Creare un nuovo file e salvarlo
Per creare un nuovo file la procedura è assolutamente simile a quella
di tutti gli altri software: dal menu File, scelgo New. Per salvarlo
basta selezionare il classico Save as. Vi suggeriamo un altro metodo
che risulta di assoluta importanza e utilità quando si lavora nell'ambito
di un sito.
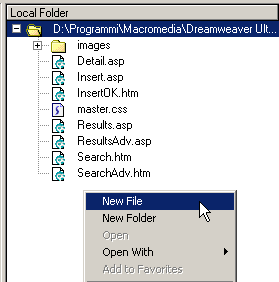
Quando create la struttura del sito in Ultradev (vedi lezione
14), potete accedere ad una finestra di gestione del sito stesso premendo
il tasto F8. Nella sezione a destra viene visualizzata la struttura locale,
ovvero quella definita sul vostro disco. Per creare un nuovo file all'interno
del sito, cliccate con il tasto destro del mouse in una zona vuota. Dal menu
selezionate quindi New File (fig. 1):

Verra creato di default un file chiamato "untitled.asp", rinominatelo
come volete e apritelo con il classico doppio click. Questa procedura consente
una maggiore rapidità, e soprattutto può evitare errori (per esempio
salvare il file fuori dalla directory del sito).
Formattare il testo e creare link
Il testo che inserite nelle vostre pagine può essere facilmente formattato
e modificato a partire dal menu Text della barra. Più comodo può
risultare effettuare queste operazioni a partire dalla finestra Properties
(Ctrl + F2). Quando non sono selezionati altri elementi della pagina essa
mostra infatti di default le varie opzioni per la formattazione di testo e paragrafi
(formato, font, stili del testo, allineamento, definizione di liste). Sempre
da questa finestra si impostano i link. Si procede in questo modo:
- Si seleziona il testo
- Nella finestra Properties si digita l'URL del file da linkare nel campo
Link oppure si clicca sulla cartellina gialla per scegliere il file
tra quelli salvati su disco(fig. 2). - Per settare la finestra o il frame in cui aprire il file si configura il
parametro Target (per forzare l'apertura della pagina in una nuova
finestra selezionate l'opzione _blank, le altre opzioni gestiscono
il caricamento delle pagine all'interno di frameset).
Inserire immagini
Per inserire immagini si possono seguire due strade. Dal menu Insert si
seleziona Image e si sceglie l'immagine da inserire. Oppure dalla palette
Objects/Common si clicca sul pulsante
.
Lavorare con i form
Soprattutto quando si realizzano pagine e siti dinamici, un elemento fondamentale,
per creare interattività e per raccogliere informazioni provenienti dall'utente,
è rappresentato dai form (moduli). Il modo più semplice per lavorare
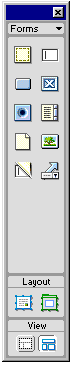
con questi oggetti è quello di aprire la sezione Forms nella palette
Objects (fig. 4):

L'inserimento di forms nella pagina prevede due passi:
- Si inserisce il form cliccando sul pulsante

.
Con l'oggetto Form si definisce il tag e si configurano le modalità
di invio dei dati. - Si inseriscono gli elementi costitutivi del form. Ultradev consente
di inserire questi elementi (nell'ordine in cui compaiono nel pannello
a sinistra):
- Caselle di testo (Text Field)
- Pulsanti per inviare e/o reimpostare i form (Button)
- Caselle di controllo (Checkbox)
- Pulsanti di opzione (Radio Button)
- Menu a discesa (List/Menu)
- Campi file (File Field)
- Immagine (Image Field): utile se si vuole inserire un'immagine
al posto del classico pulsante di invio - Campi nascosti (Hidden Field)
- Menu a discesa per navigazione (Jump Menu)
Le proprietà e i principali parametri di tutti gli elementi citati
possono essere modificati dalla finestra Properties
Lavorare con le tabelle
Utilissime per l'inserimento ordinato dei dati, le tabelle sono anche un validissimo
strumento per organizzare il layout della pagina. In Ultradev si inseriscono
partendo dal solito menu Insert, scegliendo la voce table o tramite
il pulsante ![]()
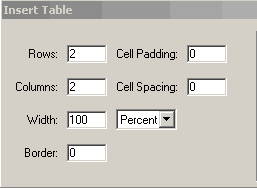
nella palette Objects/Common. Nella prima finestra di configurazione
si settano i parametri fondamentali (fig. 7):

Rows è il numero di righe; Columns di colonne. La larghezza
(width) può essere espressa in percentuale o in pixel. Gli altri
parametri sono il bordo, il cell padding e il cell spacing.
Una volta inserita, la tabella può essere modificata nei suoi elementi
costitutivi dalla finestra Properties. In particolare si può agire sul
colore di sfondo, sul bordo, sull'allineamento del testo in senso verticale
e orizzontale. Particolare attenzione va posta nell'operazione di selezione.
Se si vuole modificare una singola cella basterà portarsi con il cursore
all'interno di essa e cambiare i parametri nella finestra Properties. Volendo
invece selezionare una colonna, accostatevi con il cursore sulla colonna stessa,
fin quando esso non assumerà l'aspetto di una freccetta nera: a quel
punto cliccate per selezionare (fig. 8):

Lo stesso procedimento va usato per selezionare una riga, ma questa volta vi
posizionerete con il cursore alla sinistra della riga (a destra non funziona!).
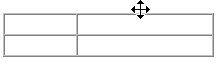
Per selezionare una tabella intera avvicinatevi col cursore al bordo superiore
o inferiore e quando avrà assunto la forma delle quattro freccette orientate
(Sposta) cliccate per selezionare (fig. 9):

Selezione degli elementi
Un ultimo accenno va fatto alle modalità di selezione degli elementi
presenti sulla pagina. Se il metodo più semplice è quello di selezionarli
cliccando con il mouse su di essi, è opportuno ricordare un altro sistema.
Nella barra inferiore di Ultradev, a seconda della zona in cui vi trovate con
il cursore, potete osservare un elenco di tag html. Cliccando su uno di essi
potrete selezionarli. Il metodo è particolarmente indicato per le tabelle
(specie se nidificate) e i form (fig. 10):

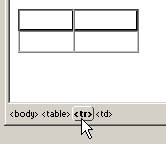
Nell'esempio visualizzato, posizionandomi col cursore all'interno della tabella,
ho visualizzato nella barra inferiore i tag relativi a tale elemento. Volendo
selezionare la riga superiore mi basterà cliccare su <tr>. Se avessi
voluto selezionare tutta la tabella, avrei ovviamente cliccato su <table>.