FP2000 archivia automaticamente (a meno che non venga specificato
diversamente) tutte le immagini facenti parte del sito nell'apposita cartella
images. Il consiglio è di non alterare questa "abitudine" del
programma che nell'ambito di siti particolarmente complessi si rivelerà
nettamente proficua.
Abbiamo già imparato che esistono collegamenti assoluti e relativi, la stessa identica prassi si applica alle immagini.
Inserire un'immagine già presente nel web (indirizzo relativo)
Possiamo quindi inserire in una pagina un'immagine già archiviata in una
cartella del nostro web nel seguente modo:

- Apriamo il menu Inserisci, scegliamo Immagine e quindi Da
file - a questo punto possiamo cercare la foto che ci interessa navigando tra le
cartelle del nostro web - una volta selezionata l'immagine confermiamo con Ok e
verifichiamo che l'immagine sia stata inserita
Inserire un'immagine non presente nel web ma presente nell'hard disk
Non è necessario copiare manualmente un immagine in una delle cartelle
del web per poterla inserire. FP2000 può svolgere questo compito
automaticamente. Ecco cosa fare, quindi, se vogliamo inserire in una pagina
un'immagine che è presente in un qualunque cartella del nostro hard disk:

- posizioniamo il cursore nel punto in cui vogliamo inserire l'immagine
- apriamo quindi il menu Inserisci
- scegliamo Immagine e poi Da file
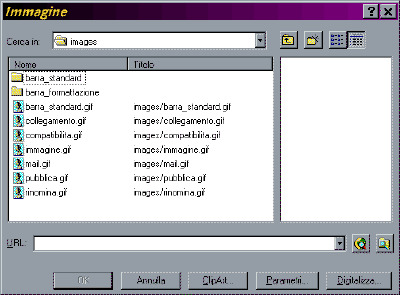
- premiamo il pulsante che raffigura una cartella con una lente di
ingrandimento - si apre un ulteriore finestra della quale dovremo servirci per ricercare
l'immagine che stiamo cercando (non è necessario che sia in formato jpg o
gif poiché FP2000 la convertirà automaticamente) - confermare con Ok e verificare che l'immagine è stata
inserita
A questo punto l'immagine è presente nella nostra pagina ma deve ancora
essere salvata in una cartella del nostro web. FP2000 ci chiederà se può
procedere nel momento in cui noi andremo a salvare o chiudere la pagina a cui
stiamo lavorando.
Proviamo, ad esempio, e premere il pulsante Salva
![]()
e FP2000 ci chiederà se può salvare l'immagine, automaticamente convertita
in jpg, nella cartella images.
Confermiamo con Ok e l'operazione sarà completata.
Nota: FP2000 salverà l'immagine come jpg con il 75% della compressione.
Possiamo tuttavia modificare le proprietà dell'immagine (prima che venga
salvata) come descritto nel paragrafo successivo.
Come modificare le proprietà di un'immagine
Una volta inserita un'immagine nella nostra pagina HTML è bene (prima di
salvare la pagina e l'immagine) impostarne le proprietà in modo da ottenere un risultato
ottimale.
Facciamo quindi clic destro sull'immagine (che come abbiamo detto è appena
stata inserita nella nostra pagina HTML) e selezioniamo Proprietà per
accedere all'omonima finestra.

