Anche per le cornici mobili si impostano le proprietà dall'Inspector. Vediamo solo quelle che rappresentano una novità rispetto agli oggetti già trattati.
- Nome: ogni cornice mobile deve avere un nome perché la sintassi HTML lo richiede. GoLive in automatico assegna nomi come Livello, Livello1, Livello2, ecc. Nessuno ci vieta di lasciare questi nomi, ma possiamo anche cambiarli inserendo un nome che li identifichi precisamente. Se, ad esempio, inseriamo in una cornice mobile il menu di navigazione del nostro sito possiamo chiamarla barranavigazione. Questo è utile anche quando vogliamo selezionarle usando la palette Cornici Mobili: un nome sensato ce la fa trovare più velocemente.
- Profondità: questa casella va impostata quando abbiamo intenzione di sovrapporre due o più cornici mobili. Se sono sovrapposte, quale delle due deve essere in primo piano? Quale dietro? Per portare davanti inseriamo un valore numerico maggiore delle altre cornici. Se abbiamo tre cornici sovrapposte dobbiamo impostare quella che vogliamo che appaia davanti a profondità 3, quella in mezzo a 2 e quella dietro a 1.
- Visibile: se de-selezioniamo questa check-box la cornice mobile scompare. Come mai è possibile toglierla dalla visualizzazione? Lo vedremo nella parte dedicata alle Azioni, ma possiamo anticipare che, associata ad uno script, si possono creare effetti multimediali utili e piacevoli.
- Anche per quanto riguarda la parte Animazione rimandiamo ad una trattazione successiva.
Allineamento
Vi ricordate gli strumenti che ci permettevano di allineare gli oggetti inseriti in una Griglia di Layout? Possiamo usarli anche per le cornici mobili risparmiando anche in questo caso un sacco di tempo. Buon divertimento!
Formattazione
Oltre all'impostazione di un colore di sfondo abbiamo altre caratteristiche grafiche che riguardano le cornici mobili quali i bordi, margini e spaziature. Anche i questo caso rimandiamo alla lettura dei fogli di stile.
Anteprima nel browser
La finestra della pagina ha la scheda Anteprima nella quale è possibile vedere il risultato del nostro lavoro di popolamento ed impaginazione. È molto meglio, però, usare la funzione mostra nel browser che ci darà il responso vero, proprio perché il luogo di una pagina web è proprio il browser.
Nella barra degli strumenti c'è una apposita icona (la penultima) che avvia il browser e visualizza la pagina che stiamo costruendo.

Va notato che non è necessario salvare la pagina e poi fare l'anteprima; il browser visualizzerà il risultato anche delle modifiche non ancora salvate.
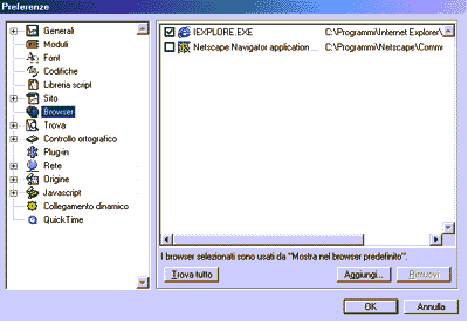
La prima volta che usiamo l'anteprima GoLive ci chiederà quali e quanti sono i browser presenti sul nostro sistema. Per impostarli seguiamo la seguente procedura.
- Menu Modifica, voce Preferenze
- Nella finestra che appare, selezioniamo Browser dall'elenco di sinistra.
- Nella parte destra della finestra clicchiamo su trova tutto. GoLive avvierà una ricerca su tutto il sistema andando a trovare i browser installati.

- Una volta terminata la ricerca selezioniamo, con l'apposita check-box, il (o i) browser che vogliamo usare come predefiniti. Il browser predefinito è quello che verrà aperto quando premiamo il pulsante mostra nel browser sulla barra degli strumenti; in ogni caso sarà possibile attivare gli altri cliccando sulla freccetta nera posizionata in basso a destra sullo stesso pulsante.