Gli Smart Objects
Questi sono strumenti estremamente comodi che permettono di editare le pagine con maggior sicurezza e velocità. Per arrivare ad essi possiamo attivare la scheda Smart della palette Oggetti (la seconda).

Al suo interno troveremo un certo numero di oggetti tra i quali sicuramente uno dei più importanti è Smart PhotoShop (disponibile solo se sul computer è installato l'omonimo programma di grafica). Lasciamo per ultima la trattazione di questo e veniamo agli altri.
Componente
Abbiamo appena trattato i Componenti e pertanto sappiamo cosa sono. trascinando questa icona su una pagina aperta è possibile inserire un componente vuoto. Una volta inserito, tramite l'Inspector, possiamo referenziarlo ad qualsiasi file contenuto nella finestra del sito tramite lo strumento laccio.
Immagine pulsante
Questo oggetto permette di creare l'effetto Rollover, utile per cambiare immagini in base alla posizione del mouse rispetto ad esse. Spessissimo viene usato per segnalare meglio quali immagini sono collegamenti ipertestuali.
Vediamone la costruzione e le proprietà:
- trasciniamo l'icona Immagine pulsante (la terza) nel punto desiderato della pagina aperta.
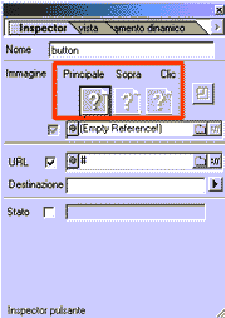
- Guardiamo l'Inspector. Diamo un nome al pulsante e nella casella del riferimento del file (dovrebbe esserci il solito Empty Reference) inseriamo l'indirizzo dell'immagine.
- Nella casella URL inseriamo l'indirizzo al quale vogliamo puntare e scegliamo la destinazione.
- Adesso clicchiamo sull'icona Sopra contenuta nell'Inspector ed inseriamo il riferimento del file che vogliamo che appaia quando l'utente passa con il suo mouse sopra la prima immagine.

- Infine, se vogliamo, possiamo anche inserire un'immagine che apparirà nel momento in cui l'utente sta cliccando sopra le precedenti immagini. Per far questo clicchiamo sopra l'icona Clic.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: