Come già accennato un collegamento ipertestuale è alla base
della navigazione in Internet: la sua importanza è tale che il termine
Hypertext presta l'iniziale alla sigla HTML.
Fondamentalmente esistono due tipi di collegamenti ipertestuali:
quelli assoluti e quelli relativi.
Un collegamento assoluto permette di raggiungere la pagina puntata
indipendentemente dalla posizione della pagina di origine. Al contrario il
collegamento relativo permette di raggiungere la pagina di destinazione in base
alla posizione della pagina di origine.
Il collegamento assoluto
Possiamo voler inserite un collegamento assoluto ad
esempio per creare, nella nostra pagina, un "ponte" verso un altro sito.
In questo caso:
-
digitiamo la parola, la porzione di testo o inseriamo l'immagine che
vogliamo rendere un collegamento ipertestuale -
selezioniamola e poi scegliamo Collegamento ipertestuale
dal menu Inserisci - si apre ora una finestra che ci permetterà di definire
tutte le proprietà del collegamento -
digitiamo l'indirizzo del sito che vogliamo
"collegare" nella casella in basso (non dimentichiamo di aggiungere
Http://... all'inizio) - premiamo Ok
Abbiamo appena creato un Collegamento Ipertestuale assoluto.
Per verificarne il corretto funzionamento visualizziamo l'anteprima
della pagina cliccando sull'apposito pulsante nella barra degli strumenti Standard

Il collegamento relativo
Immaginiamo per un attimo quanto sarebbe complicato gestire un
sito Internet servendoci esclusivamente di collegamenti assoluti. Ogni
singolo collegamento ad una sottopagina dovrebbe incorporare l'intero dominio e
sottocartelle relative a quella pagina.
Il sistema funzionerebbe ma cosa succederebbe qualora cambiasse il dominio del
sito (e soprattutto come potremmo verificare il funzionamento dei collegamenti
in fase di preparazione del sito, quando questo si trovasse ancora nel nostro
hard disk?)
Fortunatamente l'HTML prevede un secondo tipo di collegamento
che non indicizza una pagina partendo dalla radice http://...etc
ma la individua in base alla posizione della pagina di partenza. Questo
garantisce, quindi, il perfetto funzionamento del collegamento purché rimanga
invariata la relazione tra la pagina di partenza e quella di destinazione.
Se ad esempio la pagina di partenza (partenza.htm) di trovasse
nella cartella principale del sito mentre quella di di destinazione (destinazione.htm)
si trovasse nella cartella alfa allora il collegamento annoterebbe che
per "saltare" da partenza.htm a destinazione.htm deve:
- entrare nella
cartella alfa - e quindi selezionare destinzione.htm. In HTML
Il
collegamento sarebbe scritto in questo modo "alfa/destinazione.htm".
In questo modo al collegamento non interesserebbe se il sito si trovasse in un
dischetto, in una remota cartella del nostro hard disk o su Internet.
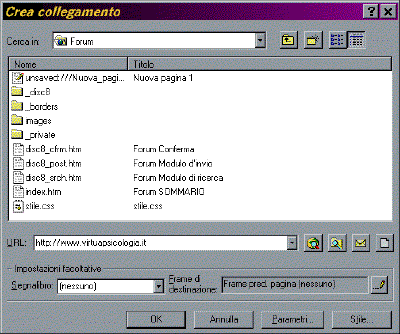
FP2000 ci aiuta a creare collegamenti di tipo relativo tramite
la comoda finestra Crea collegamento.
- Selezionando una porzione di testo e quindi scegliendo
Collegamento ipertestuale dal menu Inserisci - a questo punto la finestra ci mostra una cartella del nostro
sito web - possiamo spostarci all'interno del nostro web a piacimento e
selezionare la pagina a cui vogliamo far puntare il collegamento. - automaticamente FP2000 scriverà il collegamento relativo
nella casella in basso - confermiamo con Ok
Abbiamo appena creato un collegamento relativo.
Carichiamo l'anteprima della pagina per verificarne il funzionamento.
Gestione automatica dei collegamenti relativi
Come abbiamo verificato l'utilità dei collegamenti relativi è alta. Ma cosa
succede se decidiamo di rinominare o spostare il file a cui punta un
collegamento relativo?
La soluzione più ovvia sembra quella di modificare di conseguenza il
collegamento relativo in modo da ripristinarne il funzionamento.
Ma soluzione è ancora accettabile per un sito web di grandi
dimensioni (ad esempio 100 pagine)?
Sarebbe un lavoro titanico pensare di ricontrollare, ed eventualmente
correggere, i collegamenti presenti nelle altre 99 pagine.
Fortunatamente FP2000 risolve ottimamente questo problema correggendo
automaticamente tutti i collegamenti del web qualora noi decidessimo di
spostare o rinominare un qualsiasi file o cartella.
Non dobbiamo quindi preoccuparci del mantenimento dei collegamenti poiché
FP2000 adatterà continuamente il web per renderlo coerente con le nostre
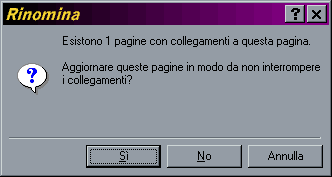
modifiche. Nel momento in cui rinomineremo un file che è la destinazione di un
collegamento FP2000 ci mostrerà la seguente finestra di dialogo.
Scegliamo Si per confermare la modifica dei collegamenti ed al resto
penserà il programma.

