Come già detto le tabelle vengono impiegate spesso per l'impaginazione. Avendo già visto come utilizzare la Griglia Layout ci riserviamo di non spiegarle in riferimento all'impaginazione ma solo nel loro uso standard. Comunque, elencheremo tutte le loro proprietà, con la conseguenza che ognuno, con un po' di fantasia, ne potrà fare l'utilizzo che vuole.
Inserimento di una tabella e gestione delle proprietà
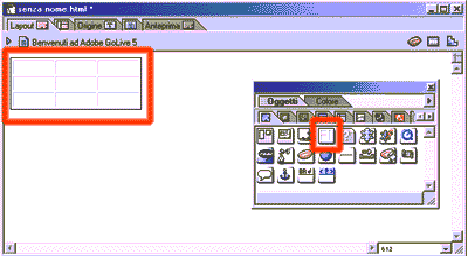
Per inserire una tabella possiamo usare l'omonimo oggetto nella palette Oggetti. Come è stato visto fino ad ora è sufficiente trascinarlo nella pagina aperta. GoLive genera una tabella 3x3, cioè tre righe per tre colonne.

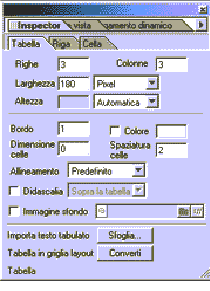
A questo punto possiamo decidere se inserire da subito testo o altri oggetti nelle singole celle, o se impostare prima le proprietà generali della tabella. Dato che l'inserimento non crea nessuna difficoltà (non bisogna fare niente di diverso da quello visto fino ad ora, solo cliccare all'interno della cella desiderata in modo tale che il cursore lampeggi) descriviamo le proprietà che possiamo impostare dall'Inspector.

- Prime opzioni sono Righe e Colonne. Qui decidiamo la suddivisione della tabella. Appena sotto abbiamo la Larghezza e la Altezza della tabella che possiamo impostare in tre modi:
- Pixel: digitiamo precisamente il numero di pixel desiderati.
- Percentuale: decidiamo la dimensione della tabella in base alla grandezza della finestra che la ospita. È una dimensione flessibile, utile in molte situazioni. Inseriamo solo i valori numerici senza mettere il simbolo percentuale (%).
- Automatica: le dimensioni della tabella vengono impostate al valore minimo degli oggetti contenuti in essa.
- Possiamo impostare un Bordo esterno alla tabella misurato in pixel. Questa opzione è utile soprattutto quando si vuole nascondere la griglia della tabella impostandolo a zero (nella finestra di GoLive continuerete a vederla, ma nel Browser non verrà visualizzata).
- Colore: anche per le tabelle possiamo impostare un colore di sfondo (vedere sfondo Griglia di Layout).
- Dimensione celle: brutta traduzione dall'inglese. In realtà in questa casella possiamo inserire un margine interno alle celle, espresso in pixel. Provate ad inserire la parola HTML.IT in una cella e variate questa proprietà.
- Spaziatura celle: con questa voce possiamo decidere quanto spazio deve esserci tra una cella e quelle adiacenti (sempre in pixel).
- Allineamento: si veda Griglia di Layout.
- Didascalia: selezionandola si può inserire un titolo alla tabella, decidendo inoltre dove posizionarlo (sopra o sotto).
- Immagine di sfondo: anche per le tabelle, come per la pagina, vale la possibilità di inserire un'immagine di sfondo. La modalità di inserimento è la medesima.
Per selezionare una tabella bisogna cliccare con il mouse sul bordo superiore della tabella quando il puntatore assume la forma di freccia nera con un quadratino grigio alla sua sinistra.
Per eliminarla basta selezionarla e utilizzare i consueti metodi di eliminazione oggetti.
Per allinearla la selezioniamo e utilizziamo i pulsanti Allinea sinistra/centro/destra nella barra degli strumenti (come per la Griglia di Layout).