Abbiamo imparato ad applicare una speciale formattazione ai vari TAG HTML.
Ora siamo in grado, ad esempio, di specificare (tramite un foglio di stile
esterno) che i bordi di tutte le tabelle dovranno essere di color verde.
Questo è sicuramente un vantaggio perché non dovremo ricorrere alla formattazione
delle singole tabelle di tutto il nostro web.
Ma cosa succede se sorge la necessità di formattare alcune tabelle con un colore
differente?
Semplice, viene spontaneo rispondere, è sufficiente:
- aprire la pagina che contiene la tabella in questione
- fare clic destro sulla tabella e selezionare Proprietà tabella
- a questo punto, premendo il pulsante Stile, avremo accesso allo stile
della Tabella - possiamo quindi definire un nuovo colore di sfondo
A questo punto il browser del futuro navigatore noterà che c'è un contrasto
tra il colore impostato dal foglio di stile esterno ed il colore impostato per
quella singola tabella Alfa. In casi di conflitto come questo il browser darà
la precedenza alle opzioni "particolari" mettendo in secondo piano
quelle "generali".
Questo significa che il bordo della tabella assumerà il colore appena
specificato mentre tutte le altre tabelle del sito web (essendo prive di
istruzioni "particolari") faranno riferimento al consueto foglio di
stile esterno.
Problema risolto, quindi.
Ma cosa succederebbe se si presentasse la necessità di creare due diverse classi
di tabelle?
Cosa potremmo fare, cioè, per decidere nel foglio di stile la formattazione
di due differenti tipi di tabelle? Come possiamo, cioè, specificare (nel foglio
di stile esterno) che il nostro sito web conterrà due tabelle: la prima con
bordi verdi e la seconda con bordi rossi (ad esempio)?
I fogli di stile permettono questo "sdoppiamento" dei Tag HTML
tramite l'uso delle classi.
Per creare una classe basta aggiungere (separata da un punto) l'etichetta
della classe subito dopo il nome del Tag.
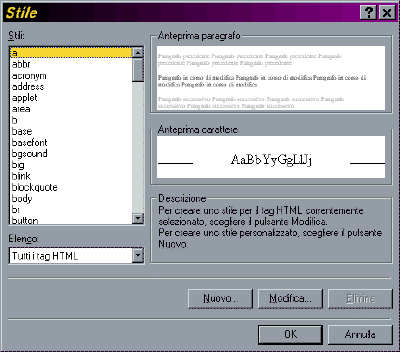
Torniamo, quindi, alla finestra del nostro foglio di stile esterno.

Premiamo il pulsante Nuovo per definire la formattazione di un nuovo
Tag HTML
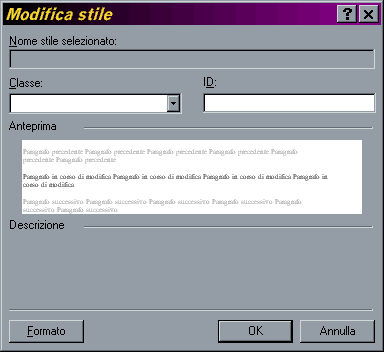
- Nella finestra che si apre dobbiamo definire, come di consueto, il nome
del Tag HTML al quale si riferisce la formattazione che stiamo impostando - digitiamo quindi il nome del Tag aggiungendo l'identificativo della classe
(separando le due parole con un punto). - possiamo scrivere, ad esempio, table.rossa
- procediamo quindi all'impostazione dello stile usando il consueto pulsante
Formato
- Una volta termina la definizione dello stile confermiamo con Ok e torniamo
alla finestra precedente - ripetiamo il procedimento definendo, questa volta, la classe table.verde
- una volta finito confermiamo tutto con Ok e chiudiamo il foglio di
stile
Dobbiamo ora tornare al nostro sito web e scegliere la classe delle varie
tabelle che abbiamo creato.
- apriamo quindi una pagina contenente una tabella
- facciamo clic destro sulla tabella e selezioniamo Proprietà tabella

- nella finestra che si apre usiamo la finestra Classe per
definire, appunto, la classe della tabella selezionata - digitiamo, ad esempio, rossa se vogliamo applicare a quella tabella
la formattazione applicata a table.rossa - digitiamo, invece, verde per applicare la formattazione dell'altra
classe
Le potenzialità di questa tecnica sono altissime e, se costruiamo il nostro
sito web usando sin dall'inizio la distinzione delle classi (definendo cioè la
classe di ogni oggetto) saremo poi avvantaggiati quando dovremo aggiornarne la
grafica.