Indirizzi E-mail
E' possibile sfruttare la finestra Crea collegamento anche per creare
dei collegamenti ad indirizzi di posta elettronica. In questo modo qualora
l'utente cliccasse sul collegamento vedrebbe automaticamente aprirsi il proprio
programma predefinito di posta elettronica già pronto per inviare un e-mail
all'indirizzo specificato nel collegamento.

Creiamo un collegamento ad un indirizzo di posta elettronica in questo modo:
- digitiamo la frase, ad esempio, "clicca qui per inviarmi un
e-mail" - evidenziamola con il mouse e poi scegliamo Collegamento ipertestuale
dal menu Inserisci. - alla solita finestra premiamo sul pulsante che raffigura una busta da
lettera (posizionato sulla destra della finestra)
- si apre un ulteriore finestra nella quale dobbiamo digitare l'indirizzo
e-mail del destinatario - confermiamo entrambe le finestre con Ok
Abbiamo appena creato un collegamento ad un indirizzo di posta elettronica.
Carichiamo l'anteprima della pagina per verificarne il corretto funzionamento.
I segnalibri
A volte le pagina HTML assumono lunghezze molto elevate. Basti pensare alle
singole pagine che ospitano una relazione, un racconto, un articolo e così via.
Può capitare che si vuole creare un collegamento che da una pagina alfa
punti ad un determinato paragrafo della pagina beta. E' possibile far in modo
che il collegamento carichi la pagina beta e la faccia scorrere finché non ha
raggiunto il paragrafo prestabilito?
Ovviamente si: tramite i segnalibri.
Prima di tutto è necessario creare un segnalibro nella pagina beta
di destinazione (successivamente imposteremo i collegamento dalla pagina alfa
in modo adeguato).
- evidenziamo una porzione di testo ad esempio posizionata alla fine di una
lunga pagina (basta una parola o una lettera); questo testo diventerà il
segnalibro - scegliamo Segnalibro dal menu Inserisci
- nella prima casella della finestra che si apre digitiamo il nome che
vogliamo assegnare al segnalibro - confermiamo con Ok
Noteremo ora che la porzione di testo selezionata è stata sottolineata da
una linea tratteggiata. Questo è il linguaggio di FP2000 per informarci che
quella porzione di testo è un segnalibro
- chiudiamo la pagina Beta contenente i segnalibro ed apriamo la
pagina Alfa dalla quale partirà il collegamento - creiamo un semplice collegamento alla pagina Beta
- prima di chiudere la finestra Crea collegamento digitiamo in
basso a sinistra (nella casella segnalibro) il nome che avevamo assegnato al
segnalibro - premiamo Ok per confermare
Verifichiamo ora il corretto funzionamento del collegamento al segnalibro
caricando la pagina tramite l'anteprima.
Nota: è possibile inserire un collegamento ad un segnalibro
presente nella stessa pagina. La procedura è analoga.
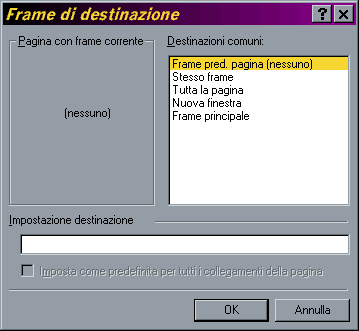
Frame di destinazione

Premendo il pulsante Cambia frame di destinazione appare la seguente
finestra che ci permette di scegliere in quale frame (se stiamo usando questa
tecnica) dovrà essere caricata la pagina puntata dal collegamento.

Possiamo scegliere dal menu in alto oppure digitare il nome del frame di
destinazione nella casella in basso. (Per approfondimenti vedi : Proprietà
frame)