Modulo
La prima icona della scheda Moduli nella palette Oggetti è, lo abbiamo visto, il modulo vero e proprio. Vediamone le proprietà selezionabili dall'Inspector.
- Nome: ogni modulo dovrebbe essere nominato perché in un sito web potremmo averne diversi ed è quindi necessario distinguerli. Faccio notare subito che bisognerebbe, per stare più tranquilli, attribuire nomi con caratteri minuscoli e possibilmente senza spazi, virgole, punti e virgole, ecc., dato che non sappiamo con sicurezza come è impostato il CGI che elaborerà il nostro modulo. Attribuendo nomi semplici preveniamo qualsiasi errore.
- Azione: all'interno di questa casella dobbiamo mettere l'indirizzo (URL) del programma CGI.
- Destinazione: come per i link.
- Codifica: è un'impostazione poco usata che comunque vi verrà confermata dal produttore del CGI.
- Metodo: anche questa informazione vi viene fornita dal produttore del CGI.
Pulsante Invia
Questo pulsante si inserisce solitamente alla fine del modulo, ma in GoLive è la seconda icona della palette. La sua funzione è quella di spedire i dati inseriti dal navigatore al CGI. Ecco le proprietà che possiamo impostare.
- Pulsante: ha tre opzioni che in realtà sono tre pulsanti differenti nella palette. Lasciamolo invariato su invia.
- Nome: è il nome da dare al campo modulo. GoLive ne dà uno standard ma possiamo cambiarlo a piacimento. Va subito sottolineato che ogni campo modulo deve avere un nome che lo identifichi. Supponiamo ad esempio di avere un modulo con due caselle di testo: se non le nominassimo come facciamo noi, e soprattutto il CGI, a distinguerle?
- Etichetta: è il testo che appare all'interno del pulsante. Se non si inserisce niente appare il testo predefinito del browser (Invia, Submit, ecc.).
- Tab: si ha la possibilità di numerare il pulsante in modo tale da cambiare l'ordine di tabulazione dei campi modulo. Molto utile quando i campi sono posizionati su più colonne o in maniera, per così dire, fantasiosa.
- Disabilitato: in alcuni casi potremmo volere che il campo modulo sia visibile ma non attivo. Usato in concomitanza ad uno script JavaScript potremmo disabilitare il pulsante fino a che il navigatore non ha compilato tutti i campi modulo desiderati.
Pulsante Reimposta
Serve ad azzerare i campi modulo, a reimpostarli sui valori iniziali. Ha le stesse proprietà del Pulsante Invio tranne che per l'assenza del campo nome (inutile perché questo campo modulo non viene processato dal CGI).
Pulsante
Utile per connetterlo ad uno script JavaScript. Ha, rispetto ai pulsanti precedenti, la proprietà Valore in più, utile per impostare uno stato predefinito al pulsante.
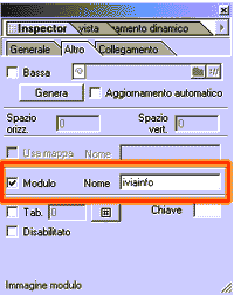
Immagine modulo
Piuttosto di usare il pulsante Invia, graficamente discutibile, possiamo creare un'immagine che assolva allo stesso compito inserendo questo oggetto. Una volta inserito, ci basterà entrare nella scheda Altro dell'Inspector e dargli un nome.

Etichetta
Questo è un oggetto che possiamo associare ad altri campi modulo come sua descrizione. Una volta inserito, dall'Inspector, con la funzione laccio possiamo trascinarlo su un altro campo modulo rendendo attiva l'associazione.
Campo di testo
Questo è campo modulo più usato, quello che permette al navigatore di inserire del testo a suo piacimento, e quindi di comunicare con noi in tutta libertà.
Vediamo le proprietà di questo campo tralasciando quelle già spiegate per i precedenti campi modulo.
- Valore: qui si può impostare un valore iniziale del campo, modificabile da chi lo compilerà.
- Visibile: è la dimensione visiva del campo espressa in numero di caratteri.
- Max: esprime il numero di caratteri massimo inseribile nel campo.
- Campo password: selezionandolo il contenuto del campo verrà rappresentato sotto forma di asterischi. Non presuppone né garantisce nessuna forma di sicurezza.
- Sola lettura: permette la visualizzazione del valore senza la possibilità della modifica.
Password
Come il campo precedente, ha la proprietà Campo Password già selezionata.
Area di testo
Questo è un campo di testo che si sviluppa su più righe, utile per l'inserimento di molte parole e frasi.
- Righe: è l'altezza della casella.
- Colonne: è l'equivalente di Visibile nel campo di testo.
- Dati: è l'equivalente di Valore nel campo di testo.
Casella di controllo (check-box)
Ci permette di selezionare una o più ipotesi.
- Valore: è il valore che l'opzione avrà se selezionata dal navigatore. Sì o Vero sono i tipici valori da inserire.
- Selezionato: dà la possibilità di scegliere se il campo deve essere selezionato all'apertura del modulo. Ovviamente, l'utente potrà de-selezionarlo e ri-selezionarlo a piacimento.
Pulsante di scelta (radio button)
Questo tipo di campo viene usato in combinazione con altri per dare un ventaglio di possibili scelte tra le quali scegliere. Il tipico esempio anagrafico riguarda il sesso di una persona: le possibilità sono due (maschio e femmina), ma la scelta è una sola (o maschio o femmina).
Bisogna, pertanto, inserire più campi modulo di questo tipo ed associarli tra di loro.
- Gruppo: è il nome del gruppo che comprenderà più radio-button. Nell'esempio di prima potrebbe essere la parola sesso.
- Valore: tornando all'esempio potrebbe essere M o F.
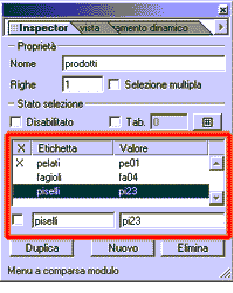
Menu a comparsa (combo-box)
Tipico effetto di menu a tendina che ci permette di scegliere un'opzione.
- Righe: possiamo decidere l'altezza del campo.
- Selezione multipla: con questa proprietà attivata l'utente potrà selezionare più opzioni tenendo premuto il tasto CtrL della tastiera.
- Etichetta e Valore: inseriamo in questi campi rispettivamente le opzioni visibili nella combo-box e i valori che dovranno essere processati dal CGI. Ad esempio, se diamo la scelta tra un certo numero di prodotti, possiamo mettere nella prima il nome per esteso del prodotto, e nella seconda il suo codice.

Casella di riepilogo
Come la precedente con Selezione multipla già impostata.
Browser file
Funzione molto interessante che permette all'utente di allegare un file presente sul suo computer. Contattiamo il produttore del nostro CGI per assicurarci che questa opzione venga supportata.
Nascosto
Chi costruisce i programmi CGI spesso ci richiede alcune informazione valide per ogni modulo, a prescindere da quante volte viene compilato. Ad esempio se i valori di un modulo ci devono venir spediti nella nostra casella di posta elettronica, dovremo aggiungere la nostra e-mail.
Il campo Nascosto serve a questo. Possiamo impostare dei nomi e dei valori nascosti all'utente ma che verranno processati dal CGI.

Gli ultimi due pulsanti (Generatore chiave e Gruppo campi) funzionano solo con Netscape e sono scarsamente utilizzati, quindi ne evito la descrizione.