Veniamo ora al fulcro di un sito web: i collegamenti ipertestuali (link).
Un sito è, come abbiamo già detto, un documento ipertestuale, cioè un documento che si può leggere saltando da un argomento all'altro, da una pagina all'altra. Questo non vuol dire che i documenti ipertestuali non abbiano una connessione logica ma che, contrariamente, la devono avere a più livelli. Una pagina di un sito web deve poter essere letta e capita anche isolata, ma deve altresì potersi collegare a tutte le altre del documento senza salti nel buio. La gestione dei collegamenti ipertestuali è una delle parti più delicate di un sito e GoLive ci fornisce un buon numero di strumenti per amministrarli.
Esaminiamo i tipi più semplici di collegamenti ipertestuali.
Interni al sito
Il primo e più utilizzato tipo di link è quello che ci permette di passare da una pagina all'altra del nostro sito web, del nostro documento ipertestuale.
Come possiamo impostarli in GoLive?
- Prima di tutto dobbiamo selezionare il testo che vogliamo funzioni da link.
- Clicchiamo sulla barra degli strumenti il pulsante Nuovo collegamento, che ha forma di due anelli blu collegati.

In alternativa possiamo cliccare sullo stesso pulsante posto nell'Inspector.
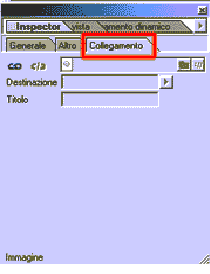
- Se vogliamo impostare un'immagine come link possiamo usare la barra degli strumenti come sopra, oppure andare nella scheda Collegamento dell'Inspector e cliccare sullo stesso pulsante. State attenti a non impostare il collegamento nella scheda Generale, perché quella è l'origine del file di immagine (alle prime armi con GoLive è un errore che si compie di frequente).

- Nella casella Collegamento dell'Inspector digitiamo il nome del file con il relativo percorso.
- Usiamo lo strumento laccio come visto in precedenza trascinandolo sul file che vogliamo collegare nella finestra del sito.
- Clicchiamo sul pulsante a destra della casella (cartelletta gialla) e scegliamo il file desiderato
- Cliccando sul pulsante a destra della casella "Destinazione" (quello con la freccia nera) scegliamo una delle quattro possibilità predefinite. Queste opzioni verranno viste nella parte sui frames ma già da adesso possiamo spiegare la destinazione _blank. Questa scelta ci permette di far sì che il link venga aperto in una nuova finestra del Browser. Risulta molto utile nel caso si facciano link a pagine web esterne.
- Come ultima cosa possiamo impostare un Titolo del link, che altro non è se non un'etichetta gialla che appare sul link quando il visitatore posiziona il mouse (senza cliccare) su di esso.
Esterni al sito
Questi link sono quelli che si riferiscono a pagine web esterne al nostro sito, che non fanno parte del nostro dominio. Abbiamo due possibilità per inserirli:
1 facendo tutte le operazioni viste per i link interni al sito e inserendo nella casella dell'Inspector l'indirizzo completo della pagina esterna
2 Usando la scheda Risorse esterne della finestra del sito.
- Facciamo in modo che siano visibili sia la pagina aperta che la finestra del sito
- Entriamo nella scheda Risorse esterne
- Selezioniamo il link desiderato
- trasciniamolo all'interno della pagina nel punto che preferiamo.