Ci sono molti modi per inserire immagini all'interno di una pagina, tutti estremamente semplici. Innanzitutto va detto che le immagini devono essere salvate all'interno della cartella del sito per poi poter essere richiamate dalle pagine web. È, pertanto, buona norma importare le immagini salvate altrove nella cartella del sito con la funzione Aggiungi file > Esplora risorse del menu Modifica.
Una volta importate le immagini possiamo visualizzarne l'anteprima semplicemente selezionandole nella finestra del sito e andando nella scheda Content dell'Inspector.
Un altro consiglio è quello di creare delle cartelle nelle quali inserire le immagini per organizzarne al meglio la selezione. Se il sito è di piccole dimensioni e le immagini in esso contenute sono poche possiamo anche creare una sola cartella (che possiamo denominare appunto immagini), altrimenti è spesso opportuno crearne più di una, magari inserendola nelle cartelle che contengono gli argomenti principali del nostro sito.
Come si inseriscono le immagini in una pagina?
- il modo in assoluto più semplice consiste nel trascinamento dell'immagine selezionata nella finestra del sito all'interno della pagina web aperta. Una volta inserita la si può spostare ovunque all'interno della pagina trascinandola nel punto desiderato.
- un altro modo consiste nel trascinarla dall'anteprima dell'Inspector (abbiamo appena visto come visualizzarla) al punto desiderato nella pagina aperta.
- un modo più preciso consiste nell'inserire all'interno della pagina un segnaposto immagine nel punto desiderato, impostando subito le proprietà dell'immagine. L'ultimo passaggio sarà collegare il segnaposto al file memorizzato nella finestra del sito.

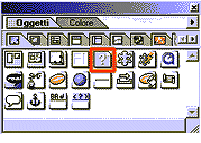
Per inserire il segnaposto dobbiamo aprire la palette Oggetti, entrare nella scheda Generale, identificare l'oggetto Immagine (è quello con il punto di domanda su sfondo grigio) e trascinarlo all'interno della pagina aperta. Una volta inserito si può andare nell'Inspector e nella casella Origine impostare il percorso dell'immagine (un altro modo è quello di usare la funzione laccio come abbiamo visto nel capitolo precedente).
Impostazioni delle proprietà
Una volta inserita un'immagine nella pagina possiamo impostare alcune proprietà utilizzando l'Inspector. Vediamole partendo dalla scheda Generale:
- abbiamo già visto la casella Origine che visualizza il percorso dell'immagine.
- appena sotto abbiamo Larghezza e Altezza che ci permettono di impostare le dimensioni dell'immagine. A destra di questa caselle abbiamo delle combo-box dalle quali possiamo scegliere Pixel, Percentuale o Immagine. Queste sono riferite alle dimensioni:
- Pixel permette di impostare il numero di pixel dell'immagine. GoLive le imposta automaticamente alla dimensione originale. Non è consigliato cambiarle ma è meglio ottimizzare le immagini originali. Il vantaggio sta nel fatto che anche se le immagini non sono ancora caricate nella pagina del nostro visitatore lo spazio delle stesse è già impostato e quindi la pagina non si muove durante il caricamento.
- Percentuale imposta la larghezza dell'immagine in base alla dimensione della finestra nella quale verrà visualizzata
- Immagine lascia le dimensioni originali dell'immagine.
- Allineamento. L'allineamento delle immagini in HTML è particolare perché non si riferisce all'immagine stessa, ma agli oggetti che le stanno intorno. Superiore, Centro, Linea di base, ecc. permettono scegliere a che altezza allineare gli oggetti circostanti.
Facciamo un esempio: inseriamo in una pagina vuota un'immagine, dopodiché aggiungiamo la frase "GoLive è un'applicazione di web-publishing". A questo punto proviamo a cambiare l'allineamento dell'immagine nell'Inspector. Tutto chiaro? Forse no. Infatti le opzioni destra e sinistra non sono immediate. Per capire a cosa servono proviamo ad aggiungere un testo di molte righe oltre alla frase già inserita. Adesso provando le due opzioni sarà semplice la comprensione. Destra permette di far scorrere tutte le righe di testo a sinistra dell'immagine, posizionando la stessa a destra della pagina; sinistra il contrario. Ma per allineare l'immagine rispetto alla pagina? Usate il pulsante Allinea al centro nella barra degli strumenti.
- Bordo. Selezionando questa proprietà applichiamo un bordo all'immagine. Nella casella a destra possiamo anche decidere la dimensione di questo bordo in pixel. Non è possibile controllare il colore del bordo.
- Alt. Questa è una proprietà molto importante che andrebbe sempre impostata. È stata introdotta nei primi tempi dell'HTML come testo alternativo (da cui alt) per i browser che non supportavano le immagini. L'utilizzo odierno non è sicuramente quello originale ma è molto più importante. Infatti grazie a questa proprietà anche i browser di sintesi vocale che permettono ai visitatori di ascoltare la vostra pagina, posso leggere/vedere l'immagine, sapere cosa essa rappresenta. È sicuramente una nota importante, che pone il mezzo Internet veramente a disposizione di tutti, come è nella sua natura.
Oltretutto il testo alternativo verrà visto sotto forma di etichetta gialla, quando il navigatore posizionerà il mouse sopra l'immagine.
Oltre alla scheda Generale abbiamo la scheda Altro. Vediamo le proprietà:
- la prima opzione ci permette di creare una copia della nostra immagine a bassa risoluzione. Questa è una funzionalità utile quando abbiamo un'immagine molto grande e, quindi, pesante da scaricare. L'immagine a bassa risoluzione sostituisce l'originale fino a quando esso non è completamente caricato. La generazione è completamente automatica: si deve solo cliccare sul pulsante Genera. Per impostare le proprietà delle immagini a bassa risoluzione dobbiamo andare sul menu Modifica - voce Preferenze, selezionando quindi Immagini da Generali.
- le opzioni successive sono Spazio orizzontale e Spazio verticale. Permettono di impostare un margine vuoto rispettivamente a destra e a sinistra dell'immagine e sopra e sotto, in pixel.