Cosa impareremo:
- Inserire e configurare il form per il login
- Applicare il behavior "User authentication"
Inserire e configurare il form per il login
A questo punto possiamo inserire l'elemento fondamentale: il form. Nella finestra
Objects (Ctrl + F2) clicchiamo sulla freccetta in alto a destra e scegliamo
Forms ![]() .
.
Inseriamo per prima cosa il form cliccando sul pulsante ![]() .
.
Nella finestra Properties (Ctrl + F3) settiamo le proprietà: lasciamo
vuoto il campo "Action", impostiamo il metodo "Post" e diamo
al form il nome "form_login".
Inseriamo quindi due caselle di testo cliccando sul pulsante ![]() .
.
Selezioniamo la prima casella e nella finestra Properties assegniamole il nome
"username" e come tipo "Single line". Chiameremo invece
la seconda casella "password" e come tipo sceglieremo "Password"
(in tal modo quando l'utente inserirà la password si vedranno i classici
asterischi) . Come avete notato abbiamo assegnato a queste caselle il nome dei
due campi del nostro database: questo solo per una maggiore facilità
di gestione, il nome delle caselle e degli altri elementi del form può
essere qualunque.
Come ultimo elemento inseriamo un pulsante di tipo Submit cliccando su ![]() :
:
verrà utilizzato per inviare i dati del modulo. Per modificare l'etichetta
del pulsante basta selezionarlo e digitare il nome che vogliamo nel campo Label
della finestra Properties.
Applicare il behavior "User authentication"
Siamo arrivati al momento più importante: l'inserimento del behavior
che realizzerà per noi la procedura di login! Apriamo la finestra Server
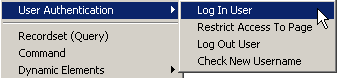
Behaviors (Ctrl + F9). Clicchiamo sul segno "+", scegliamo dall'elenco
User authentication e quindi Log In User (fig. 5).

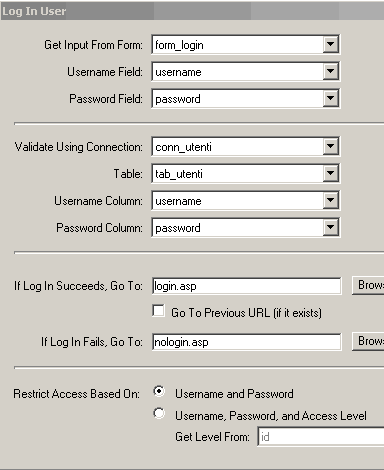
Ecco come appare la finestra di configurazione dopo aver impostato le diverse
opzioni (fig.6).

Spieghiamo punto per punto il significato dei vari parametri.
I primi tre campi fanno riferimento al form da cui ricavare i dati. Dobbiamo
settare le caselle in base al nome che abbiamo assegnato a ciascun elemento:
nell'ordine troviamo il nome del form, quello della casella per il username,
quindi quella per la password.
Nella seconda sezione della finestra operiamo invece sul database. La prima
casella (Validate Using Connection) fa riferimento alla connessione da
utilizzare. La seconda (table) ci consente di stabilire da quale tabella
del database ricavare i dati. Nel nostro caso la tabella è una sola,
dunque la scelta è facile. Nelle caselle "Username column"
e "Password column" dobbiamo indicare quali campi del database
contengono tali dati. Come potete osservare, avendo assegnato alle caselle di
testo del form gli stessi nomi dei campi del database tutto risulta più
facile e comprensibile!
La terza sezione della finestra ci consente di stabilire cosa avviene dopo che
l'utente ha inviato al server i dati del form. Le possibilità sono due.
Se inserisce dati corretti viene indirizzato alla pagina "login.asp";
se invece i dati sono errati è diretto alla pagina "nologin.asp".
Ecco perché all'inizio della lezione abbiamo detto che è necessario
creare tre pagine!
L'ultima sezione può essere lasciata sui valori di default visibili nella
figura.
Fatto! Senza scrivere una riga di codice abbiamo realizzato la nostra prima
applicazione in Ultradev. Per capire quanto lavoro ci risparmi il nostro programma
basta dare un'occhiata al codice della pagina!
Ora possiamo testare il tutto. Prima magari personalizziamo le pagine "login.asp"
e "nologin.asp". Nella prima scriveremmo qualcosa tipo "Benvenuto
sul nostro sito ecc...."; nella seconda un messaggio che avvisa l'utente
dell'errore e collegamenti alla pagina di registrazione e alla pagina "default.asp"
(nel caso abbia semplicemente sbagliato nella digitazione dei dati). A questo
punto salviamo tutto, apriamo il browser e digitiamo l'indirizzo "http://127.0.0.1/tutorial/default.asp".
Nel database "Utenti" trovate i dati di un paio di utenti fittizi.
Dunque possiamo inserire come username "charlie", come password "password".
Provate anche a inserire dati inesistenti per testare la pagina "nologin.asp".
Nella prossima lezione vedremo come ottimizzare ulteriormente la procedura
di login.