Aprendo il menu Inserisci e selezionando Modulo possiamo scegliere di
inserire un qualsiasi campo fra quelli messi a disposizione dallo standard HTML.
| Casella di testo a riga singola | |
| Casella di testo a scorrimento | |
| Casella di controllo | |
| Pulsante di opzione | |
| Menù a discesa |
Se inseriamo un campo modulo e non abbiamo ancora creato un Area modulo
FP2000 la creerà automaticamente intorno al campo modulo inserito.
Possiamo notare che FP2000 crea automaticamente l'area modulo perché
aggiunge i due pulsanti e .
FP2000 visualizza l'area modulo come un rettangolo tratteggiato che incorpora
gli eventuali campi modulo ed i pulsanti Invia e Reimposta.
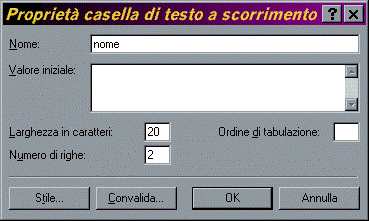
A questo punto è necessario assegnare ad ogni campo modulo un nome che lo
contraddistingua in seguito. Facciamo clic destro su di esso e scegliamo Proprietà
campo modulo.

Nella casella Nome digitiamo, appunto, il nome da
assegnare a quel campo.
La casella Valore iniziale ci permette di inserire del
testo che verrà visualizzato al futuro navigatore all'interno del campo
modulo. Ovviamente il visitatore potrà cancellarlo e sostituirlo con le proprie
informazioni.
Ecco un esempio:
Le caselle Larghezza in carattere e Numero di righe permettono
di impostare le dimensioni del modulo.
La casella Ordine di tabulazione, invece, permette di stabilire
la priorità sequenziale dei vari campi modulo. Questa priorità verrà seguita
quando l'utente userà il tasto Tab della tastiera per spostarsi tra i
vari campi modulo.
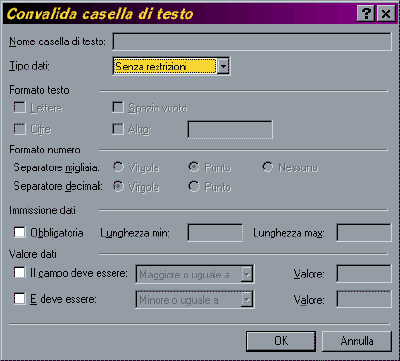
Il pulsante Convalida apre la seguente finestra che
permette di impostare eventuali restrizioni relative ai dati immessi.

L'impostazione delle restrizioni è abbastanza intuibile e non
necessita di ulteriori chiarimenti.
Qualora il futuro navigatore inserirà nel campo modulo delle
informazioni che non rispettano le restrizioni verrà visualizzata una finestra
di dialogo che lo informa dell'errore.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: