Abbiamo visto, nel capitolo sui link, come una pagina HTML, per mezzo dei collegamenti
ipertestuali, può acquisire una “profondita" logica, richiamando
con i link altri documenti ad essa collegati.
Abbiamo poi visto come è possibile inserire la terza dimensione in una pagina
HTML, per mezzo dello z-index dei layer che determina la profondità spaziale
di questo elemento.
Vediamo ora come sia possibile inserire in un documento HTML la quarta dimensione,
ovvero quella temporale.
Avvertenza: le animazioni della Timeline funzionano solo con
i browser della quarta generazione e superiori.
Anche per lo svolgimento nel tempo di azioni all’interno di una pagina
web si fa ricorso ai layer.
Per creare un’animazione temporale dei layer si fa ricorso alla Timeline.
Timelines è un pannello visualizzabile dal menu:
Window >> Others >> Timelines

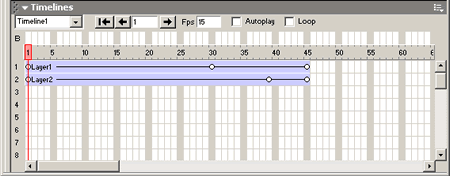
Dreamweaver rappresenta un’animazione temporale suddividendo l’azione
in fotogrammi che si svolgono ad una determinata velocità in termini di fotogrammi
per secondo. Un concetto abbastanza simile a quello della pellicole e dei fotogrammi
dei film, che viene sfruttato anche dai software Flash e Director.
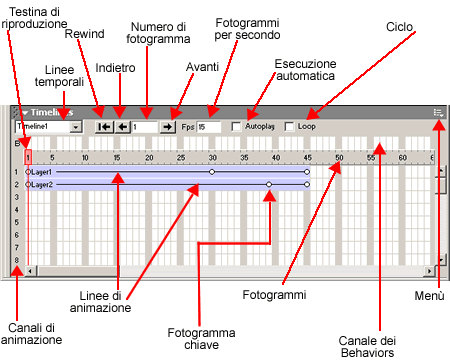
Dall’alto a sinistra troviamo il menù a discesa delle timeline, i pulsanti
rewind, indietro ed avanti di un frame, tra i pulsanti indietro ed avanti il
campo che fa visualizzare in quale frame si trova la testina di riproduzione.
Nel campo Fps è indicato il numero di fotogrammi per secondo
dell’animazione. Dreamweaver, per impostazione predefinita, da all’animazione
una velocità di 15 fotogrammi per secondo, modificabile dal campo Fps.
Le caselle Autoplay e Loop servono, rispettivamente,
per eseguire automaticamente un’animazione al caricamento della pagina
e per eseguire un’animazione all’infinito. Sotto questo gruppo di
controlli si trova il canale dei Behaviors, da questo canale
è possibile attivare dei behavior a partire da un certo frame. Sotto il canale
dei Behaviors si trova la linea per contare i frame, dove si
visualizza la testina di riproduzione, che indica su quale frame si trova l’animazione.
Infine sotto troviamo i canali delle animazioni. Ogni oggetto utilizza un suo
canale di animazione ed è possibile avere più animazioni ognuna con un suo canale
all’interno della stessa timeline.

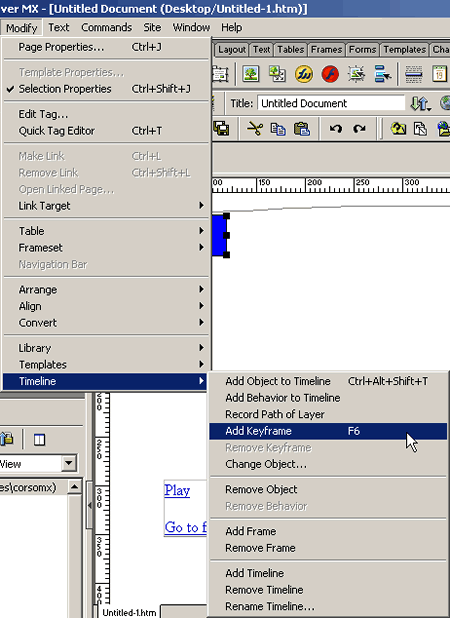
Gli altri controlli della Timeline li troviamo nel menù:
Modify >> Timeline

Questi controlli sono accessibili anche dal menù contestuale o dal menù a comparsa
sulla destra del pannello Timelines.
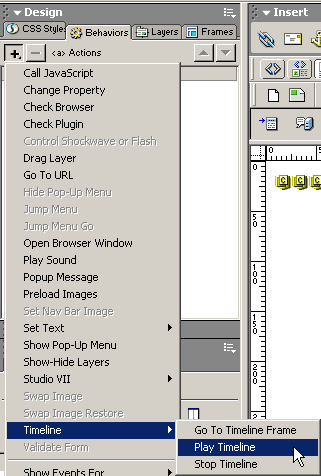
Infine dal pannello Behaviors alla voce Timeline,
possiamo attivare altri controlli.