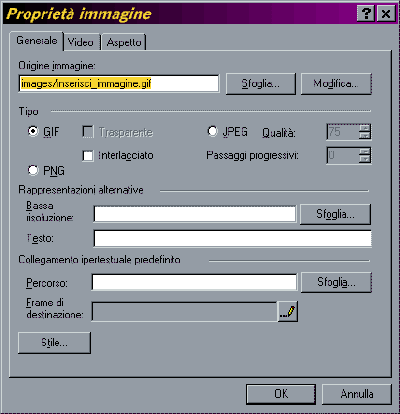
Come possiamo notare dall'immagine la finestra delle proprietà si articola
in tre schede.
In alto, nella prima scheda, nella casella Origine immagine troviamo
l'indirizzo relativo dell'immagine che abbiamo inserito. Se abbiamo inserito un
immagine che non era presente nel web corrente (e quindi se abbiamo importato
l'immagine da una posizione qualunque del nostro hard disk) probabilmente
l'indirizzo visualizzato punta al di fuori del nostro web.
Non dobbiamo preoccuparci perché appena salveremo la pagina FP2000 copierà
l'immagine nella cartella images del nostro web e modificherà di
conseguenza l'indirizzo presente in questa casella.
Possiamo servirci del pulsante Sfoglia per andare a selezionare
un'altra immagine che vogliamo inserire al posto di quella corrente.
Il pulsante Modifica, invece, carica l'immagine corrente nell'editor
di immagini predefinito di FP2000 ovvero Microsoft Image Composer 1.5.
Nell'area Tipo immediatamente sottostante possiamo scegliere come
vogliamo salvare l'immagine.
Sono presenti i due formati grafici universalmente riconosciuti dai browser (GIF
e JPEG) più un terzo relativo al programma Macromedia Fireworks (PNG).
E' importantissimo scegliere il formato in cui salvare l'immagine perché
questo ne determinerà le dimensioni in byte (e quindi il tempo di caricamento della
pagina) e la qualità grafica.
Analizziamo le differenze tra i due principali formati immagine:
Il formato GIF consente di salvare un numero limitato di colori (256)
e solitamente garantisce un'ottima qualità se applicato a semplici disegni
(che appunto non contengono più di 256 colori).
Inoltre è ottimo per immagini di dimensioni non eccessivamente ridotte.
I principale aspetto positivo di un'immagine GIF è la limitata dimensione in Kbyte.
Questo, inoltre, è il formato adottato per le animazioni (tradizionali, non
vettoriali) presenti su internet. Come vedremo questo formato è ottimo per
salvare le Clip Art della Raccolta Clip Art di Office.
Un'immagine GIF consente inoltre il colore trasparente (che vedremo in
seguito come scegliere) e l'attivazione dell'opzione Interlacciato
che consente un progressivo caricamento della definizione dell'immagine.
Quando il futuro navigatore caricherà un'immagine GIF interlacciata la vedrà
comparire quasi immediatamente sullo schermo ma con una qualità scadente. Nei
secondi successivi la qualità dell'immagine migliorerà gradualmente fino a
raggiungere l'aspetto predefinito.
Il formato JPEG permette di salvare immagini con una definizione di
colori molto più ampia rispetto alle GIF. Il prezzo da pagare è, ovviamente,
la "pesantezza" in Kbyte dell'immagine.
Sceglieremo questo formato, quindi, per salvare immagini la cui definizione è
fondamentale come ad esempio fotografie o disegni ad alta definizione.
Nella casella Qualità possiamo impostare la definizione dell'immagine.
L'impostazione predefinita di FP2000 è 75% (100% corrisponde ad una qualità
perfetta e quindi ad una riduzione del "peso" in Kbyte nullo).
Possiamo scegliere la percentuale migliore effettuando vari tentativi.
Ora dovremmo essere in grado di giudicare quale formato sia maggiormente
adatto alla nostra immagine ed effettuare la scelta migliore.
Nell'area Rappresentazione Alternative troviamo due finestre.
La prima, ovvero Bassa Risoluzione, ci permette, tramite il pulsante Sfoglia,
di andare scegliere una seconda immagine. Alcuni browser visualizzeranno la
questa immagine alternativa durante lo scaricamento dell'immagine principale.
Questa operazione ha senso se effettuata per immagine particolarmente
"pesanti" in termini di dimensione in byte. Ovviamente l'immagine alternativa dovrà essere il più
"leggera" possibile.
La casella Testo permette di digitare del testo (che in genere è un
commento all'immagine che stiamo impostando). Il futuro navigatore visualizzerà
questo testo quando posizionerà per alcuni secondi il mouse sull'immagine.
L'area collegamento ipertestuale predefinito permette di trasformare
l'immagine in un vero e proprio collegamento.
Il collegamento si attiverà non appena il visitatore farà clic sull'immagine.
Ci basta premere il pulsante Sfoglia per cercare il file a cui punterà
l'immagine, in questo caso creeremo un collegamento relativo.
Per creare un collegamento assoluto basta digitare l'URL completo (sempre
iniziando a digitare la Http://www...) nella finestra.
La casella Frame di destinazione è analoga a quella spiegata nel capito I
collegamenti ipertestuali paragrafo Frame di destinazione.