La prima operazione da compiere quando si apre Ultradev per lavorare ad un
nuovo progetto è quella di definire e configurare un nuovo sito. Poiché
nella configurazione si farà riferimento alla struttura del sito stesso
sul web server, è consigliabile avere già creato la directory
virtuale che ospiterà le pagine.
Per definire un nuovo sito scegliamo il menu Site e quindi la voce New
Site. La configurazione avviene a partire da una finestra da settare nelle
sue diverse sezioni.
La prima sezione è Local Info. In essa si inseriscono le informazioni
relative alla localizzazione e alla struttura del sito sul disco locale
(fig. 1):

Le informazioni principali riguardano il nome del sito (Site name),
la localizzazione della cartella sul disco (Local Root Folder), l'URL
del sito rispetto al web server locale (HTTP Address).
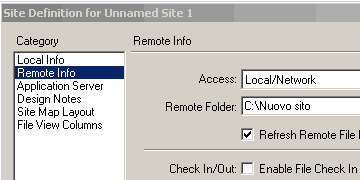
La seconda sezione, Remote Info, riguarda invece la localizzazione e
la struttura del sito sul web server (fig. 2):

Qui si definisce innanzitutto la modalità di accesso al server (Access).
Le opzioni sono varie, ma dal momento che in genere, almeno in fase di sviluppo,
si sfrutta un web server che gira sulla propria macchina, la scelta più
comune è "Local/Network": in pratica, la struttura locale
corrisponde a quella remota. La casella Remote Folder avrà così,
in questo caso, lo stesso valore visto nella precedente finestra. Un'interessante
opzione è quella relativa al cosiddetto "Check In/Out"
del sito: se non si lavora in un team di sviluppatori si può lasciare
disabilitata.
La terza importante sezione, specie se si realizza un sito dinamico, è
Application Server. Qui si definiscono parametri decisivi per lo sviluppo
del sito (fig. 3):

Nella prima casella (Server Model) si definisce la tecnologia lato server
su cui basare lo sviluppo. La scelta può ricadere su ASP, Cold Fusion
o JSP. In base a tale scelta si definiscono i successivi parametri. Innanzitutto
il linguaggio di scripting (Scripting Language), che nel caso di ASP
può essere VB Script o JavaScript. Nella casella Page Extension si
sceglie l'estensione predefinita delle pagine (se lavorate con connessioni a
database scegliete asp, altrimenti Ultradev non mostra le connessioni create!
Evidentemente un bug.). Ovviamente l'estensione può essere poi cambiata
al momento di salvare i singoli files. Le altre caselle sono una sorta di riepilogo
dei parametri già inseriti relativi al tipo di accesso, alla localizzazione
della cartella remota, all'URL del sito. Quando si sviluppa il sito su un web
server locale, tipo PWS, l'URL si presenta in genere nella forma "http://127.0.0.1/nome_della_directory_virtuale".
Le altre sezioni della finestra principale servono a definire aspetti secondari.
Design Notes è utile essenzialmente nel lavoro di gruppo. In Site
Map Layout e View File Columns si configura il layout della finestra
di configurazione del sito.
Una volta che un nuovo sito è stato creato può essere modificato
e gestito in qualunque momento. Per visualizzare la finestra di gestione del
sito basta premere il tasto F8. La finestra si presenta divisa in due
zone in cui sono visualizzati i files e le cartelle. A sinistra la sezione relativa
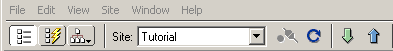
al web server, a destra quella del disco locale. Dalla barra degli strumenti
e dei menu si può facilmente accedere alle varie funzioni di gestione
(fig. 4):

I primi tre pulsanti servono a scegliere la modalità di visualizzazione
del sito. Dal menu a discesa Site si possono aprire i vari siti definiti.
Dal momento che quando si apre Ultradev viene impostato come sito l'ultimo su
cui si è lavorato, è da qui che dobbiamo aprire il sito che ci
interessa se esso non è impostato come sito attivo. Gli ultimi tre pulsanti
servono a compiere le operazioni di Refresh e trasferimento dei files dal
disco locale al server. Quest'ultima operazione perde molto di importanza
quando si lavora in modalità LocalNetwork.