio di posta elettronica? Certamente molte. Vi sarete accorti che
ogni qual volta effettuate il login trovate nella pagina un saluto personalizzato
del tipo "Benvenuto Marco..." o "Ciao Carlo...". Mi pare
un modo simpatico e per certi versi efficace per accogliere l'utente. Bene,
fatta la pagina di login, è possibile realizzare qualcosa di simile in
maniera veramente facile: con Ultradev naturalmente!
Apriamo il file "default.asp", visualizziamo la finestra Data Bindings
(Ctrl + F10) e clicchiamo sul segno "+" per creare una nuova fonte
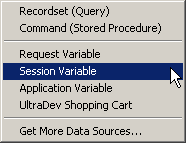
dati. Questa volta non un recordset ma una session variable ( o variabile
di sessione) (fig. 3).

Abbiamo già spiegato in un'altra lezione
di cosa si tratta: è un modo per conservare un dato o un'informazione
durante un'intera sessione, ovvero per tutta la durata della visita di un utente.
Nel nostro caso la sessione inizia nel momento in cui l'utente inserisce username
e password di accesso e finisce quando effettua il logout (vedi il paragrafo
successivo) o quando chiude il browser.
tra le righe del codice che Ultradev inserisce nella pagina quando si usa il
behavior "User authentication/Log In User", troviamo appunto una variabile
di sessione che conserva il valore dello username inserito dall'utente (fig.
4).
Cosa vuol dire? La variabile, il cui nome è "MM_Username",
ha come valore "MM_valUsername", ovvero il nome che l'utente inserisce
nella casella di testo quando effettua il login! Si tratta di puro codice ASP,
ma nel "dialetto" usato da Ultradev per compilare le pagine.
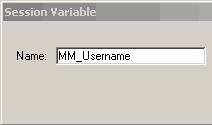
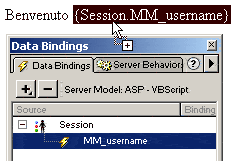
Nella finestra che compare dopo aver scelto dal menu "Session Variable"
inseriremo dunque come valore MM_Username (fig. 5).

Da questo momento la variabile sarà disponibile nella finestra Data
Bindings, pronta per essere usata quando si vuole. Volendo dare un saluto personalizzato
la useremo innanzitutto nella pagina "login.asp". Apriamo il file
e scriviamo all'inizio "Benvenuto". Nella finestra Data Bindings clicchiamo
sul piccolo segno "+" accanto alla voce "Session". Evidenziamo
"MM_Username" e lo trasciniamo con il mouse accanto alla parola "Benvenuto"
badando a lasciare uno spazio(fig. 6).

Quello che abbiamo trascinato non è altro che "testo dinamico":
esso in pratica cambia a seconda dell'utente!
Ora testiamo. Effettuate il login dal vostro browser (http://127.0.0.1/tutorial/default.asp)
e inserite i dai della precedente lezione (charlie, password). Se tutto è
andato bene dovreste vedere nella pagina "login.asp" il saluto "Benvenuto
charlie".
La variabile di sessione sarà visibile da ora nella finestra Data Bindings
di tutte le pagine del sito, pronta per essere usata come meglio credete!
Effettuare il logout
Quando l'utente termina la visita al sito può essere opportuno indirizzarlo
verso una pagina finale. Creiamola subito, scriviamo qualcosa come "Grazie
per aver visitato il nostro sito" e salviamola nella directory "Tutorial"
col nome "grazie.asp". Vogliamo far sì che quando accede
a questa pagina l'utente effettui il logout. (Importante: ovviamente bisogna
creare nelle altre pagine un link verso il file "grazie.asp". Per
il momento lo faremo nella pagina "login.asp").
Apriamo dunque "grazie.asp" e quindi la finestra Server Behaviors
(Ctrl + F9). Il solito click su "+" e scegliamo "User Authentication/Log
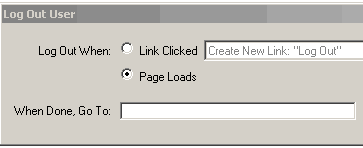
Out User". Ecco la finestra di configurazione (fig. 7).

Come vedete, basta scegliere l'opzione "Page loads" e lasciare tutto
il resto in bianco! Quando la pagina viene caricata la sessione è chiusa.