Le Palette
Oltre alla prima pagina, saltano subito all'occhio le cosiddette palette (o tavolozze), finestrelle mobili che ci permettono di arrivare velocemente a tutte le funzioni del programma. Per chi è abituato al solo utilizzo delle applicazioni Microsoft l'inizio sarà un po' scomodo, ma dopo pochissima pratica i vantaggi di queste palette saranno apprezzati da chiunque.
Queste hanno tuttavia un innegabile difetto: quando lavoriamo a pieno ritmo il nostro schermo potrebbe essere affollato di tante, troppe tavolozze. Personalmente si fa fatica a lavorare anche con una risoluzione 1024x768 (tipica degli schermi a 17"); l'ideale è uno schermo a 19" o una soluzione a due schermi (magari un 15" e un 17"), molto più economica di quello che si può pensare e maggiormente efficace.
Esiste in ogni caso il menù Finestra che ci permette di nascondere la visione delle palette o di mostrarle nuovamente. È possibile nascondere/mostrare le singole palette o nasconderle tutte (comando "Nascondi tavolozze") o ripristinarle ("Reimposta tavolozze"); in alternativa si può utilizzare la combinazione di tasti CtrL+J (CtrL+TAB su Mac). Inoltre è possibile comprimere le palette semplicemente tenendo premuto il tasto CtrL e cliccando contemporaneamente sulla barra del titolo. In questo modo le palette diventeranno delle barrette verticali schiacciate contro il lato destro dello schermo.
Non bisogna pertanto demoralizzarsi se si è dotati di uno schermo piccolo; se lo spazio non c'è lo si può creare.
Va subito segnalata la palette Inspector, essenziale nel lavoro con GoLive, punto di riferimento continuo. È qui che inseriremo la maggior parte delle proprietà del nostro sito e delle nostre pagine web.
La barra degli strumenti
GoLive ha anche una barra degli strumenti contestuale, che cambia, cioè, in base all'oggetto selezionato. In combinazione con le palette questa barra ci permette di fare qualunque azione ignorando quasi completamente la barra dei menù.
Agendo sul menù Finestra è possibile, come nel caso delle palette, nascondere o reimpostare la visualizzazione di questo elemento.
La finestra del sito
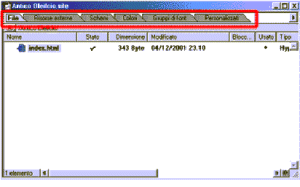
Dopo aver creato un sito web nuovo (vedremo come farlo nel prossimo capitolo) ci appare la finestra del sito. In questa troviamo sei schede (o linguette):

- scheda File. In questa visualizzazione abbiamo la possibilità di gestire i file e le cartelle del nostro sito web. Creazione di nuove cartelle, spostamento di file, eliminazioni, tutto ciò che riguarda la struttura fisica del nostro sito viene impostato qui dentro.
- scheda Risorse esterne. Questa scheda ci permette di impostare una serie di collegamenti ipertestuali a pagine web esterne al nostro sito o a indirizzi e-mail.
- scheda Schemi. In questo spazio possiamo creare e gestire gli schemi di GoLive. Questi sono essenzialmente dei siti prototipo, o solo parte di essi. Qui si possono progettare strutture logiche alternative del nostro sito, decidendo poi quale scegliere e rendere definitive.
- scheda Colori. In questa scheda possiamo impostare i colori che vogliamo utilizzare nelle nostre pagine web. Sappiamo che è consigliabile dare un aspetto uniforme ad un sito e la scelta dei colori è spesso delicata. In questa finestra possiamo memorizzare e nominare i colori scelti e richiamarli nelle nostre pagine con immediatezza.
- scheda Gruppi di font. Stesso discorso dei colori. Da qui si impostano i gruppi di font che si vogliono utilizzare e li si richiama nella costruzione delle pagine in base al nome assegnato in questa cartella
- scheda Personalizzati. Qui vengono inseriti, e successivamente richiamati, i cosiddetti snippets, oggetti di uso frequente che vogliamo avere sottomano. Ad esempio, se dobbiamo inserire spesso nelle nostre pagine il nostro logo, possiamo memorizzarlo in questa scheda, e tutte le volte che ci serve inserirlo nelle nostre pagine semplicemente trascinandolo.
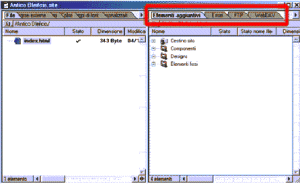
Agendo sul pulsante che troviamo a destra della freccia di scorrimento destra si attivano quattro nuove schede (in alternativa menù Sito > voce Visualizza > opzione Elementi aggiuntivi).

- scheda Elementi Aggiuntivi. In questo spazio abbiamo la possibilità di gestire tutti gli elementi utili nella costruzione di un sito web ma che però non verranno pubblicati. Qui memorizzeremo le nostre pagine modello, i nostri schemi e i nostri componenti aggiuntivi. In questa scheda è presente inoltre il cestino del sito, cartella nella quale vengono spostati i file che cancelliamo.
- scheda Errori. Qui vengono visualizzati gli errori contenuti nel nostro sito web, come ad esempio file mancanti (abbiamo fatto un link ad un file non più esistente) o file isolati (abbiamo creato un file, pagina web o immagine, che non ha collegamenti con gli altri del sito).
- scheda FTP. Da qui possiamo collegarci tramite FTP al server sul quale il sito dovrà essere pubblicato.
- scheda WebDAV. WebDAV è un supporto che sfrutta il protocollo Http e che permette a più sviluppatori web di lavorare sullo stesso sito web. Richiede che il server sul quale è ospitato il sito da sviluppare abbia le apposite estensioni. In ogni caso, va chiarito che questa è una modalità che non riguarda gli utenti finali che visualizzeranno il sito, ma una comodità per il team di persone che sviluppano.