La quasi totalità di editor di testo in ambiente Windows possiede la
consueta barra di Formattazione e quella che compare in FP2000 è praticamente
identica alle altre.
La
finestra Stile, partendo a sinistra, contiene un piccolo menu
a scorrimento che visualizza la formattazione del paragrafo attualmente
selezionato. Questo comando permette, in pochi passaggi, di applicare una
formattazione uniforme a qualsiasi paragrafo della pagina.
Ad esempio possiamo aumentare le dimensioni, applicare il grassetto ed impostare
il carattere arial ad un paragrafo semplicemente posizionando il cursore su di
esso (non è necessario selezionare tutto il paragrafo) e selezionare Titolo 1
dal menu Stile.
Una volta approfondita la conoscenza dei fogli di stile in FP2000 impareremo a
creare e modificare noi stessi le voci presenti in questo menu personalizzando
così totalmente lo stile del nostro web.
La
finestra Stile, partendo a sinistra, contiene un piccolo menu
a scorrimento che visualizza la formattazione del paragrafo attualmente
selezionato. Questo comando permette, in pochi passaggi, di applicare una
formattazione uniforme a qualsiasi paragrafo della pagina.
Ad esempio possiamo aumentare le dimensioni, applicare il grassetto ed impostare
il carattere arial ad un paragrafo semplicemente posizionando il cursore su di
esso (non è necessario selezionare tutto il paragrafo) e selezionare Titolo 1
dal menu Stile.
Una volta approfondita la conoscenza dei fogli di stile in FP2000 impareremo a
creare e modificare noi stessi le voci presenti in questo menu personalizzando
così totalmente lo stile del nostro web.
Questi
due menu permettono di impostare il carattere e la relativa dimensione. Come in
qualsiasi editor di testo possiamo applicare le modifiche selezionando tutta la
porzione di testo interessata e scegliendo una voce dai menu
Consideriamo, tuttavia, che una pagina HTML non incorpora il carattere usato ma
solo il riferimento a quel carattere. Per questo motivo sarebbe pericoloso
assegnare ad una porzione di testo un carattere poco comune in quanto, il
browser del futuro visitatore, potrà non visualizzare la pagina con lo stesso
carattere.
Il problema si risolve usando caratteri di uso comune (arial, Verdana, Courier
New, Times New Roman) o impostando una serie di caratteri.
E' possibile, infatti, assegnare ad una porzione di testo una lista di
caratteri. In questo modo il computer del futuro navigatore cercherà di
visualizzare il primo carattere e, in caso di assenza di quel carattere,
passerà a quello successivo e così via.
Possiamo fare ciò semplicemente digitando nella casella Carattere i nomi
dei vari caratteri separati da una virgola.
I
primi tre pulsanti consentono, rispettivamente, di impostare ad una porzione di
testo il grassetto, il corsivo e la sottolineatura. I tre successivi allineano,
invece, il testo a sinistra, al centro o a destra.
I
primi tre pulsanti consentono, rispettivamente, di impostare ad una porzione di
testo il grassetto, il corsivo e la sottolineatura. I tre successivi allineano,
invece, il testo a sinistra, al centro o a destra.
Questi due pulsanti permettono di creare rispettivamente un elenco numerato ed
un elenco puntato. Basta selezionare una porzione di testo e premere uno dei due
pulsanti.
Questi due pulsanti permettono di creare rispettivamente un elenco numerato ed
un elenco puntato. Basta selezionare una porzione di testo e premere uno dei due
pulsanti.
Questi
due comandi consentono di modificare i margini della porzione di testo
selezionata. Il primo sposta tasto allarga la distanza tra i due margini mentre
il secondo la diminuisce.
Il
tasto Colore evidenziatore permette di selezionare ed assegnare un colore
per una porzione di testo. E' sufficiente selezionare l'area di testo che si
vuole evidenziare e cliccare sul pulsante. Per modificare il colore
dell'evidenziatore basta usare la piccola freccia presente sulla destra del
pulsante.
Il pulsante Colore carattere funziona in modo analogo e permette di
impostare il colore della porzione di testo selezionata.
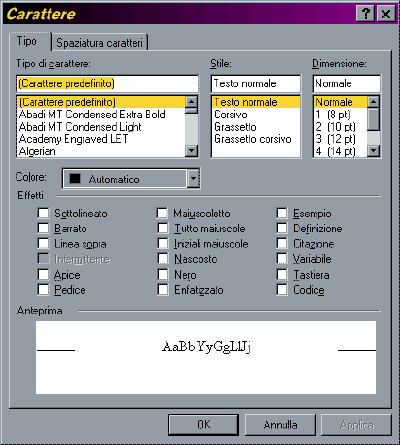
La finestra carattere
Oltre alla barra Formattazione possiamo definire maggiori dettagli (sempre inerenti il
carattere) evidenziando una porzione di testo e selezionando Carattere
dal menu Formato.

La finestra che si apre contiene alcune delle opzioni già descritte per la
barra di formattazione più una serie aggiuntiva di effetti.
Possiamo comodamente visualizzarne gli effetti nel riquadro Anteprima.
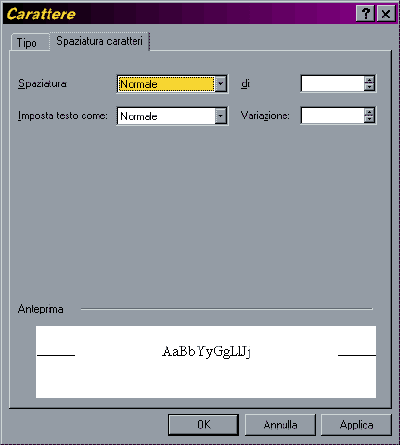
Selezionando la scheda Spaziatura caratteri possiamo, nella prima
casella, definire la spaziatura del carattere
La seconda casella ci permette di impostare il testo come Apice o come
Pedice.

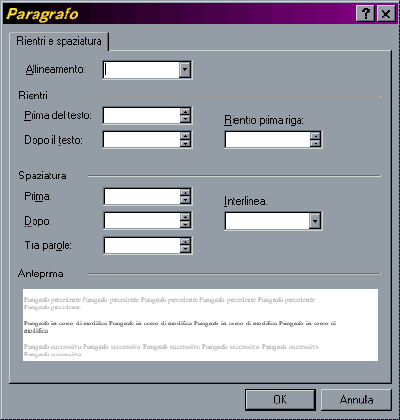
Paragrafo
Selezionando una porzione di testo e quindi scegliendo Paragrafo dal menu
Formato si apre la finestra che permette di definire la formattazione del
paragrafo selezionato.

I comandi sono abbastanza intuitivi e familiari a chiunque abbia un minimo di
conoscenza di un comune editor di testo.