Abbiamo finora "preparato il terreno" in vista dell'utilizzo di Ultradev,
dedicando una serie di lezioni ai fondamentali software di supporto all'applicazione.
Con questa lezione iniziamo a valutare finalmente il programma.
Installazione
Il processo di installazione è piuttosto semplice e non richiede particolari
settaggi da parte dell'utente. Sia che siate in possesso del cd di Ultradev,
sia che abbiate la versione demo, per installare il programma basta lanciare
nel modo classico l'installatore e seguire le semplici istruzioni che compaiono
a video.
L'interfaccia
Nell'analisi dell'interfaccia ci limiteremo ad alcuni elementi: quelli che
sono tipici di Ultradev e che lo differenziano da Dreamweaver, e quelli più
comunemente usati nello sviluppo delle pagine dinamiche. Rimandiamo alla guida
di Html.it su Dreamweaver per una visione accurata degli altri elementi.
1. Visualizzazione della pagina
Iniziamo dando uno sguardo alle varie modalità in cui è possibile
visualizzare la pagina mentre si lavora su di essa. Ultradev riprende da Dreamweaver
la caratteristica di editor fortemente visuale, ma consente anche di lavorare
direttamente sul codice della pagina. Per cambiare le modalità di visualizzazione
ci serviamo di tre pulsanti posti nella barra degli strumenti in alto a sinistra
(fig .1):
L'impostazione classica e di default è quella visuale (Design View),
accessibile dal terzo pulsante. Il primo pulsante invece ci consente di passare
alla vista del codice (Code View). Interessante l'opzione azionabile
dal secondo pulsante: in questo modo visualizzeremo due finestre sovrapposte,
una per il codice e l'altra per la modalità design. L'ultimo pulsante
a destra è invece tipico di Ultradev. Esso ci consente di accedere alla
visualizzazione dei dati dinamici "dal vivo" (Live Data). Comprenderete
l'importanza di questa opzione andando avanti nella lettura della guida. Per
ora basti accennare che tramite la visione dal vivo possiamo fare spesso a meno
del test delle pagine dinamiche nel browser. Un consiglio, per finire: lavorando
sulle pagine ASP diventa importante, studiando il codice o per rintracciare
un errore, risalire rapidamente ad una determinata riga. Di default Ultradev,
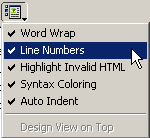
nella visualizzazione del codice, non mostra il numero di riga. Per farlo, entrate
in modalità codice premendo il primo pulsante della barra, quindi cliccate
sull'ultimo pulsante della barra (View Options), da cui potete settare
i parametri di visualizzazione e selezionate "Line Numbers" (fig.
2):

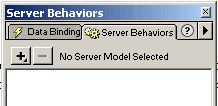
2. Le finestre Data Bindings e Server Behaviors
Memorizzate bene i nomi di queste due finestre perché lavorando in Ultradev
le userete davvero spesso. La finestra Data Bindings è accessibile dal
menu Window o tramite la combinazione di tasti Ctrl + F10. Da
essa si creano e modificano le fonti dati che utillizziamo: recordset, variabili
di sessione, cookies, ecc.. Dalla finestra Server Behaviors (anch'essa accessibile
dal menu Window o con la combinazione Ctrl + F9) possiamo selezionare
e applicare alla pagina gli speciali comandi predefiniti (i behaviors) che andranno
a compilare per noi il codice ASP relativo alle funzioni più comuni (aggiungere
dati a un database, cancellarli, realizzare una procedura di login, ecc.). Entrambe
le finestre presentano un segno "+" sulla sinistra tramite il quale
si selezionano e aggiungono i diversi elementi. Il segno "-" invece
serve ad eliminare gli stessi dalla pagina. Vi raccomandiamo di usare sempre
il segno "-" per eliminare gli oggetti da queste finestre e di non
limitarvi a toglierli dalla pagina!

3. Il menu Connections
Una delle fondamentali e preliminari operazioni quando si realizza un sito
basato su database è quella di effettuare la connessione al database
stesso. In Ultradev ciò si può fare solo dopo che si è
creata la struttura del sito e che il file è stato salvato. Per la creazione
e/o la modifica di una connessione ad un database basta cliccare il menu Modify,
e selezionare la voce Connections, l'ultima dell'elenco.
4. La palette degli Oggetti
Ora un accenno ad un'altra fondamentale finestra di Ultradev: Objects. Per
visualizzarla basta la combinazione di tasti Ctrl + F2. Essa presenta
in alto a destra una freccetta con la quale si possono selezionare le varie
categorie di oggetti da inserire nella pagina. Di default viene mostrata la
sezione Common, da cui si possono inserire tabelle, immagini, oggetti multimediali,
ecc. (fig. 4):

Le altre sezioni sono:
- Characters: da qui si possono inserire caratteri speciali e il tag
BR (line break) - Forms: è dedicata alla gestione dei moduli
- Frames: da questa sezione è possibile accedere a vari modelli
di frameset - Head: è utile per una facile configurazione dei meta-tag
- Invisibles: link interni (ancore), scripts vari, commenti
- Live: contiene una serie di oggetti predefiniti da utilizzare in
pagine dinamiche - Special: per inserire e configurare applet, plugin, oggetti ActiveX
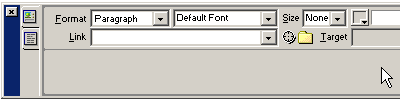
5. La finestra Properties
Un'altra finestra fondamentale è Properties. È accessibile, come
tutte le finestre, dal menu Window ma anche tramite la combinazione Ctrl
+ F3. In questa finestra si settano le proprietà dei più comuni
oggetti ed elementi della pagina: gli attributi di testo, le proprietà
delle tabelle, i link, i nomi dei form e dei loro elementi (fig. 5):