I fogli di stile espandono notevolmente le possibilità di formattazione
dell'HTML classico e FP2000 permette di usarli per definire con precisione lo stile grafico di ogni
oggetto.
Ma prima di spiegare come inserire delle istruzioni di stile è bene fare una
precisazione dei tre differenti ambiti in cui possiamo usare questa
tecnologia.
La formattazione dei singoli oggetti
E' possibile, innanzitutto, applicare una formattazione tramite
i fogli di stile a (quasi) ogni oggetto che possiamo inserire in una pagina
HTML.
Molto probabilmente, infatti, avremo notato che nella finestra delle
proprietà di ogni oggetto (collegamenti, immagini, tabelle etc...) è presente
il pulsante Stile.

Premendolo abbiamo accesso ad una serie di comandi che ci permettono di configurare la formattazione grafica dell'oggetto selezionato.
Premendolo si accede ad un pannello che permette di impostare moltissime
opzioni grafiche.

La formattazione della pagina (il foglio di stile interno)
Tuttavia configurare (tanto nel dettaglio) la formattazione di ogni oggetto
che inseriamo nelle nostre pagina HTML può risultare estremamente laboriosa.
Possiamo, quindi, immaginare di fare un passo indietro (e quindi
generalizzare) applicando una serie di istruzioni di stile a tutta la pagina
corrente.
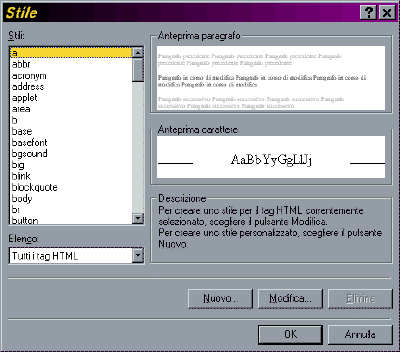
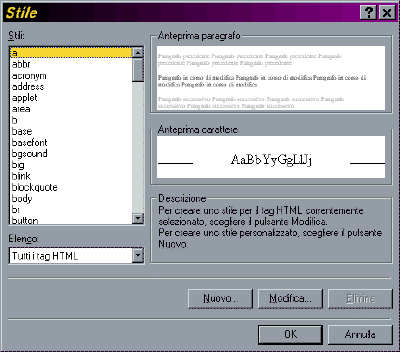
Aprendo il menu Formato e selezionando Stile accediamo alla seguente
finestra.

Nella colonna a sinistra sono elencati tutti i Tag HTML che noi
possiamo formattare e ridefinire usando i fogli di stile.
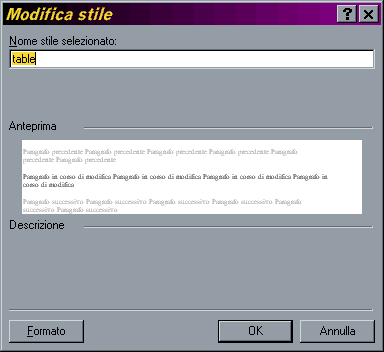
Facciamo doppio clic su table, ad esempio.

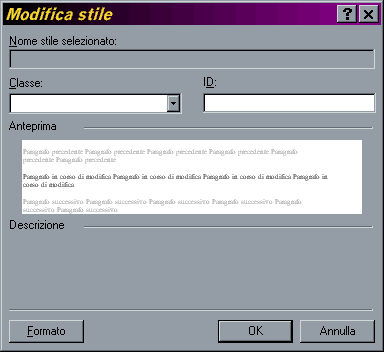
Si apre la finestra Modifica stile che permette di modificare tutti gli
attributi del Tag table.
Questo significa (come vedremo) che possiamo impostare il bordo di colore
verde e di spessore 3. A questo punto ogni volta che nella pagina inseriremo una
tabella questa avrà un bordo verde di spessore 3.
Gli effetti applicati ricadranno quindi su tutte le occorrenze di quel determinato Tag HTML
all'interno della pagina.
Il foglio di stile esterno
Immaginiamo di generalizzare ancora la tecnica vista in precedenza. Quanto
sarebbe utile avere un unico foglio di stile che gestisce la formattazione di
tutte le pagine del nostro web?
Fortunatamente questo è possibile. Basta creare (e FP2000 ci aiuta in
questo) un foglio di stile esterno al quale andranno poi collegate tutte le
pagine del sito.
Vediamo come fare.
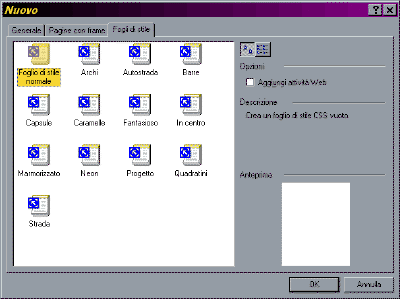
- Apriamo il menu File, scegliamo Nuovo e quindi Pagina
- alla finestra che si apre scegliamo la scheda Fogli di stile e
quindi selezioniamo l'icona Foglio di stile normale. - Confermiamo con Ok.

Verrà automaticamente creato ed aperto il nuovo foglio di stile (esterno).
Ora possiamo scriverlo digitando manualmente le istruzioni (se conosciamo il
linguaggio CSS) oppure scegliere Stile dal menu Formato.

Siamo tornati alla consueta finestra che permette di impostare la
formattazione per ogni Tag HTML. Questa volta però la formattazione dei
tag non ricadrà su tutti gli elementi della pagina ma su tutte le pagine che
collegheremo a questo foglio di stile.
- Quando abbiamo terminato di formattare i Tag che ci interessano (vedi i
paragrafi relativi) possiamo chiudere con Ok - chiusa l'interfaccia grafica ora stiamo visualizzando la pagina del foglio
di stile e le istruzioni che FP2000 ha scritto mentre noi definivamo lo
stile dei vari Tag HTML. - scegliamo Salva con nome dal menu File
- scegliamo infine un nome adatto (ad esempio stile) e premiamo Ok (notiamo
che FP2000 assegna automaticamente l'estensione css al foglio di
stile) - ora possiamo chiedere la finestra.
Una volta creato il foglio di stile esterno (che infatti è un file a
indipendente) passiamo a vedere come collegare ad esso le altre pagine del sito
web:
- apriamo la pagina che vogliamo collegare al foglio di stile
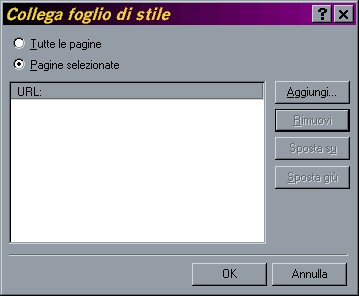
- apriamo il menu Formato e quindi scegliamo Collegamenti al
foglio di stile

- la finestra che si apre ci permette di scegliere, innanzitutto, se vogliamo collegare
al foglio di stile solo la pagina corrente o tutte le pagine del sito web - una volta effettuata la scelta premiamo il pulsante Aggiungi per andare a
cercare il file con estensione css che abbiamo creato - infine confermiamo e torniamo alla pagina corrente che avrà acquisito la
formattazione specificata nel foglio di stile esterno - se alcuni elementi non assumono la formattazione specificata nel foglio di
stile caricare la pagina in anteprima nel browser predefinito.