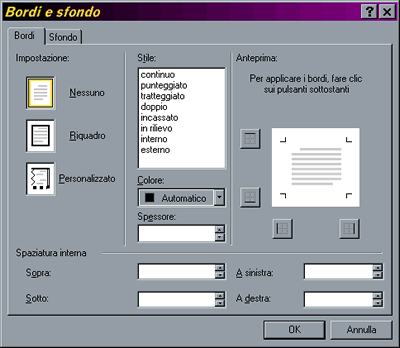
Scegliendo Bordi e sfondo dal menu Formato accediamo alla seguente
finestra che ci permette di definire un'ulteriore formattazione per l'oggetto
selezionato

Nel riquadro Stile possiamo scegliere il tipo di bordo che vogliamo
applicare.
Nella finestra Anteprima vedremo in tempo reale come si modificherà il bordo
dell'oggetto selezionato
- Se vogliamo impostare la formattazione solo per alcuni dei bordi (ad
esempio solo quello in superiore e sinistro) oppure vogliamo formattare in
modo differente i vari lati attiviamo il pulsante Personalizzato
a sinistra - ancora una volta dovremo scegliere lo stile, il colore e lo
spessore - a questo punto selezioniamo, dal riquadro Anteprima, solo i bordi a cui
dovrà essere applicata la formattazione appena impostata.
Spaziatura interna
In questa sezione possiamo impostare una sorta di involucro invisibile che
avvolgerà l'oggetto allontanandolo da altri eventuali oggetti adiacenti.
Se stiamo definendo i bordi di una pagina HTML, invece, questa opzione ci
permetterà di definire la distanza minima tra i bordi della pagina e gli altri
oggetti presenti in essa.
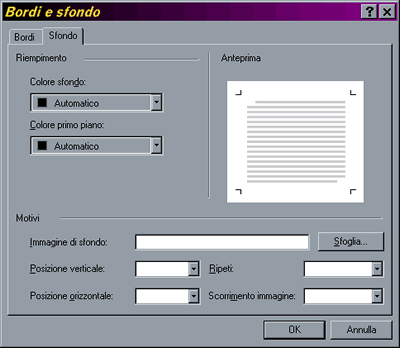
Sfondo
Selezionando la scheda Sfondo avremo accesso ad altri comandi di
formattazione.

Nell'area Riempimento possiamo impostare il Colore sfondo che
andrà a riempire, appunto, lo sfondo dell'oggetto selezionato.
La finestra sottostante, invece, permette di impostare il Colore di primo
piano dell'oggetto.
Nell'area Motivi possiamo definire un immagine che andrà posizionata
nello sfondo dell'oggetto.
La casella Immagine di sfondo ed il relativo pulsante Sfoglia
permettono di selezionare un'immagine dal proprio sito web o dall'hard disk.
Nella casella Posizione verticale possiamo decidere se l'immagine selezionata
dovrà essere posizionata In alto, Al centro o In basso
relativamente allo sfondo dell'oggetto selezionato.
La casella sottostante, analogamente, permette di definire la posizione
orizzontale dell'immagine.
Nella casella Ripeti possiamo scegliere se e come l'immagine selezionata dovrà
ripetersi sullo sfondo dell'oggetto.
Nell'ultima casella, infine, scegliamo se l'immagine dovrà scorrere
insieme alla pagina oppure rimanere fissa.